EngageBox 4 landed

Look out world, EngageBox turned 6 this February and I celebrate this milestone by shipping its 4th major release with a slew of shiny new features, bug fixes, lots of CSS improvements and a handful of changes.
This release brings a gallery with responsive and pixel-perfect templates to create beautiful and optimized popups with no knowledge of coding. Improves client-side performance and code quality by removing jQuery dependency in favor of regular Javascript. Εnriches the collection of the supported triggers with AdBlock Detect and Idle triggers. Lastly, adds support for the long-awaited Middle Left and Middle Right trigger positions and deprecates some unused features.
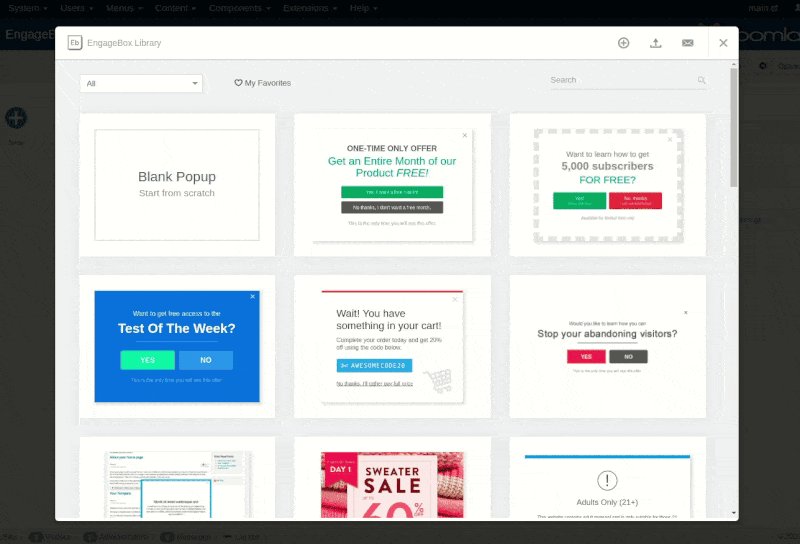
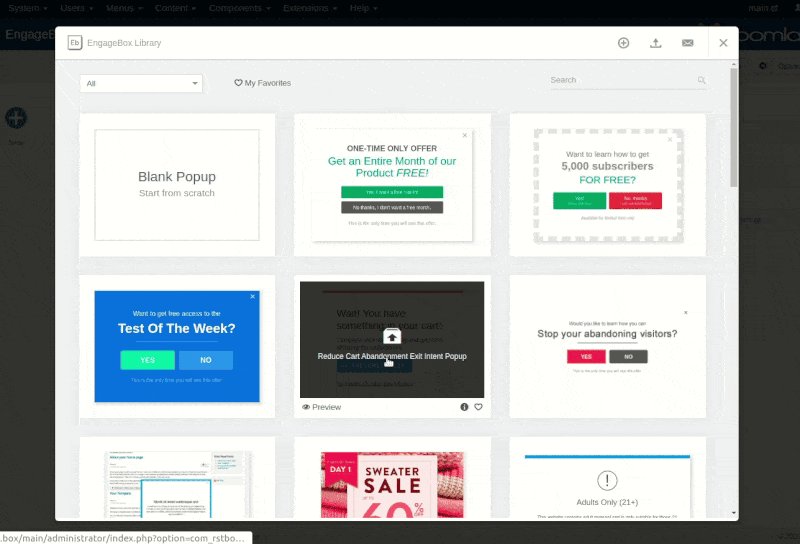
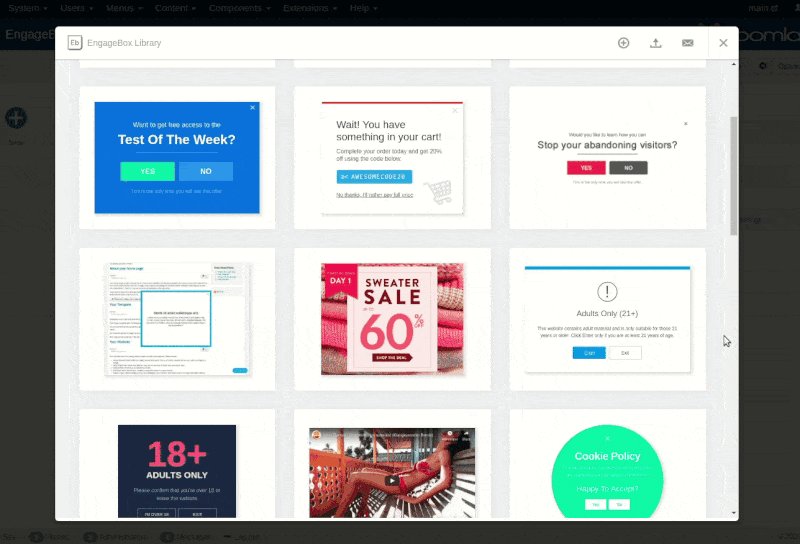
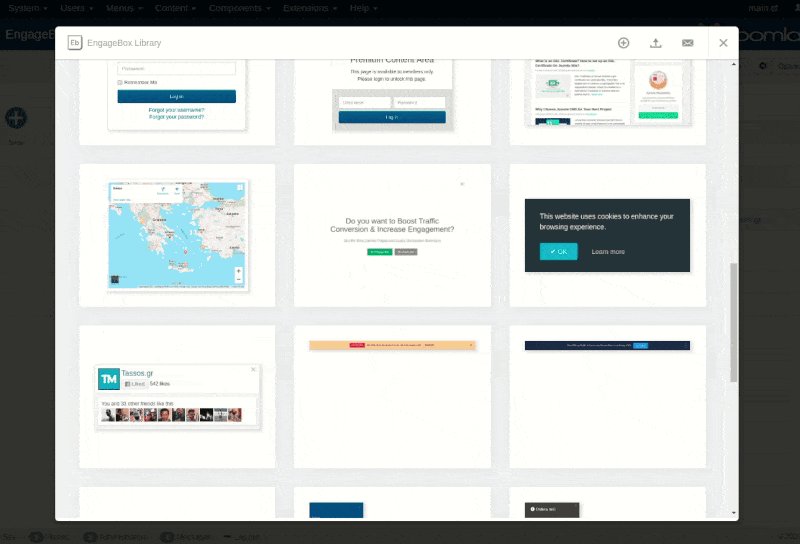
EngageBox Gallery
The Internet is full of boring popups. So, it's time to break this trend. For the longest time, I’ve wanted to offer a popup gallery with beautifully designed & high converting readymade templates to create pop-ups in minutes and without any technical expertise.
In the last several months I’ve followed a few different approaches, done nearly 3 style iterations, and finally settled in a single direction.
The result? Say Hello to EngageBox Gallery. The biggest addition brought by this release.
With more than 25 pre-made popup templates divided into 6 categories: Popup, Fullscreen, Slide-In, Floating Bar, Sidebar and Specials it lets you create a variety of different popup types, including:
- Auto-Load Popup
- Exit Popup
- Scroll-Triggered Popup
- Slide-in Popup
- Video Popup
- On-click Popup
- Social Popup
- Fullscreen Popup
- Yes/No Popup
- Age-Verification Popup
- Cookie-Law Popup
- Floating Bar
- Sidebar
Just click on the template you like, customize it to fit your needs best and start transforming your website visitors into subscribers, social followers & loyal customers. Of course, you can always build your own design from scratch if none of the available layouts suit your taste.
The plan for the EngageBox Gallery is to be updated regularly with new templates and make it an even more valuable resource for you.
Dropped jQuery dependency
It was time to keep my promise and set EngageBox jQuery-free as I did a few months ago with Convert Forms. EngageBox’s client-side script is now re-written in vanilla JS and there is not a single line of code in the front-end script referencing jQuery (or any other framework) anymore. Scripts are now using browser API directly resulting in a performance boost.

To read more details why I chose to drop jQuery in favor of raw Javascript read the EngageBox drops jQuery in favor of vanilla Javascript blog post.
2 New Triggers: AdBlock Detect & Idle
This release introduces 2 new triggers increasing the number of supported triggers to 9. You can now target visitors who are using an ad blocker using the AdBlock Detect trigger and visitors who have been inactive on the page using the Idle Trigger.
AdBlock Detect Trigger
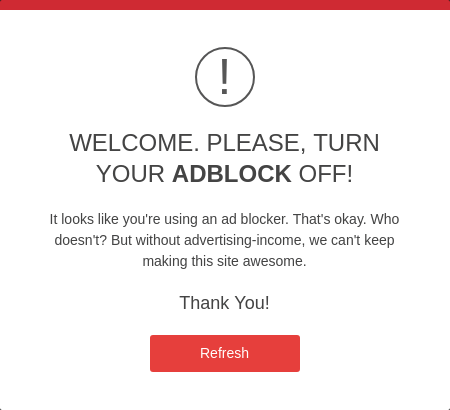
Need financial means for the maintenance of your website? Most of the financial resources come from the ads? Most probably, you must have faced the problem of getting through obstacles caused by Ad Blocking browser extensions.
So, here you have a task to detect ad blockers effectively and persuade these users that the ads on our page can be useful for them.

This release adds the AdBlock Detect Trigger which fires when the visitor is detected to be using an Ad Blocker. Through this event, you can ask visitors politely to turn off any such software so that they can see special sales and promotions on your site. Task completed!

The AdBlock Detect Trigger can detect the most popular ad blocker browser extensions including AdBlock, Adblock Plus, uBlock Origin, and uBlocker.
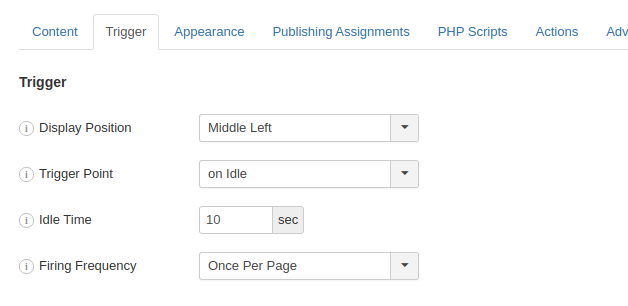
Idle Trigger
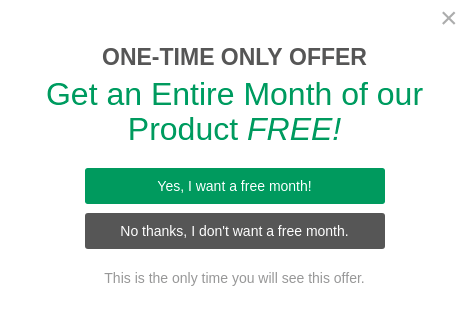
Visitors land on your product page every day, start reading your item’s description, scroll to see shipping details or zoom in to see the product at a closer distance. When you see that they are inactive, they may be thinking over something in relation to your products. Now just dissipate their doubts and help them to make a decision. At this moment, come up with an attractive offer through a popup and multiply chances to convert them into customers.

Introducing the Idle Trigger which can help you seize the moment and display a popup when a visitor is found to be inactive for a specific amount of time. It detects user activity based on mouse movement, click, keydown, touch events and window scroll events ensuring compatibility with both desktop and mobile devices.

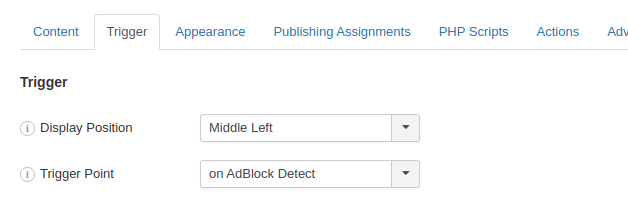
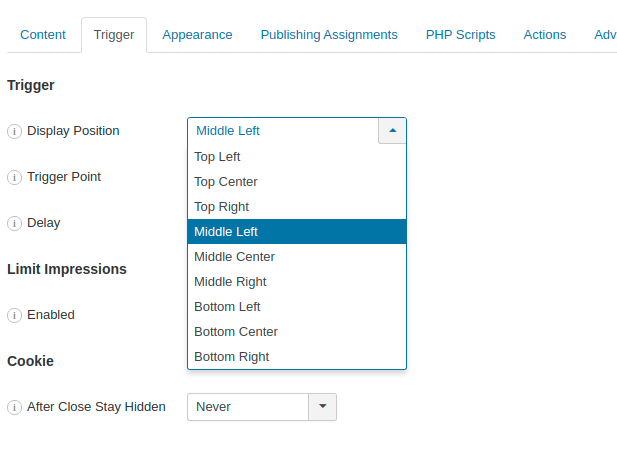
2 New Display Positions: Middle Left & Middle Right
Beyond the refactored front-end script, this release also brings a fresh layout based on CSS Flexbox. This change made it easier to support the long-awaited Middle Left and Middle Right display positions.

Now, you can display your popups in 9 different positions without worrying about compatibility issues between browsers and devices.
Actions
Would you like to open a popup after another popup has closed? What about closing all opened popups before opening a new one? Or maybe redirecting the visitor to a URL after a popup closes?

You can make all these scenarios possible with the new Actions section which allows you to control what happens when a certain box event fires.
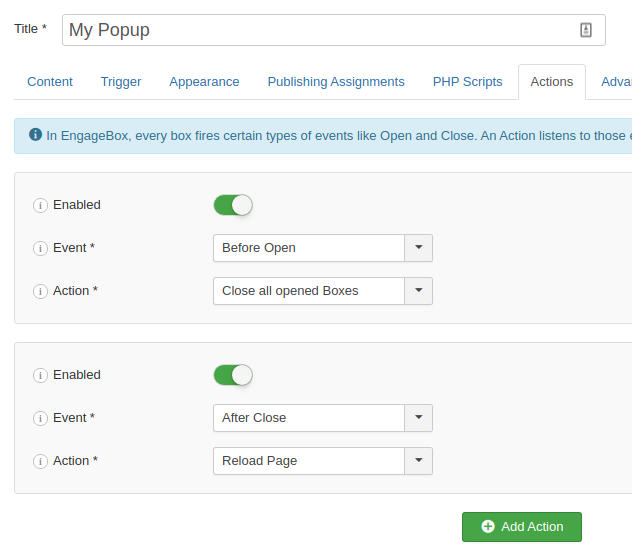
How does Actions work?
In EngageBox, every box fires certain types of events like Open and Close. An Action listens to those events and gets executed when the specified event occurs
Below you can find a list of the events a box fires in sequence order:
- Before Open: Fires before the box opens. You can use this event to prevent a popup from opening.
- Open: Fires when the box is about to open and the animation starts.
- After Open: Fires when the box is fully opened and the animation has ended.
- Before Close: Fires before the box closes. You can use this event to prevent a popup from closing.
- Close: Fires when the box is about to close and the animation starts.
- After Close: Fires when the box is fully closed and the animation has ended
After you’ve selected an event, you will need to specify the Action to execute when the specified event occurs. Below you can find the available Actions that are currently available:
- Open a Box: Opens a specified box.
- Close a Box: Closes a specified box.
- Close all opened Boxes: Use this action when you want to make sure there’s one popup opened at a time.
- Destroy a Box: Stops and removes a box from the page. This is rather useful when you want to make sure a box doesn’t show up anymore.
- Redirect to a URL: This action is rather useful when you want to redirect the visitor to a landing page or create sales funnels.
- Reload Page: Use this action to refresh the current page.
- Run Javascript: When none of the predefined actions fit your needs, you can execute Javascript and cover almost any scenario you would imagine. Use this action to send data to Google Tag Manager, track goals in Google Analytics or even fetch data from an external API endpoint.
To learn more details about the Actions feature, visit the Working with Actions guide.
PHP Scripts
There are cases where you’d like to silently post data to an external URL after a popup closes, display content fetched from the database or even modify a box option before it’s displayed to the visitor. With the PHP Scripts feature all the aforementioned scenarios are now possible. Let’s see how that works.

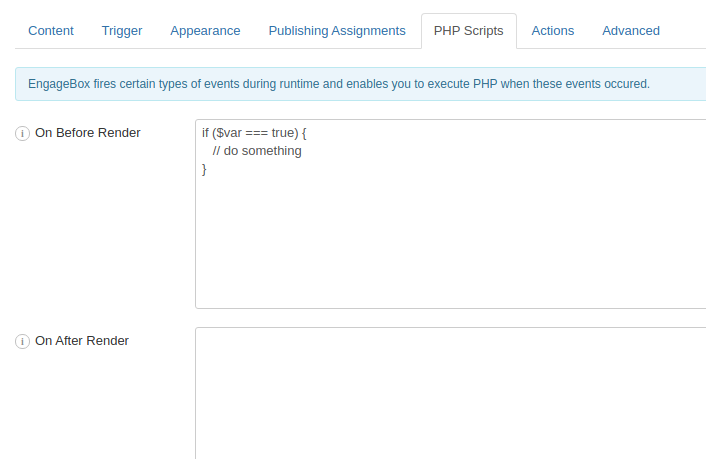
How do PHP Scripts work?
EngageBox fires certain types of events during runtime and enables you to execute PHP when these events occurred just like Actions works but this time the events are fired on the server-side. With the proper knowledge of PHP, you can do just about anything and customize the behavior of the popup to fit your needs.
The PHP Scripts section consists of the following 4 events:
- Before Render: The PHP script added in this area is executed after the box passes the Publishing Assignments check and before the box's layout is rendered. This is rather useful when you want to modify a box option conditionally. For instance, you could modify the box trigger depending on the visitor’s device type or change the background color based on the current time.
- After Render: The PHP script added in this area is executed after the box's layout is rendered. This is rather useful if you want to modify, append or replace certain parts in the HTML layout. For instance, you could use this event to replace a placeholder variable included in the box HTML with data fetched from a database table.
- Open: The PHP script added in this area is executed every time the box opens. You could use this event to connect to a database or trigger a workflow in a 3rd party app.
- Close: The PHP script added in this area is executed every time the box is closed. This is rather useful when you want to populate a row in the database and let the respective app know that a visitor has closed a popup.
To learn more details about the PHP Scripts feature, visit the Working with PHP Scripts guide.
Dropped support for Internet Explorer 11
I have been debating whether or not to drop support for the IE11 browser for over a year now, and I have finally made the inevitable decision. Starting from v4.0, EngageBox will no longer be supporting Internet Explorer 11.
Like it or not, Internet Explorer 11 is outdated, insecure, slow and lacks functionality. Even Microsoft is encouraging users to upgrade to Edge for all sorts of reasons, including security and technology incompatibilities.
I have an ambitious schedule of upcoming features and I would rather use my developer resources to improve EngageBox rather than fix bugs for an outdated browser.
Release Changelog
Here are the highlights of what’s new and updated in v4.0.0.
Added
- Implements the EngageBox Gallery. A collection of beautiful readymade popup templates to help you get started in a matter of minutes.
- Implements the PHP Scripts section. Run PHP when a certain event fires.
- Implements the Actions section. Control what happens when a certain box event fires.
- Added the AdBlock Detect trigger. You can now target users who are using AdBlockers.
- Added the Idle trigger. You can now target users who have been inactive for a certain amount of time.
- Added Firing Frequency option to Scroll Depth, Element Visibility, Exit, and Idle Triggers.
- Added Close Outside Viewport option to Element Visibility Trigger.
- Added Minimum Percent Visible option to Element Visibility trigger. You can now specify how much of the selected element must be visible on screen before the trigger fires.
- Added Pixel option to Scroll Depth trigger. You can now specify the value of the vertical scroll depth the visitor needs to reach to fire the trigger in both Percentage and Pixel.
- Added Middle Left and Middle Right display positions.
- Added Show Inside Box and Show Outside Box options to the Close Button settings.
Changed
- The PageLeave trigger renamed to Exit.
- The Scroll - % of Page Height trigger renamed to Scroll Depth.
- The on Scroll - Element trigger renamed to Element Visibility.
- Cookies are now created on the server-side using PHP via an AJAX request triggered after the box is closed.
- The name of the cookie stored in the browser changed from rstbox_SITEHASH_BOXID to engagebox_BOXID. (Compatibility Break)
- Dropped front-end jQuery dependency in favor of vanilla Javascript.
- The Element Visibility trigger is now based on the Intersection Observer API.
- The front-end layout refactored and it is now using CSS Flexbox.
- Renamed all CSS classes starting with rstbox- to eb-. (Compatibility Break)
Fixed
- Safari/iOS devices cookies are limited to 7 days.
- The box editing page does not retain the active tab on a page reload.
- Disabling the Velocity library in the configuration breaks the front-end. Now it fallbacks to fadeIn/fadeOut CSS based animations.
- The Exit trigger doesn't support touch devices. Now, the exit-intent on touch devices is detected when the user scrolls up.
- MaxMind GeoIP database can't be updated in the TGeoIP plugin.
- ConvertForms\Helper not found error when the administrator component is disabled
Removed
- Dropped support for Internet Explorer 11. (Compatibility Break)
- Removed div.rstboxes from the box layout in the front-end. (Compatibility Break)
- Removed obsolete Disable default action option from the Trigger tab.
Deprecated
All deprecated features below continue to work but they are going to be removed in EngageBox v5. Warning messages will also be displayed in the browser’s console when a deprecated feature is used.
- Deprecated data-rstbox, data-rstbox-cmd and data-rstbox-command HTML attributes. Use data-ebox based attributes instead.
- Deprecated attaching jQuery events to a box.
- The trigger() method is deprecated.
What's next for EngageBox
EngageBox has a long road ahead of it! A road filled with new features, new integrations, and new templates to satisfy even the most niche needs out there.
My primary goal for EngageBox is to offer a true Visual Drag-and-Drop Builder interface based on a collection of addons that will allow anyone to design a popup easily and without messing around with custom code workarounds.
You are the origin
I could not have taken the decisions I took to do this major overhaul without the invaluable feedback I received from all of you daily. I would like to express my sincere gratitude to each and every one of you - you know who you are - for giving me the ideas to help EngageBox reach its next big step forward.
Finally, it means a great deal for any Joomla Developer, including me, to receive a praising review for his extensions. So, if you are happy with EngageBox, I would really appreciate it if you could share your experience on JED.
PS: I've launched a translation program for my Joomla Extensions. If you’re interested in helping out with translating EngageBox into your Language, visit the Contributing Translations to read more details.
A big thank you all!







 Rated:
Rated: 