Create an alternative layout for Joomla Custom Fields
Joomla allows you to override a custom field layout, allowing you to personalize how your custom fields appear on your website. Below, we will document all the currently available methods in overriding custom field layouts.
- Method 1: Override the render layout (recommended)
- Method 2: Override a plugin field layout
- Bonus: Override the list layout
- How to override Advanced Custom Fields layouts
Method 1: Override the render.php layout (recommended)
This method is helpful when creating different layouts for your custom fields. For example, if you display a product's features as a list and you'd like to show them in columns, then you'd need to override the field layout, customize it to fit your needs, and use it.
Step 1 - Create the Layout Override: Copy the default layout file located in
/components/com_fields/layouts/field/render.phpto
/templates/YOUR_TEMPLATE/html/layouts/com_fields/field/MY_OVERRIDE.php
Replace YOUR_TEMPLATE and MY_OVERRIDE with your template's name and the desired name for the layout, respectively.
Step 2 - Customize the Layout: Open the copied layout file and make the necessary modifications according to your requirements. You can modify the HTML structure, add CSS classes, or add additional elements.
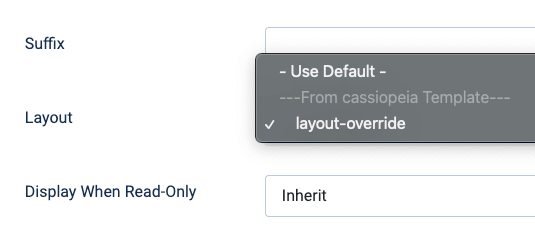
Step 3 - Select the Layout Override: Within your custom field settings for which you want to apply the layout override, go to the Options tab > "Layout" option and choose your overridden layout from the dropdown menu.

Disadvantages of this method
- You only get access to the HTML code of the custom field and must perform replacements to customize the final output.
- If you have an override for the render.php layout file and your custom field has a custom layout selected under Options > Layout, then the render.php layout override will be ignored.
Method 2: Override the plugins field layout
Another way to override a custom field is by overriding the layout file found in the /tmpl/ folder in each plugin's folder. Let's say you want to override the Color custom field; you'd need to copy the file:
/plugins/fields/color/tmpl/color.phpto
/templates/YOUR_TEMPLATE/html/plg_fields_color/color.phpYou can now open the layout file you just copied and customize it to fit your needs. You can modify the HTML structure, load your own CSS, or enhance it with new functionality.
Disadvantages of this method
- When you create a layout override for a plugin field, this makes all custom fields that appear on your website for that particular custom field have the same layout across your website.
Bonus: Override the list layout
Overriding the main render layout file allows you to customize how every field on your website appears. This is rather helpful when you want to display all your custom fields with a similar design and have consistency across your website.
Step 1 - Create the Layout Override: Copy the render layout file located in
/components/com_fields/layouts/field/render.phpto
/templates/YOUR_TEMPLATE/html/layouts/field/render.phpReplace YOUR_TEMPLATE with your template name.
Step 2 - Customize the Layout: Open the copied render.php file in a text editor. Here, you have access to the complete HTML structure of the custom field before rendering. Modify the HTML code as desired to achieve the desired layout changes. For example, you can add CSS classes, rearrange elements, or include additional HTML markup.
How to override Advanced Custom Fields layouts
Advanced Custom Fields contains some custom fields built on top of widgets that can be overridden similarly as Joomla Layout Overrides. To learn more on how to override these specific custom fields, click here: How to create an alternative layout for Advanced Custom Fields







 Rated:
Rated: 