-
- Troubleshoot Structured Data not Generated on the Page
- Preview button not showing on Structured Data Testing Tool
- I am seeing the "is not a known valid target type for the identifier property" error
- Fixing Error decoding JSON data in Joomla Articles
- Fix missing Google Structured Data tab in the Article Editing Page
- Troubleshoot Structured Data not Showing in Search Results
Use the Custom Code Content Type
There are cases where you want to markup a page with a Content Type not supported yet by the Google Structured Data extension or just place your own custom structured data code. With the proper knowledge of the Schema.org vocabulary and a list of Smart Tags, you can create your own JSON-LD Structured Data code for literally any schema.org type. Let's see how you can make that happen.
The Available Smart Tags
Common
- gsd.item.id
- gsd.item.alias
- gsd.item.headline
- gsd.item.description
- gsd.item.introtext
- gsd.item.fulltext
- gsd.item.image
- gsd.item.imagetext
- gsd.item.created
- gsd.item.publish_up
- gsd.item.publish_down
- gsd.item.modified
- gsd.item.ratingvalue
- gsd.item.reviewcount
- gsd.item.metakey
- gsd.item.metadesc
- gsd.item.category.id
- gsd.item.category.title
- gsd.item.category.alias
- url
- user.id
- user.name
- user.firstname
- user.lastname
- user.login
- user.email
Joomla Content
- gsd.item.image_intro
- gsd.item.image_full
Event
- gsd.item.startdate
- gsd.item.enddate
- gsd.item.offerprice
- gsd.item.locationname
- gsd.item.locationaddress
- gsd.item.offercurrency
- gsd.item.offerinvtentorylevel
- gsd.item.offerstartdate
Product
- gsd.item.sku
- gsd.item.brand
- gsd.item.offerprice
- gsd.item.currency
- gsd.item.offerAvailability
Page Info
- page.title
- page.desc
- page.keywords
- page.lang
- page.generator
Site Info
- gsd.sitename
- gsd.siteurl
- gsd.sitelogo
- site.email
Smart Tags Syntax
To use the Smart Tags, you will need to use the following syntax:
{gsd.sitename}
Custom Fields Smart Tags
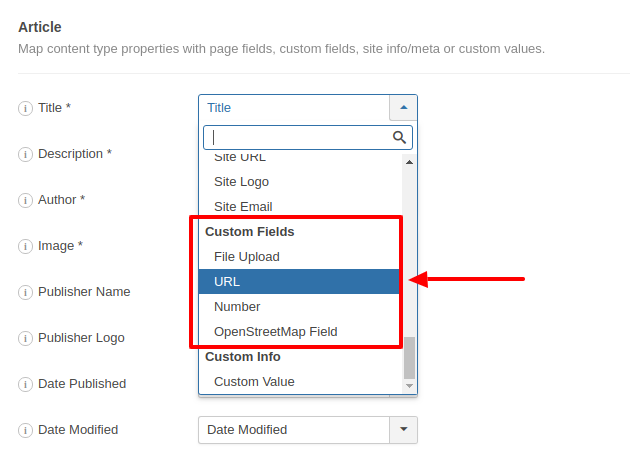
Other than the Smart Tags mentioned above, which are available for all Google Structured Data Items, some Integrations provide extra Custom Fields that can be used via the Mapping Option.

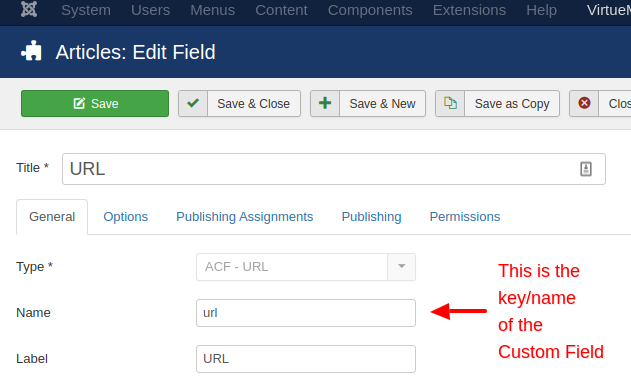
To use a Custom Field as a Smart Tag, first, you will need to find the key/name of the Custom Field. Since we are using the Joomla Content Integration in the example above, we can head to Content > Fields and select the URL field to find its key/name.
Every Integration that supports Custom Fields will have a similar page where you can pick the key/name of each Custom Field in order to use it's Smart Tag.

The Syntax to use any Custom Field is the following: {gsd.item.cf.CUSTOM_FIELD_NAME}
To use the above Custom Field, the syntax can be changed to: {gsd.item.cf.url}
How can I add a Custom Code?
Google Structured Data provides you with plenty content types. You may be in need to use a Content Type that is not currently supported. You can view all of Google's Content Types in the following link, Google Structured Data.
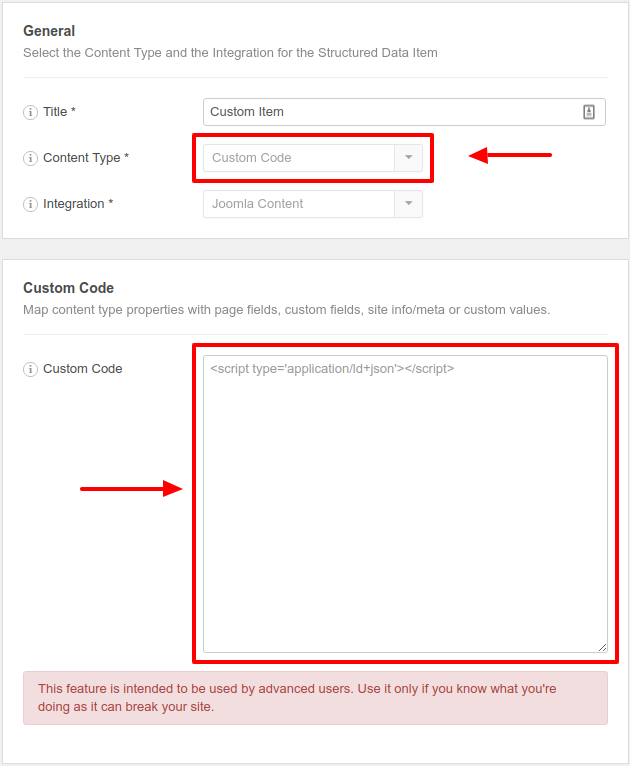
After you grab the markup provided by Google, customize it to fit your needs and then head over to Google Structured Data > Items > New > Select Custom Code as Content Type and then add your markup on the textarea named Custom Code that will appear as you can see in the screenshot below:








 Rated:
Rated: 