 Tassos Docs
Tassos Docs
Using the Video Module (YouTube, Vimeo, Self-Hosted)
The Smile Pack - Video Module is your all-in-one solution for integrating captivating videos into your Joomla site. Say goodbye to the complexities of video integration with the versatile Smile Pack - Video Module. Follow step-by-step instructions to embed videos from popular platforms like YouTube, Facebook, Vimeo, Dailymotion, and self-hosted sources on your Joomla site.
This article provides insights into the functionality of the Smile Pack Video Widget and guides you through integrating a video module into your Joomla! Site.
How to add a video module to Joomla
To start creating a video module and add it to your Joomla Website, follow the steps listed below:
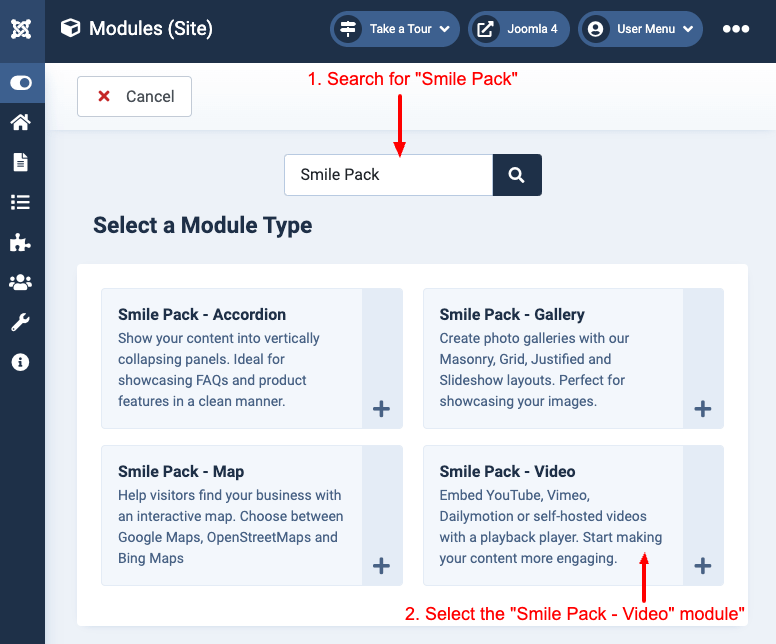
Step 1: Head to Content > Site Modules and press the New button. Search for "Smile Pack" on that page, and select the Smile Pack - Video Module.

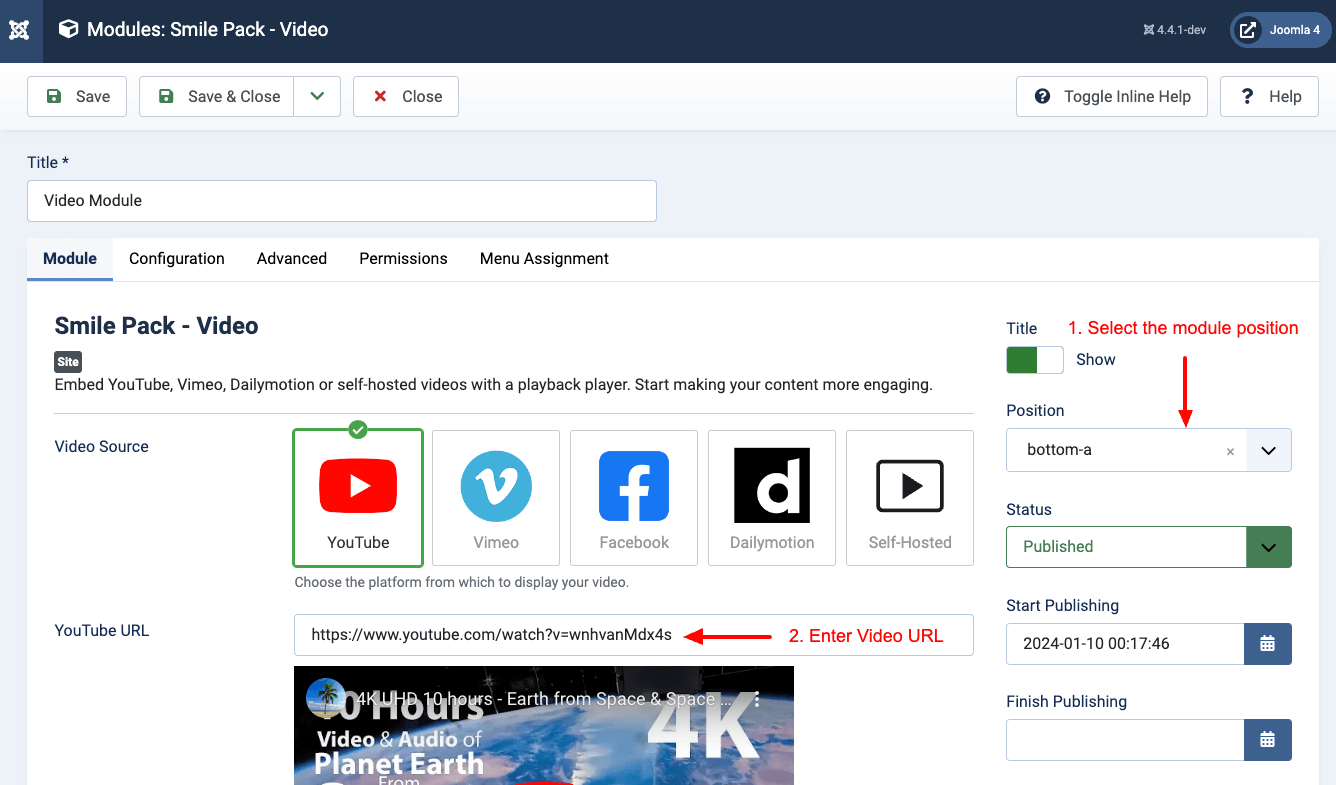
Step 2: Select the module position, define where the video module will appear, set the Video URL, and hit the Save button.
Step 3: Your video module is ready! View it on your site.

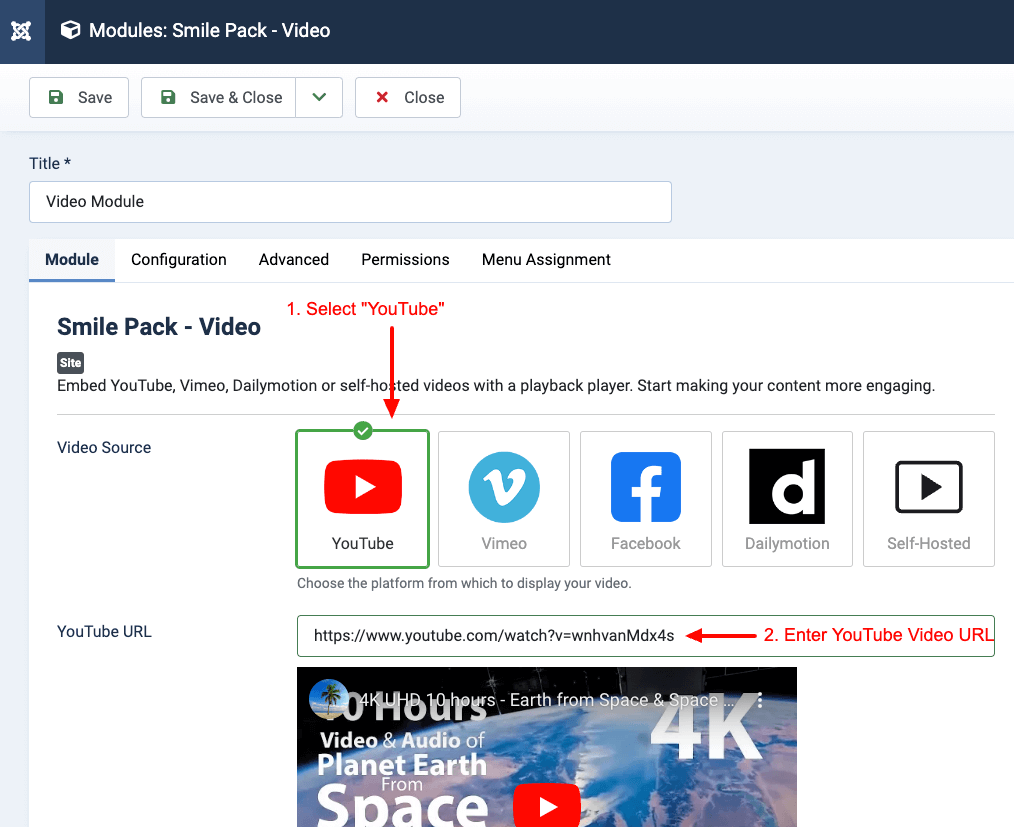
How to add a YouTube Video module to Joomla
To add a YouTube Video module, follow the steps listed in How to add a Video module to Joomla, and on Step 2, set the Video Source to YouTube, enter the YouTube URL, and click on the Save button.
Your YouTube Video is now ready! Go to your site to view it!

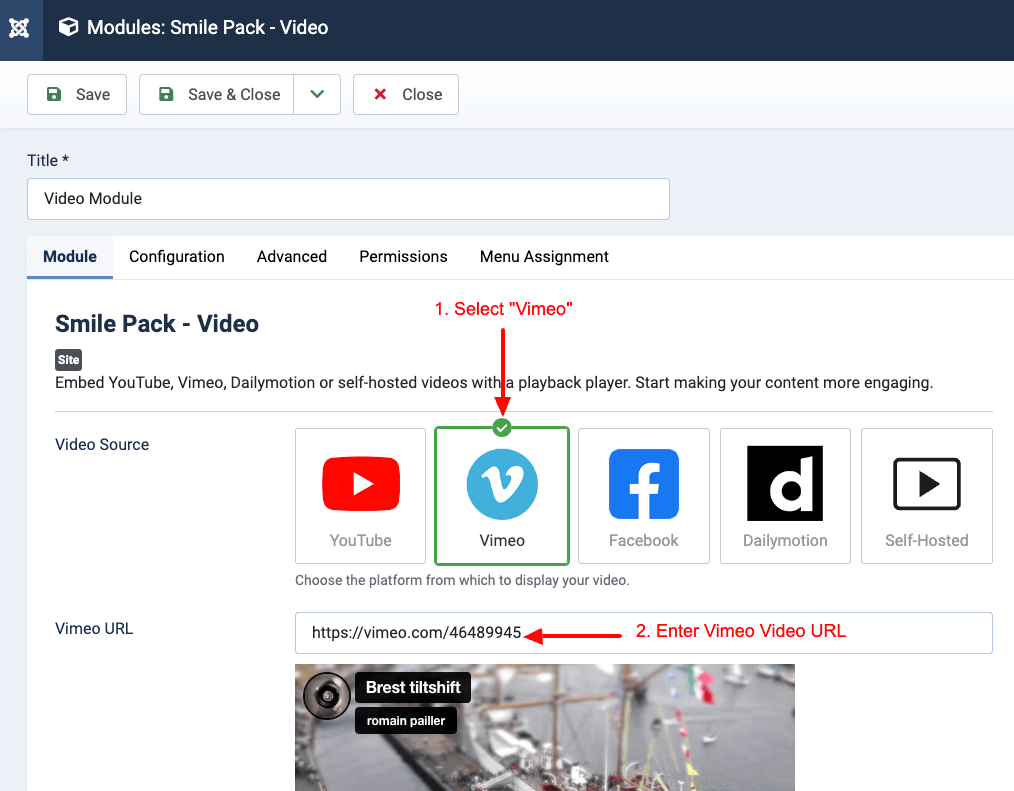
How to add a Vimeo Video module to Joomla
To add a Vimeo Video module, follow the steps listed in How to add a Video module to Joomla, and on Step 2, set the Video Source to Vimeo, enter the Vimeo URL, and click on the Save button.
Your Vimeo Video is now ready! Go to your site to view it!

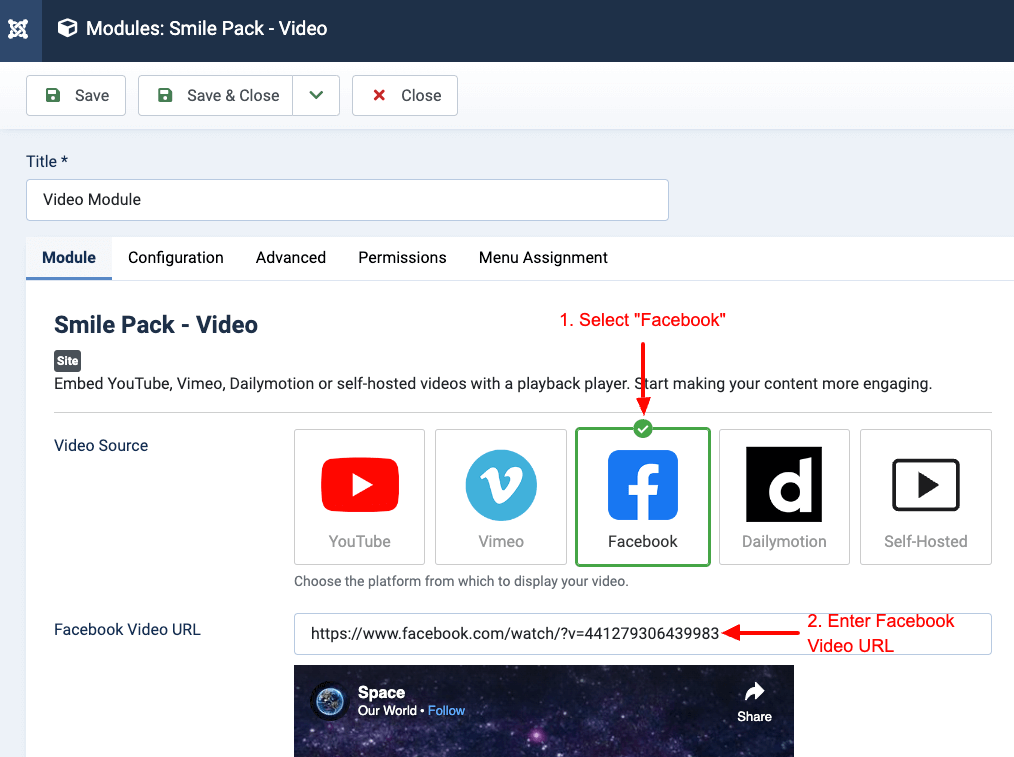
How to add a Facebook Video module to Joomla
To add a Facebook Video module, follow the steps listed in How to add a Video module to Joomla, and on Step 2, set the Video Source to Facebook, enter the Facebook URL, and click on the Save button.
Your Facebook Video is now ready! Go to your site to view it!

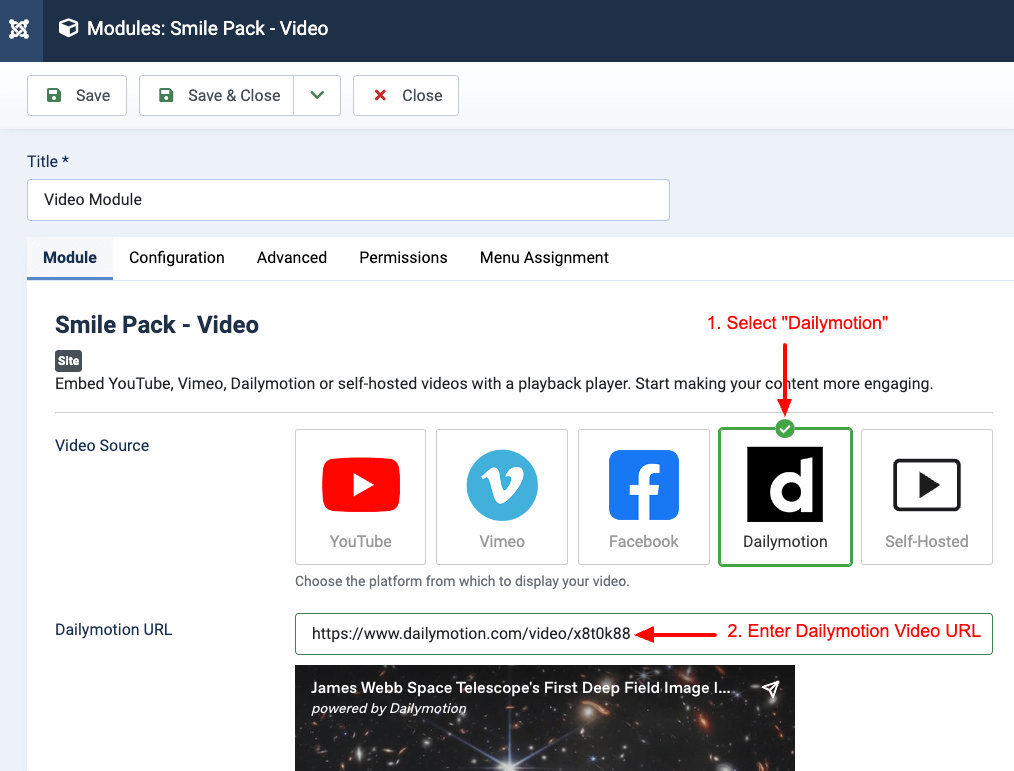
How to add a Dailymotion Video module to Joomla
To add a Dailymotion Video module, follow the steps listed in How to add a Video module to Joomla, and on Step 2, set the Video Source to Dailymotion, enter the Dailymotion URL, and click on the Save button.
Your Dailymotion Video is now ready! Go to your site to view it!

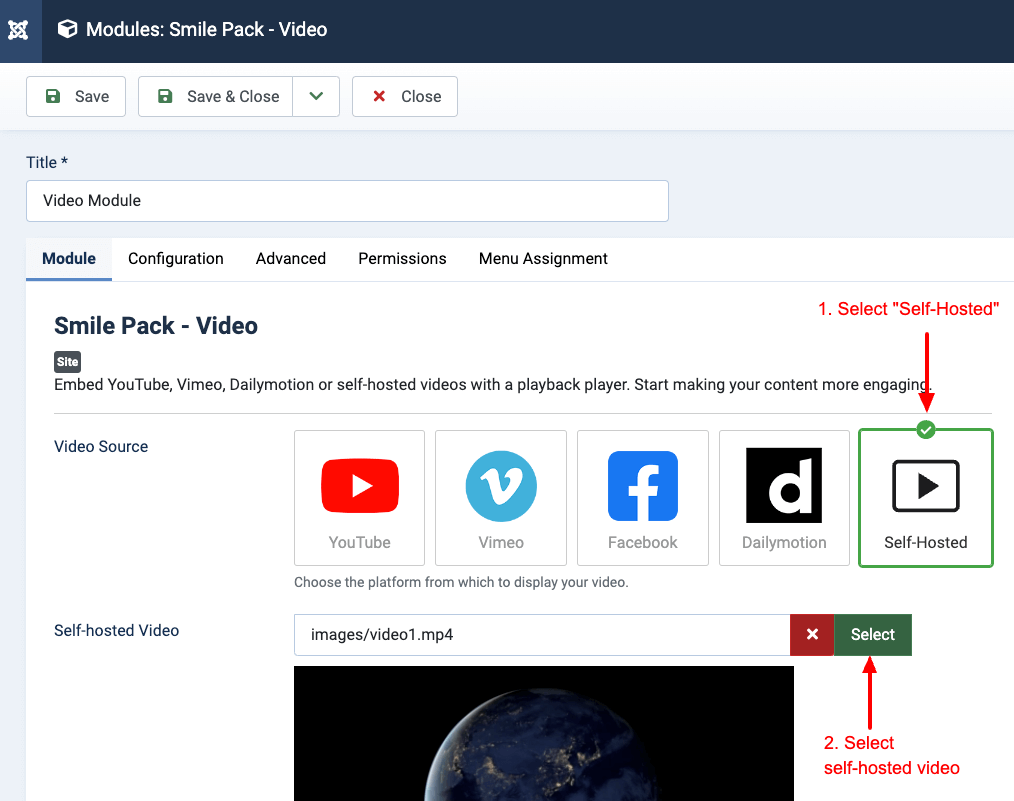
How to add a Self-Hosted Video module to Joomla
To add a Self-Hosted Video module, follow the steps listed in How to add a Video module to Joomla, and on Step 2, set the Video Source to Self-Hosted, enter the Self-Hosted URL, and click on the Save button.
Your Self-Hosted Video is now ready! Go to your site to view it!

How to autoplay videos
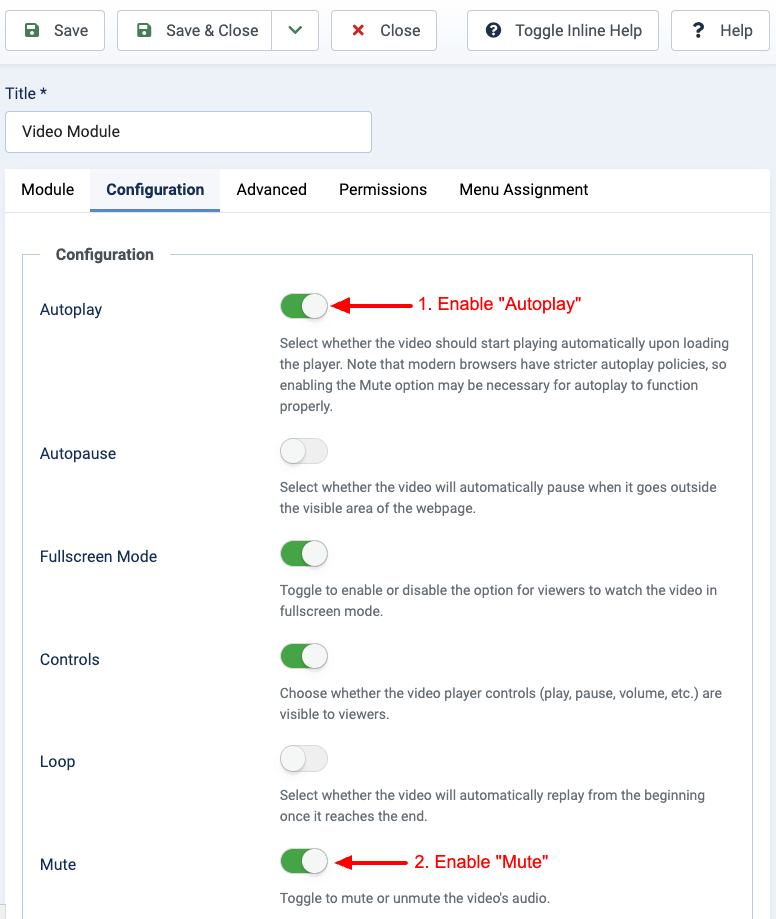
To make your video start autoplaying, go into your Video module settings > Configuration, and enable the Autoplay toggle.
Note that modern browsers do not allow a video to start playing unless the user interacts with the page before the player starts playing. So enabling the Mute option may be necessary for most cases.

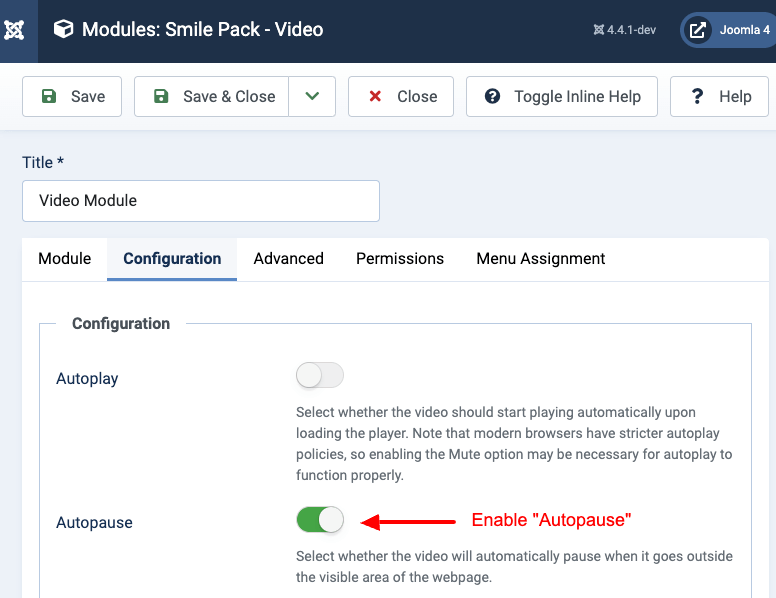
How to autopause a video
Allowing a video to autopause is rather useful as it allows a video to stop playing when you scroll a page and the video goes outside your viewport. To enable autopause, go into your Video module > Configuration > enable "Autopause".

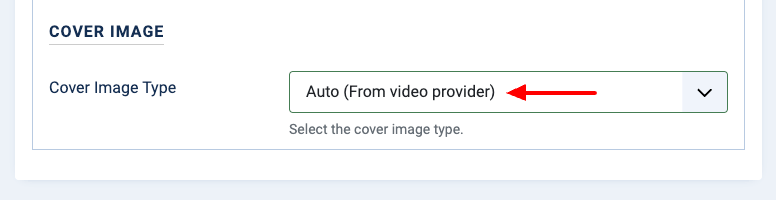
How to set a cover image
Cover Images allow to display a preview image of the video, before a user starts playing it. You can either set the cover image to be automatically provided by the video provider or set a custom image. Cover images also help with performance, as the video loads only after clicking the cover image play button.
To get started setting a cover image, go into the Video module > Configuration tab > Cover Image section > Cover Image, and finally click the Save button.

Your video will now display a cover image with a play button.

Module settings table
Below, you can find all settings available in the Video Module.
| Name | Description |
|---|---|
| Module | |
| Video Source | Choose the platform from which to display your video. |
| YouTube URL | Enter the URL of the YouTube video or playlist. |
| Vimeo URL | Enter the URL of the Vimeo video. |
| Facebook Video URL | Enter the URL of the Facebook video. |
| Dailymotion URL | Enter the URL of the Dailymotion video. |
| Self-Hosted Video URL | Select or upload a self-hosted video. The supported video formats are: MP4, WebM, and OGG. |
| Width | Set the width of the video player in pixels. |
| Height | Set the height of the video player in pixels. |
| Configuration | |
| Autoplay | Select whether the video should start automatically after loading the player. Note that modern browsers have stricter autoplay policies, so enabling the Mute option may be necessary for autoplay to function properly. |
| Autopause | Select whether the video will automatically pause when it goes outside the visible area of the webpage. |
| Fullscreen Mode | Toggle to enable or disable the option for viewers to watch the video in fullscreen mode. |
| Controls | Choose whether the video player controls (play, pause, volume, etc.) are visible to viewers. |
| Loop | Select whether the video will automatically replay from the beginning once it reaches the end. |
| Mute | Toggle to mute or unmute the video's audio. |
| Disable Keyboard Shortcuts | Enable to prevent the video player from responding to keyboard shortcuts. |
| Start Time | Specify the time, in seconds from the start of the video, when playback will begin. |
| End Time | Specify the time, in seconds from the start of the video, when playback will automatically stop. |
| Closed Captions | Enable to make closed captions to be shown by default, even if the user has turned captions off. |
| Related Videos | Enable to show related videos when playback of the initial video ends. |
| Color | Set the color that will be used in the player's video progress bar to highlight the amount of the video that the viewer has already seen. |
| Privacy-Enhanced Mode | When you turn on privacy-enhanced mode, YouTube won't store information about visitors on your website unless they play the video. |
| Display Title | Choose whether to display the title of the video, only if the owner allows it. |
| Display Byline | Choose to display the video's byline, only if the owner allows it. The byline is everything that is displayed right under the title. In most occassions it's the creator's username. |
| Display Portrait | Choose to display the creator's portrait, only if the owner allows it. |
| Picture In Picture | Enable to show the picture-in-picture button in the control bar. |
| UI Color | Pick a color for the video's UI. This color will be used for the title, the byline, and the player controls. |
| Include Post | Enable to include any text from the Facebook post associated with the video. Only available for desktop sites. |
| Show Captions | Enable to show captions (if available) by default. Captions are only available on a desktop. |
| Preload | Specifies if and how the video should be loaded when the page loads. |
| Cover Image Type | Select the cover image type. Select "Auto" to automatically grab the cover image from the video provider or "Custom" to use a custom cover image. |
How to display a video anywhere using a shortcode
Smile Pack will soon provide a shortcode to display a video anywhere on your Joomla website. Whether it is a YouTube, Vimeo, Facebook, Dailymotion, or self-hosted video, we've got you covered. You'll also be able to customize it fully using the shortcode settings.
Interested in the Video Shortcode? Get notified.
How to display a video as a custom field
To display your video using a Joomla! custom fields, you can use Advanced Custom Fields, which provides a plethora of custom fields, including the Video custom field, allowing you to create a YouTube, Vimeo, Facebook, Dailymotion, or self-hosted video across your Joomla Articles, Users, Contacts, and 3rd-party components.
Read more here: ACF Video - Embed a YouTube, Vimeo, Facebook, Dailymotion, and Self-Hosted Video in Joomla.
How to display a video in a popup
To create a popup that embeds a video, you can use EngageBox, which helps you create high-converting popups that help you increase your sales. There are a variety of ways to embed a video in your popup:
Method #1: Do you have an existing video module? Click here to create a video module. You can include it in your EngageBox popup using the Joomla! built-in shortcode {loadmoduleid ID}. Replace the ID with the Module ID.
Method #2: Use the ACF Video custom field. Within your EngageBox popup, you can use the Smart Tag {article.field.NAME --id=ID} to embed the ACF Video of a specific article in your popup. Replace NAME with the ACF Video custom field Name and ID with the Article ID, where the ACF Video was set.
Method #3: Use shortcode (Coming Soon).
Frequently asked questions
Can I embed this module in an article?
The video module can appear anywhere on your site, even on your Joomla! Articles, using the shortcode {loadmoduleid ID}, where ID is the module's ID, and placing it anywhere you desire on your Joomla! Article.
Can I use this module as a custom field?
Absolutely! You can read more on how to create a video field here: How to display your video using custom fields
Can I display this module in a popup?
Definitely. You can read more on how to display a video module in a popup here: How to display your video in a popup
- How to add a video module to Joomla
- How to add a YouTube Video module to Joomla
- How to add a Vimeo Video module to Joomla
- How to add a Facebook Video module to Joomla
- How to add a Dailymotion Video module to Joomla
- How to add a Self-Hosted Video module to Joomla
- How to autoplay videos
- How to autopause a video
- How to set a cover image
- Module settings table
- How to display a video anywhere using a shortcode
- How to display a video as a custom field
- How to display a video in a popup
- Frequently asked questions












 Rated:
Rated: 