HTML5 Audio Field
The HTML5 Audio custom field gives you the ability to display an HTML5 Audio at your frontend just by filling out the URL or the relative path of the audio file.
How to add a HTML5 Audio Custom Field to Joomla! Articles
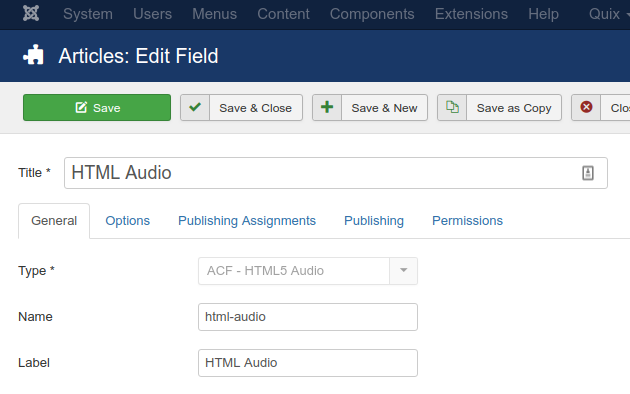
The HTML5 Audio field provides you all of the customization options of the HTML5 Audio Specification.

As you can see from the screenshot above, after choosing the correct Type, you can customize your player however you'd like.
Let's see what each option does.
| Name | Description |
|---|---|
| Name | The name will be used to identify the field. Leave this blank and Joomla will fill in a default value from the title. |
| Label | The label of the field to display. |
| Description | A description of the field that will be displayed in the label tooltip. |
| Required | Is this a mandatory field? |
| Auto Play | Specifies that the media file will start playing as soon as it is ready |
| Controls | Specifies that player controls should be displayed (such as a play/pause button etc). |
| Loop | Specifies that the player will start over again, every time it is finished |
| Muted | Specifies that the audio output of the audio should be muted |
| Preload | Specifies if and how the audio should be loaded when the page loads |
Usage
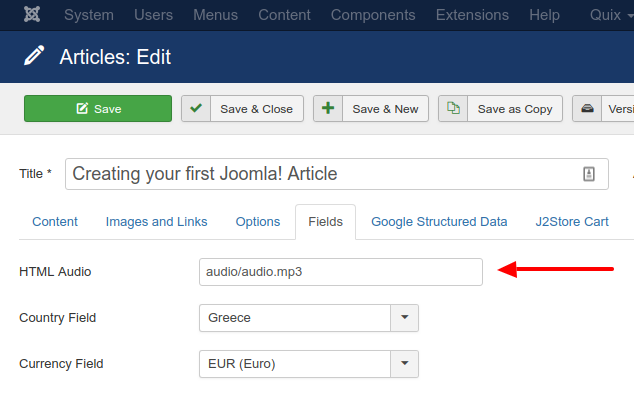
Once you are in your Article's Edit screen, choose the "Fields" Tab to see the HTML5 Audio custom field as you can see in the screenshot below.

In this textbox you can type in the full URL or the relative local path of the Audio file.
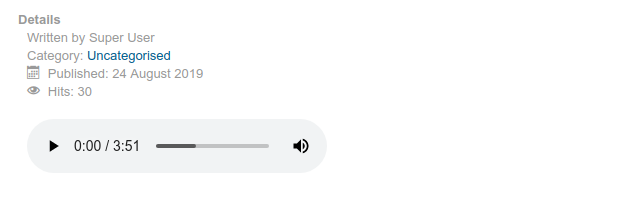
Frontend Display
Take a look at the screenshot below to see how it could be displayed in your frontend.

Frequently Asked Questions
How can I override the layout of "ACF - HTML5 Audio" custom field?
To override the "ACF - HTML5 Audio" custom field, read here: How to override the "ACF - HTML5 Audio" custom field.
Last updated on Mar 4th 2025 10:03







 Rated:
Rated: 