Convert Forms 2.3.0 released with Google Analytics Event Tracking Support

Convert Forms 2.3.0 released with a quite big changelog and includes 5 new features, 17 bug fixes, and a few improvements.
Your favorite Joomla! form builder (5 Star Rating on JED) now supports tracking form events with Google Analytics, enables developers to extend functionality by running their own PHP code during certain events, adds support for the Password field and lastly implements the Error Logger plugin which can help you troubelshoot form issues by logging forms errors in a log file.
Let's see the most important changes in this release.
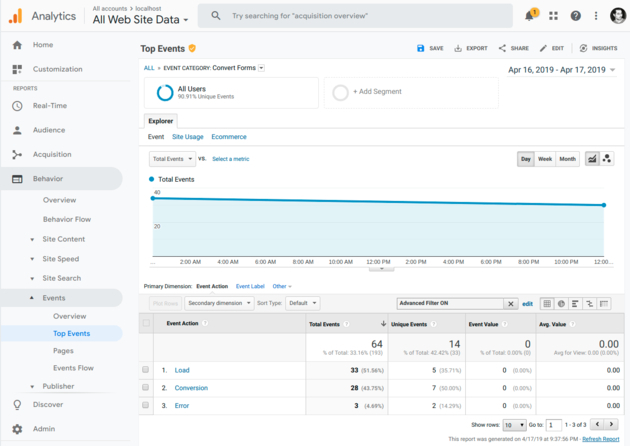
Tracking Form Submissions with Google Analytics
Knowing which forms on your site drive the most conversions is a great way to know which are the most optimized so you can make improvements where needed. This is why the Google Analytics Integration was high on our list (One of the most popular missing features) and implemented on this release.

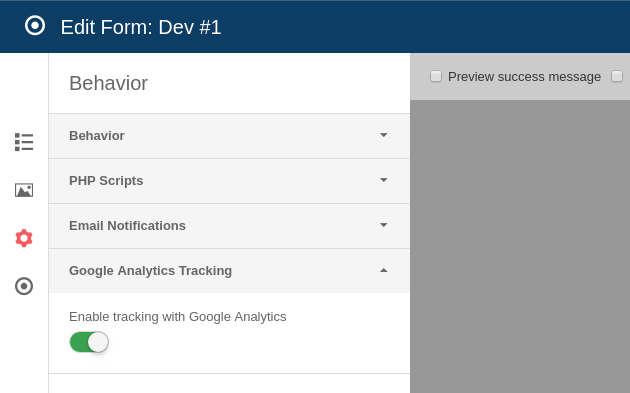
Once the Google Analytics Tracking is enabled, it automatically starts tracking the following form events to your Google Analytics account.
- Conversion: Fires when a form has been submitted successfully.
- Load: Fires when a form is found on the page during page load regardless if the form hasn't been seen yet by the user.
- Error: Fires when an error like a field validation error has occurred.
To learn more details about the Convert Forms Google Analytics Tracker Plugin and how you can enable it, visit the How to Track Form Events with Google Analytics guide.
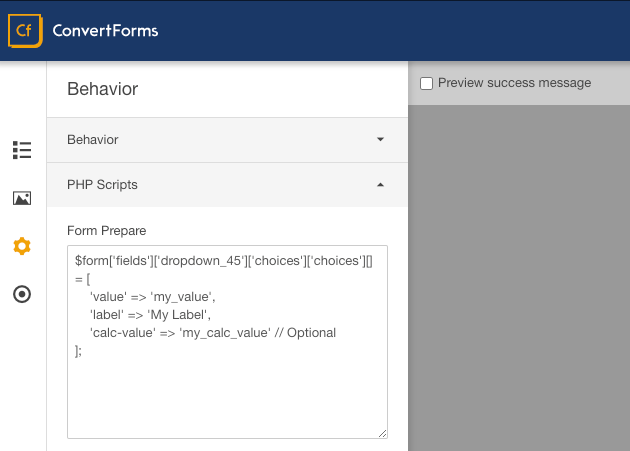
Extend Convert Forms with your own PHP Scripts
Are you looking for a way to do some extra field validation during form submission? Perhaps, you'd like to silently post submitted data to another URL or an external API? With the Convert Forms PHP Scripts section and the proper knowledge of PHP/MySQL, you can do just about anything.

The PHP Scripts area consists of the following 4 sections that are triggered on certain events.
- Form Prepare: PHP added in this area is executed just before the form's data is prepared and send to the form display function.
- Form Display: PHP added in this area is executed just before the form is displayed.
- Form Process: PHP added in this area is executed just before the form data has been saved into the database regardless if the submission is valid or not.
- After Form Submission: The PHP code added in this area is executed after the form has been successfully submitted and the data has been saved into the database.
To learn more details, visit the PHP Scripts doc.
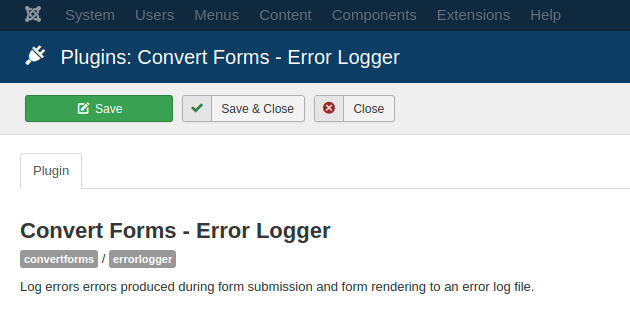
The Error Logger Plugin
Nobody likes not working forms. Unfortunately, errors happen and a form submission may not end up successfully in your database due to website issues, validation errors or even a misconfigured field. Knowing when and why a submission failed in time it’s crucial and can help you prevent further issues from happening again. Thus, you can build reliable and highly converted forms.

Here’s where the Convert Forms Error Logger comes into play. Once enabled it tracks every error to a log file named convertforms_error.log stored in your logs folder. That log file contains important information for each tracked error such as an error description and the associated form where the error occurred helping you troubleshoot the issue.
All you have to do is go to Extensions -> Plugins Manager, search for the "Convert Forms - Error Logger" plugin and enable it.
Changelog
Below you can find the detailed changelog of the 2.3.0 release.
New
- Implements Google Analytics Tracker.
- Implements the PHP Scripts.
- Implements the Error Logger plugin.
- Implements the Password field.
- We can now add Read-only options to forms.
Bug Fixes
- [High] Fix Zoho CRM "Call to a member function addAttribute() on null" error.
- [High] ActiveCampaign Custom Fields sync may fail due to the wrong letter case.
- [High] Improve detection of the site's base URL and prevent CORS Access-Control-Allow-Origin header issue.
- [High] Fix Invalid Token issue caused by the LiteSpeed Cache plugin.
- [High] Fix Call to undefined method acymfieldClass::getAllfieldsNameId() error with the AcyMailing addon. Affects AcyMailing v6 only.
- [Medium] Fix issue with the Smart Tags not replacing numeric values.
- [Medium] The File Upload Field returns wrong file URL in Windows.
- [Medium] Improve CSRF token check reliability.
- [Medium] Increase security by sanitizing the query-based Smart Tags values.
- [Low] Fix issue in the text editors where images don't get displayed correctly. Force use of absolute URLs.
- [Low] Fix bug in form fields with input mask become required fields even if they are optional.
- [Low] We can now pre-populate the Dropdown, Checkboxes and Multiple Choice fields with a default value or Smart Tags.
- [Low] A pre-populated required multiple Checkboxes field still asks for a value.
- [Low] Fix the "is not a valid selector" error with the Date & Time field caused when the Field Key contains spaces and special characters.
- [Low] Unicode characters are no longer escaped-encoded in the database. Use of JSON_UNESCAPED_UNICODE constant.
- [Low] Fix Parse error: syntax error, unexpected '(' affecting PHP 5.4.* versions only.
- [Low] Fix "Attribute autofill not allowed on element input" HTML validation error caused by the Honeypot field.
Updates - Improvements
- Change database tables characters set from utf8 to use utf8mb4_unicode_ci. We can now use emojis!
- Change database params columns from TEXT (~21,000 chars) to MEDIUMTEXT (~5,500,000 chars).
- The form now scrolls into the response message after submission.
- Allow inline styles in text editors in the backend.
- Make some MailChimp errors translatable.
- Display an error message if the reCAPTCHA script is not loaded.
- The {all_fields} Smart Tag now uses the Field Label (if available) instead of the Field Key.







 Rated:
Rated: 