ACF Video - Embed a YouTube, Vimeo, Facebook, Dailymotion, and Self-Hosted Video in Joomla
The "ACF - Video" custom field provides a versatile solution to seamlessly integrate videos from YouTube, Facebook, Vimeo, Dailymotion, and self-hosted videos into your Joomla site. This documentation will guide you through implementing and customizing the "ACF - Video" custom field on a per-provider basis, enabling you to enhance your website with engaging videos effortlessly.
- How to add a Video Custom Field to Joomla! Articles
- The Video Field Settings
- Field Usage
- Frontend Display
- Frequently Asked Questions
How to add a Video Custom Field to Joomla! Articles
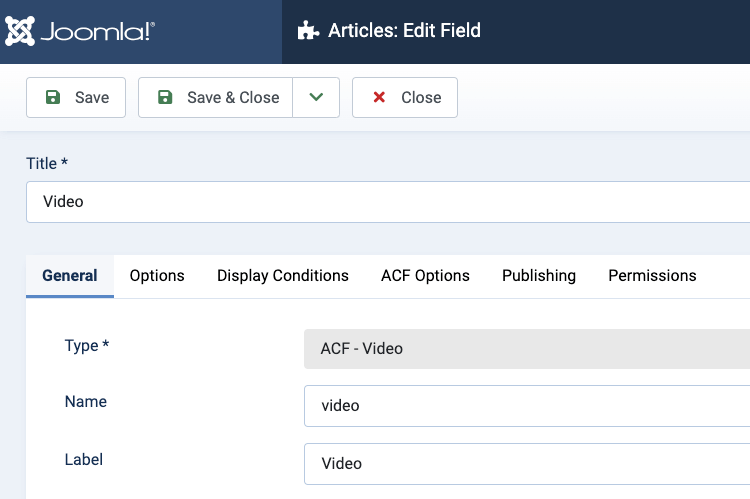
To use the "ACF - Video" custom field, create a new Joomla! custom field and select the "ACF - Video" type, as seen below.

The Video Field Settings
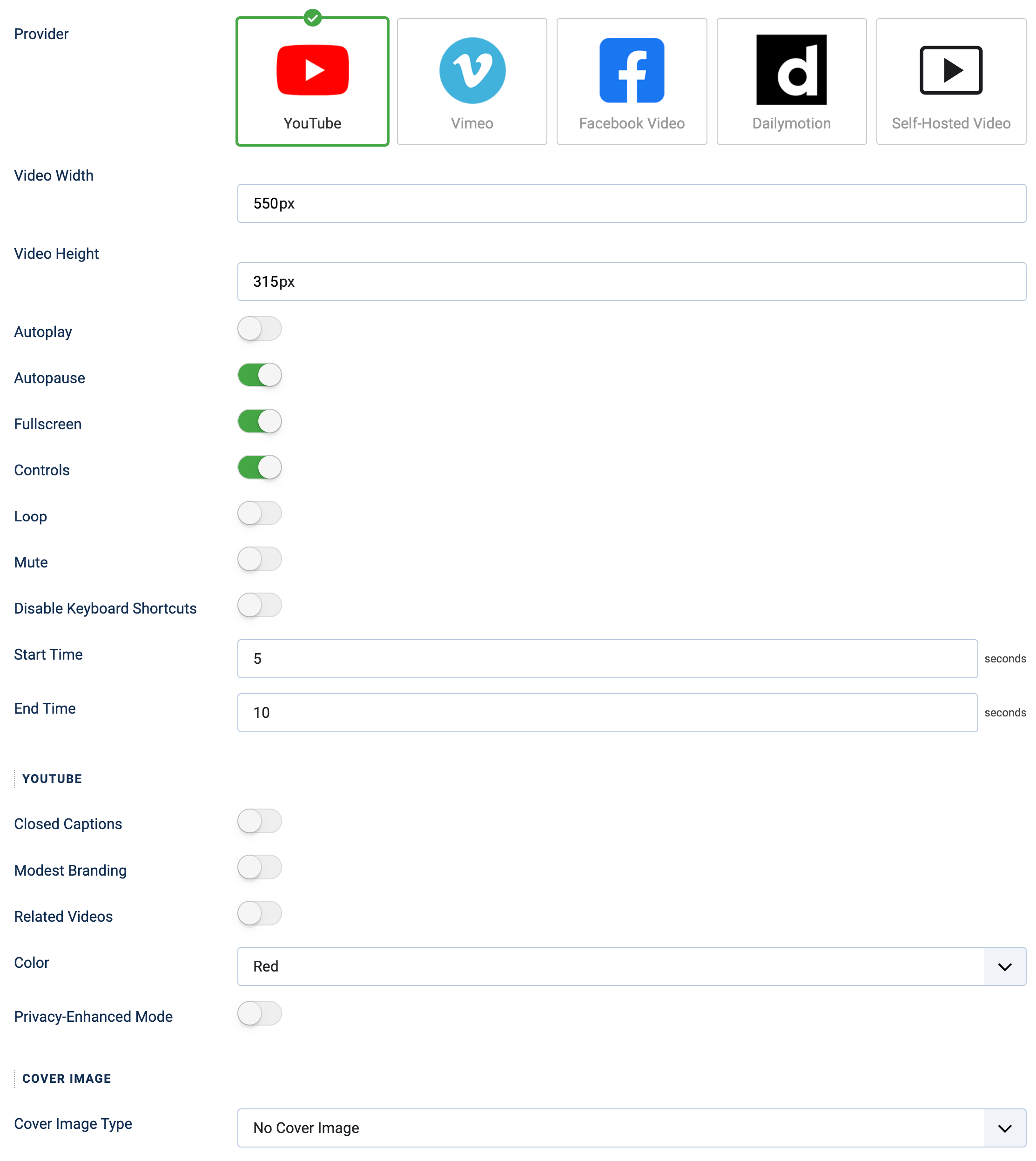
Below, you can find a list of the available options of the Video Field.
| Name | Description |
|---|---|
| Video Width | Set the video width for desktop/tablet and mobile devices. |
| Video Height | Set the video height for desktop/tablet and mobile devices. |
| Autoplay | Set whether to autoplay the video. |
| Autopause | Set whether to pause the video whenever the user scrolls while the video is playing and the video hides from the viewport. |
| Fullscreen | Set whether to allow the video into fullscreen mode. |
| Controls | Set whether to display the video controls. |
| Loop | Set whether to make the player will repeatedly play the video. |
| Mute | Set whether to mute the video. |
| Disable Keyboard Shortcuts | Set whether to make the player respond to keyboard shortcuts, such as managing the audio volume, pausing, playing, etc... |
| Start time | Set the start time of the video in seconds. |
| End time | Set the end time of the video in seconds. |
| YouTube | |
| Closed Captions | Enable to make closed captions to be shown by default, even if the user has turned captions off. |
| Modest Branding | Enable to prevent the YouTube logo from displaying in the control bar. Note that a small YouTube text label will still display in the upper-right corner of a paused video when the user's mouse pointer hovers over the player. |
| Related Videos | Enable to show related videos when playback of the initial video ends. |
| Color | Set the color that will be used in the player's video progress bar to highlight the amount of the video that the viewer has already seen. |
| Privacy-Enhanced Mode | When you turn on privacy-enhanced mode, YouTube won't store information about visitors on your website unless they play the video. |
| Vimeo | |
| Display Title | Choose whether to display the video's title, only if the owner allows it. |
| Display Byline | Choose to display the video's byline, only if the owner allows it. The byline is everything that is displayed right under the title. On most occasions, it's the creator's username. |
| Display Portrait | Choose to display the creator's portrait, only if the owner allows it. |
| Picture In Picture | Enable to show the picture-in-picture button in the control bar. |
| UI Color | Pick a color for the video's UI This color will be used for the title, the byline and the player controls. |
| Privacy-Enhanced Mode | When you turn on privacy-enhanced mode, YouTube won't store information about visitors on your website unless they play the video. |
| Include Post | Enable to include any text from the Facebook post associated with the video. Only available for desktop sites. |
| Show Captions | Enable to show captions (if available) by default. Captions are only available on desktop. |
| Self-Hosted | |
| Preload | Specifies if and how the video should be loaded when the page loads. |
| Cover Image | |
| Cover Image Type | Select the cover image type. Available options:
|
| Select Cover Image | Select a custom cover image. |
Field Usage
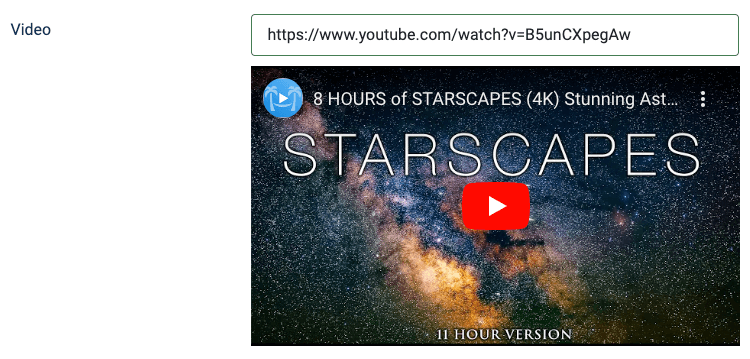
Once in your Article's Edit screen, choose the "Fields" Tab to see the Video custom field as seen in the screenshot below.

You will notice that once you enter a video URL, it will automatically display a preview of the video that will appear on your site, providing you with context.
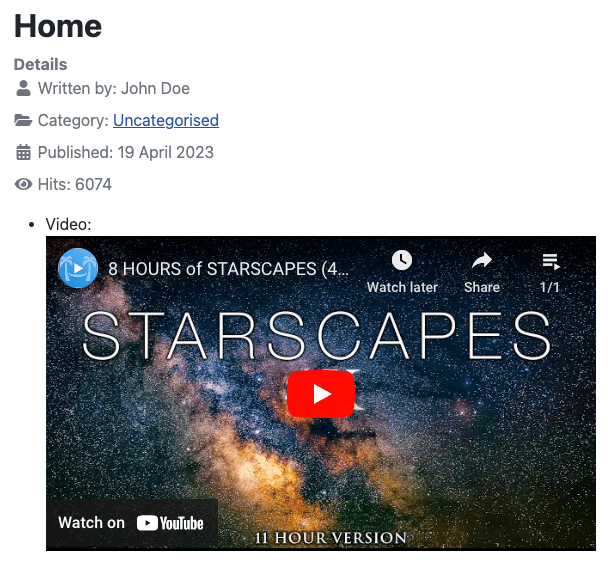
Frontend Display
Take a look at the screenshot below to see how it could be displayed in your frontend.









 Rated:
Rated: 