-
- Troubleshoot Structured Data not Generated on the Page
- Preview button not showing on Structured Data Testing Tool
- I am seeing the "is not a known valid target type for the identifier property" error
- Fixing Error decoding JSON data in Joomla Articles
- Fix missing Google Structured Data tab in the Article Editing Page
- Troubleshoot Structured Data not Showing in Search Results
Test your Structured Data
Google Structured Data extension incorporates the proper code into your site to give better results to the search engines, adding some rich snippets and other features. After the installation of the extension there is something very important that you have to do; Check the validity and the correctness of your markup schema that has been added to your Joomla website. That will help you understand how search engines perceive your structured data.
Google Structured Data Testing Tool
Of course, Google has its own tool to help you validate and test the syntactic correctness and alignment to Google recommendations of your schema markup and its called Google Structured Data Testing Tool (SDTT). It is the most widespread free tool and at the same time very easy to use with understandable and functional results. Let’s see how it works.
SDTT gives you the ability to check your site’s markup schema. It provides two possibilities.
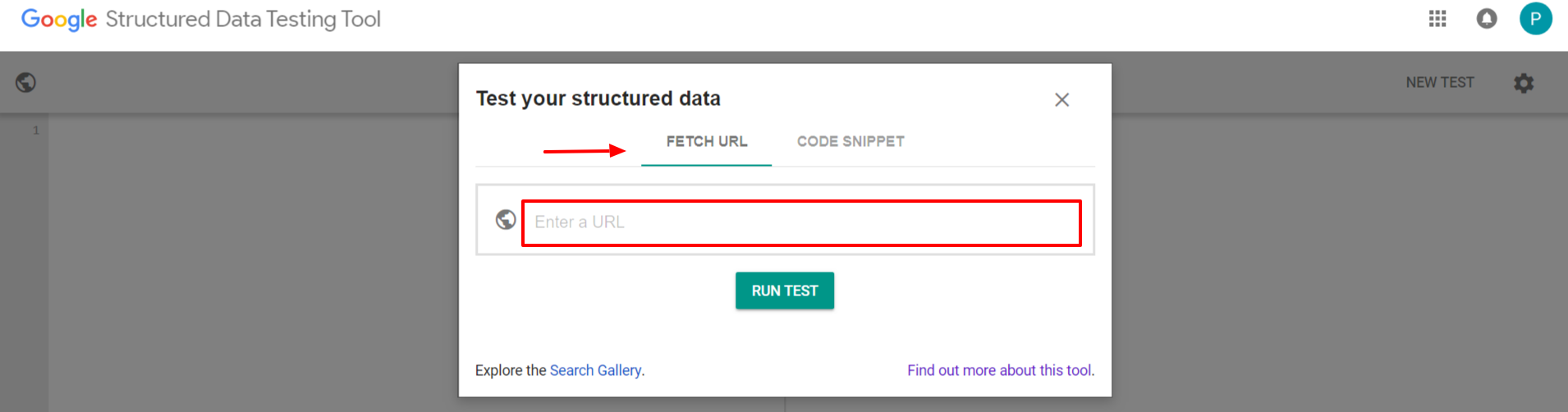
You can just input the URL address of your site when you choose “FETCH URL”.
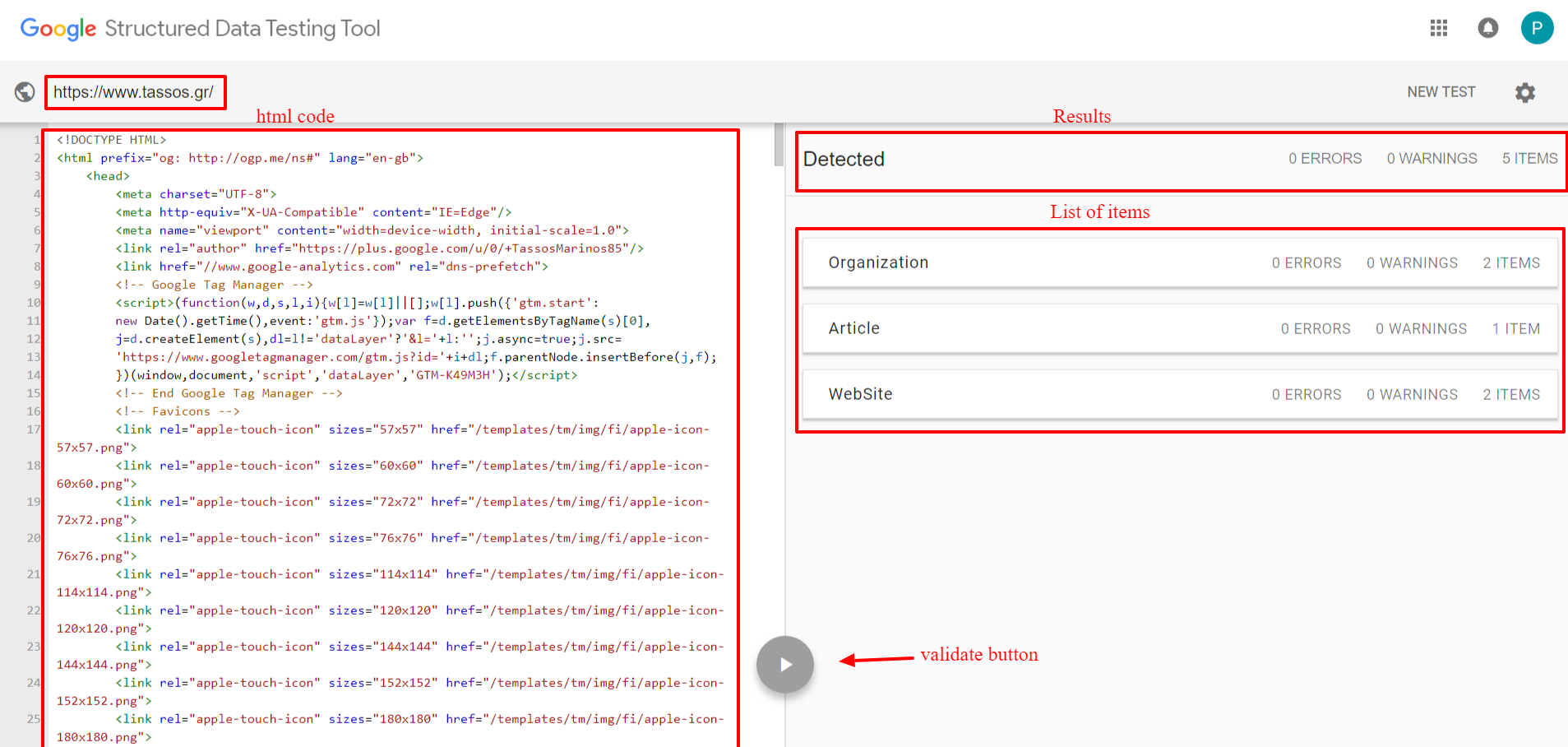
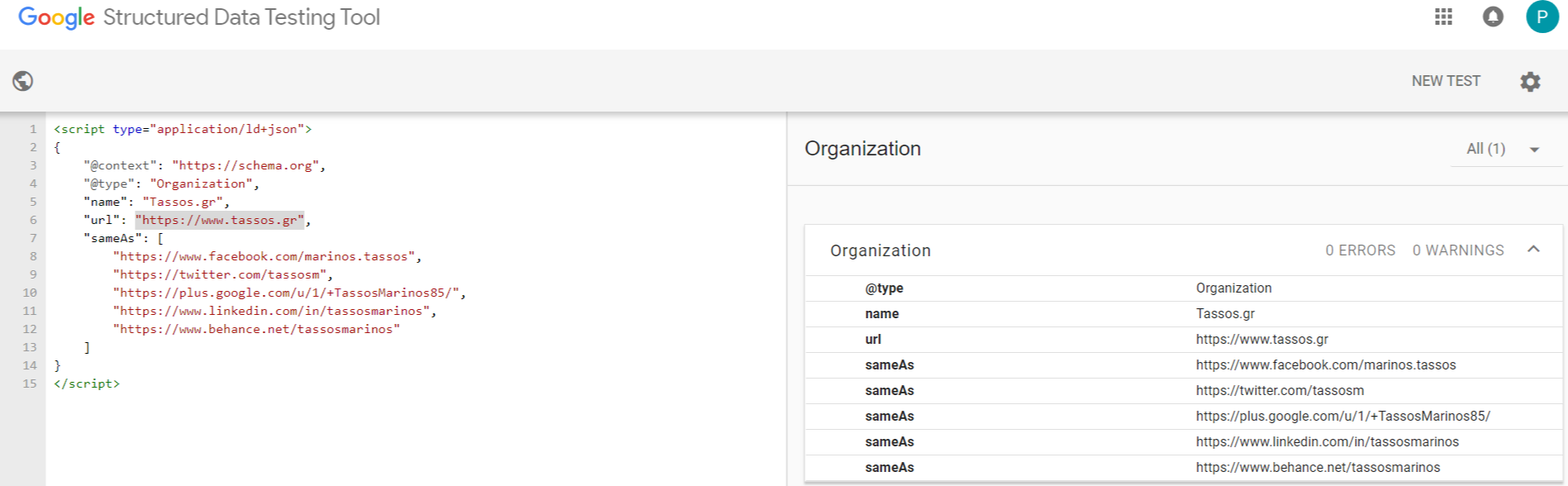
Click on the RUN TEST button. Google controls your site Structured Data and produces some results about the whole number of items, as well as errors and warnings. For example, using our URL address www.tassos.gr, SDTT gives the following results.
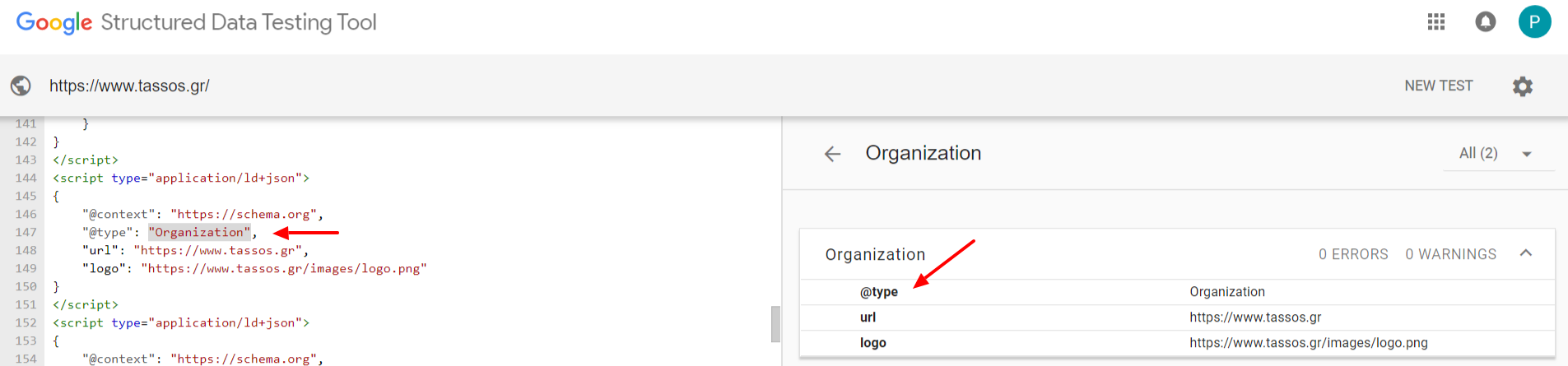
On the left screen you can see your page’s code and on the right screen you can see the results. As far as our company’s site concerns, SDTT detected 5 items with no error or warning. You can click on any item to see the markup schema. You can also click on a specific field of results and the corresponding code is indicated on the left screen.
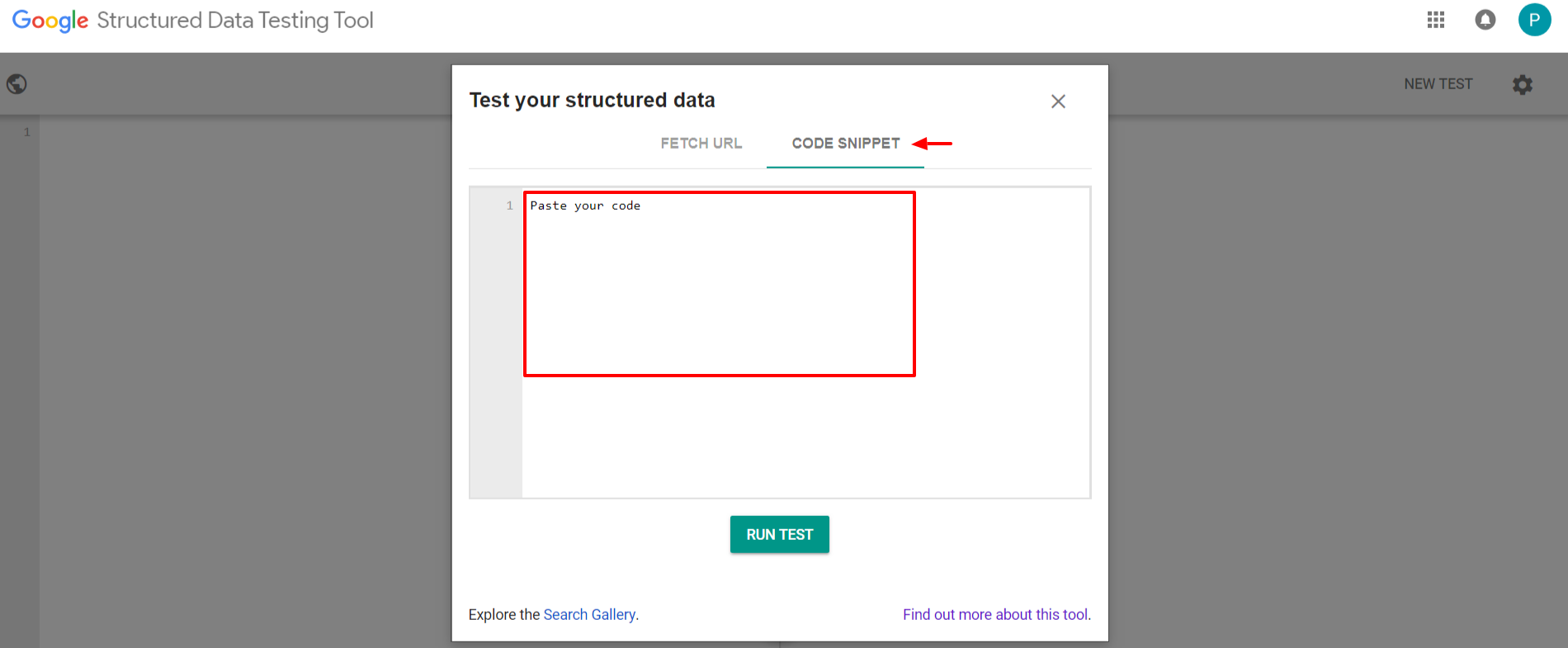
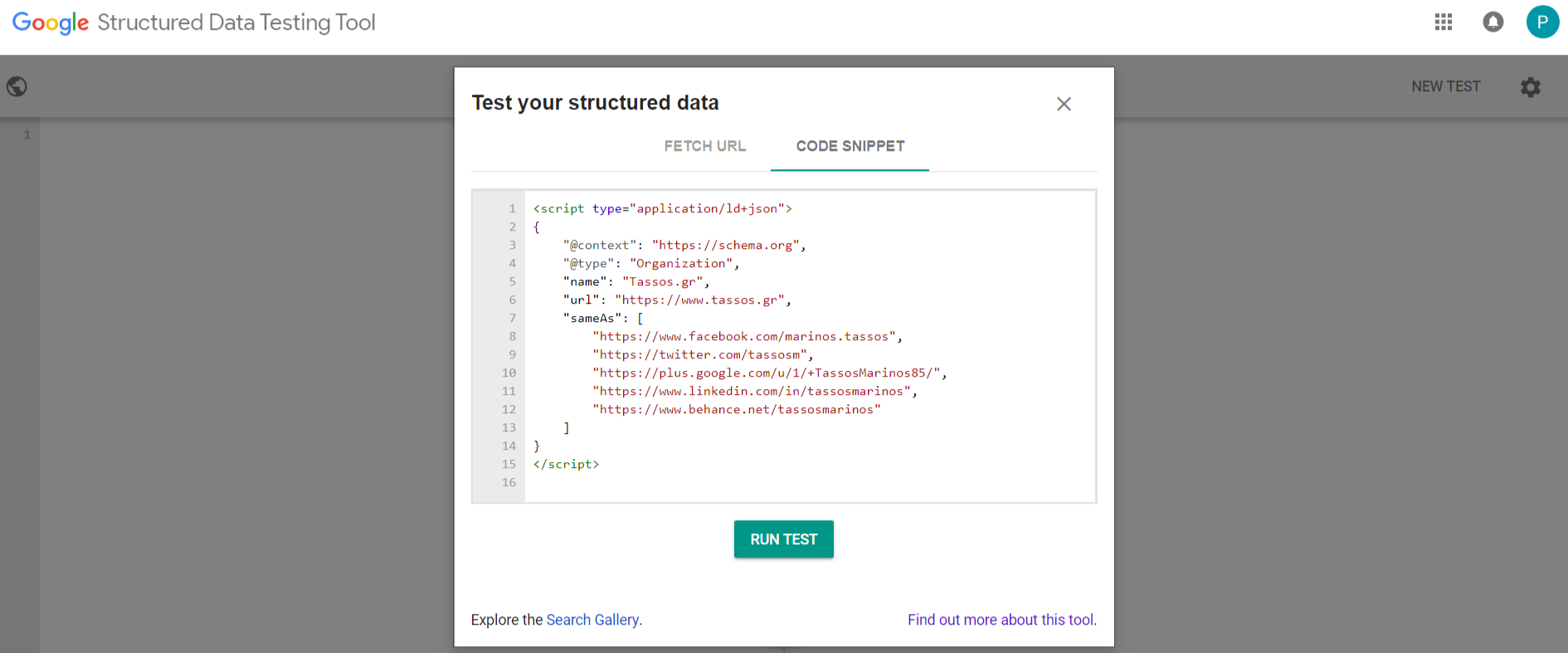
Another choice that SDTT gives is to check a specific part of your markup schema code. You can click on the tab “CODE SNIPPET” and paste your code.
Click on the RUN TEST button. The results for the specific code are appeared. You can click on the fields in the table of the results to see the corresponding code as before.
Note: Keep in mind that Structured Data code is added in the <head> area of your website. You can recognize it from the “ld+json” script.
Google Search Console
The tool that every webmaster should be aware of is Google Search Console. This Google service can help you work with Google search results. Search analytics and other free tools are very important if you want to administrate your site with an effective way and increase your traffic.
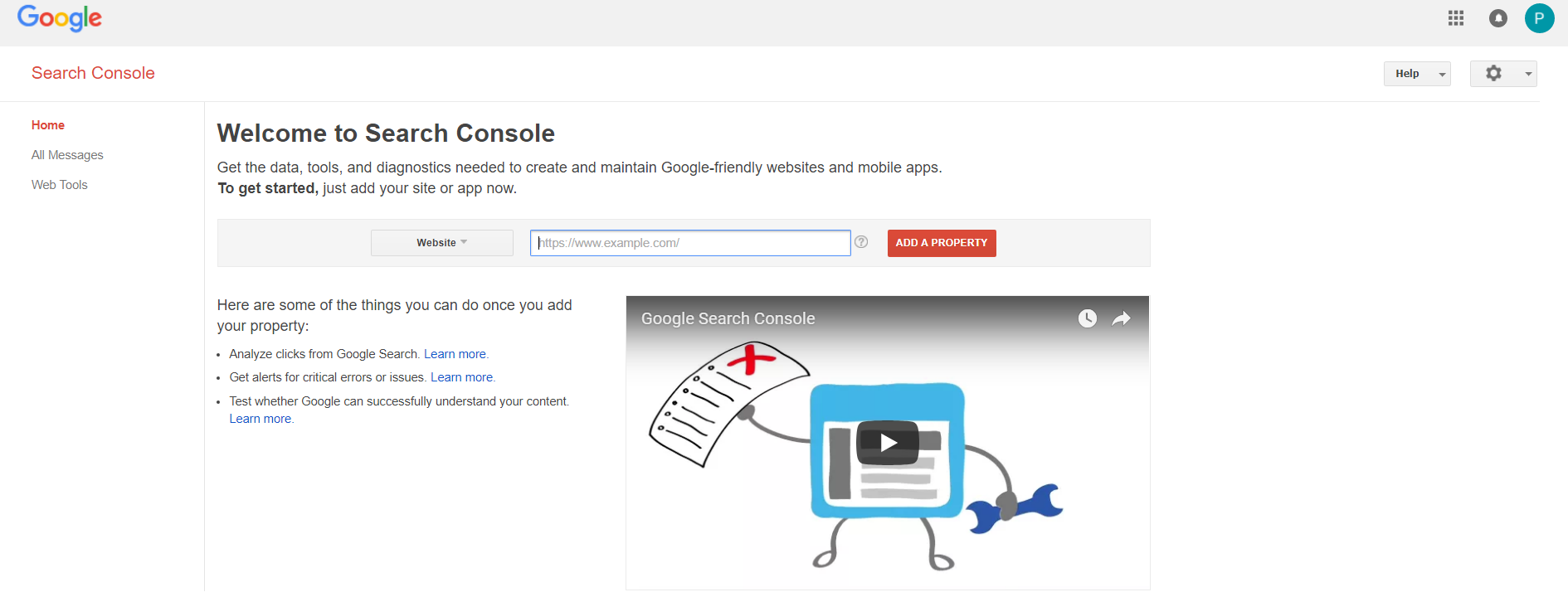
First, you have to add your site to the console.
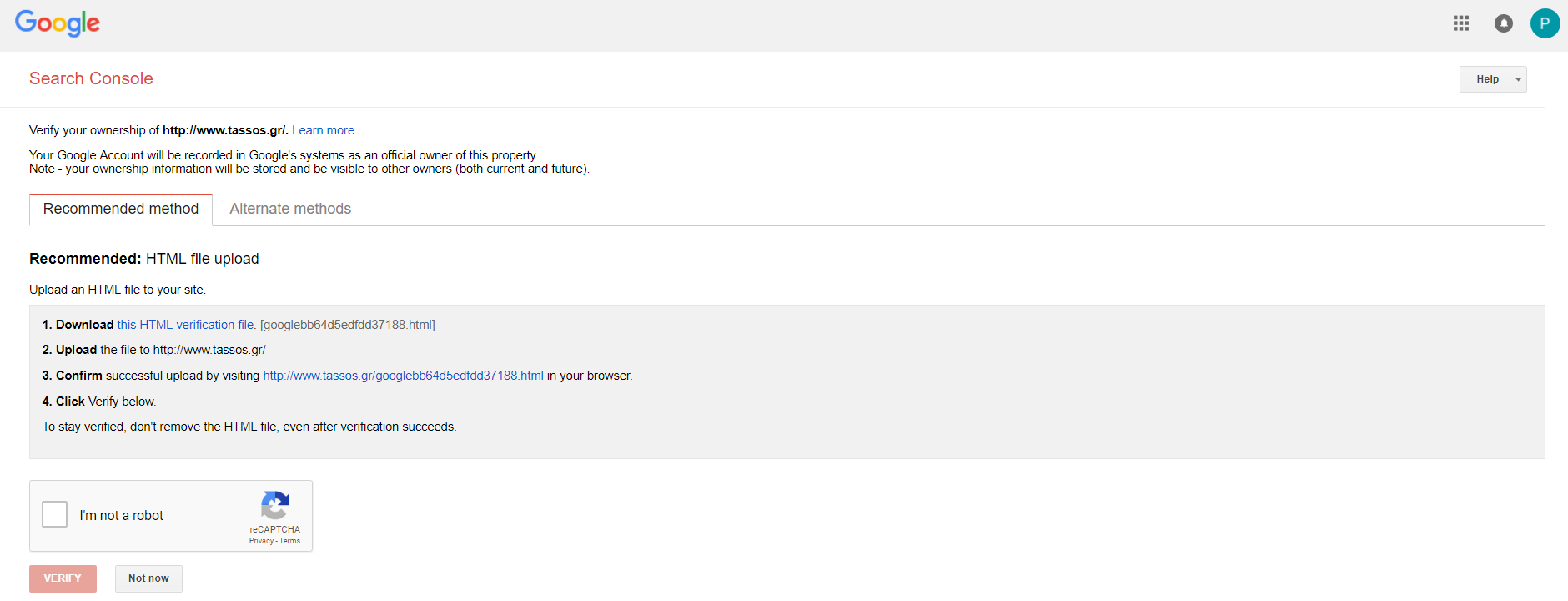
Next step is to verify the ownership of your website.
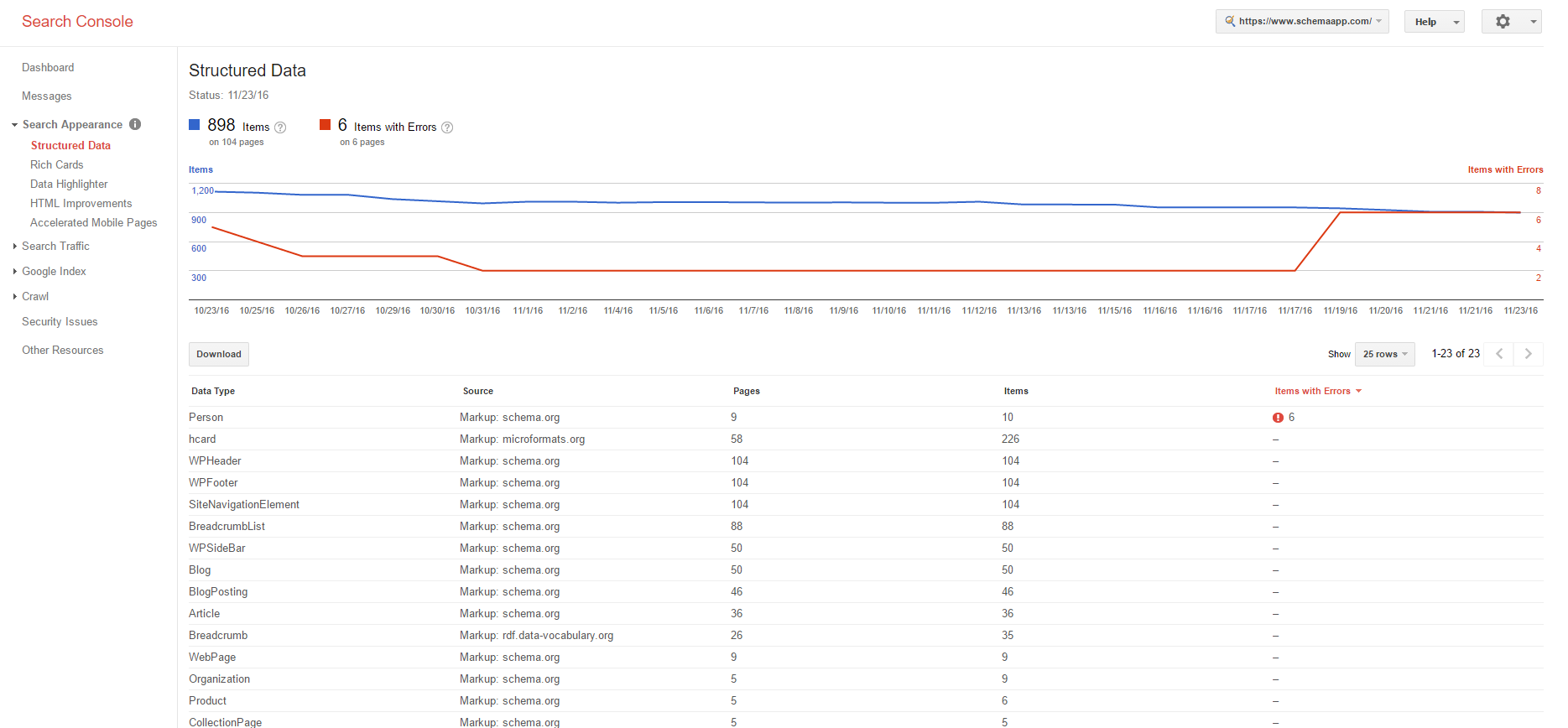
Once you add your site to the console, you can work with a plenty of tools but at this moment we focus on the Structured Data tool. On the left menu choose Search Appearance->Structured Data and you will going to see a report about your site’s Structured Data and specifically how Google has detected structured information on your site. A list of all types of Structured Data is appeared, where items with errors are indicated.
Yandex Structured Data Validator
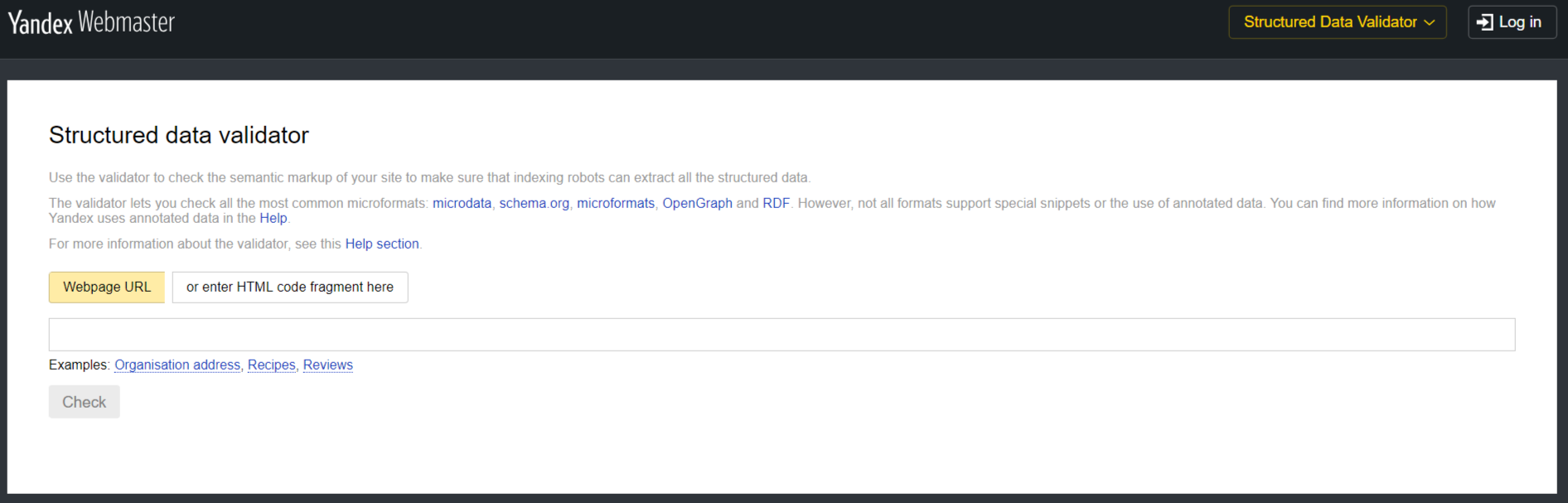
Another tool that can do the same check with SDTT is Yandex Structured Data Validator. Yandex’s validator gives you the ability to check the semantic markup for a single page but also for an entire website. It can processes markup as microformats, microdata, RDFa and JSON-LD and also vocabularies as schema.org, OpenGraph and others. It works exactly with the same way with SDTT.
You can enter either your URL address either a part of your code in order to perform your checking.
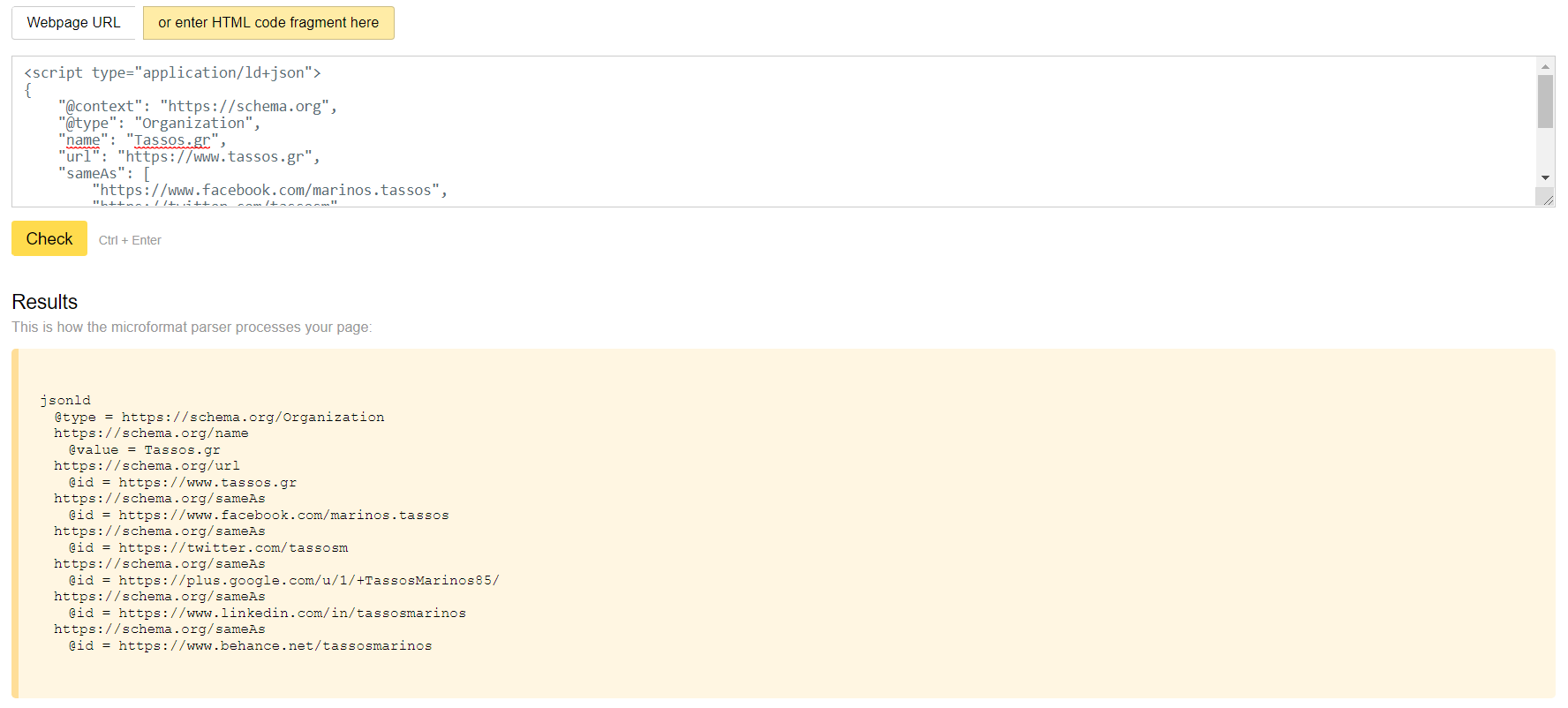
Here is the result of the checking of the same code that it was checked before with Google’s SDTT.
Unfortunately, this tool doesn’t provide you the ability to correspond a specific result to its code line.
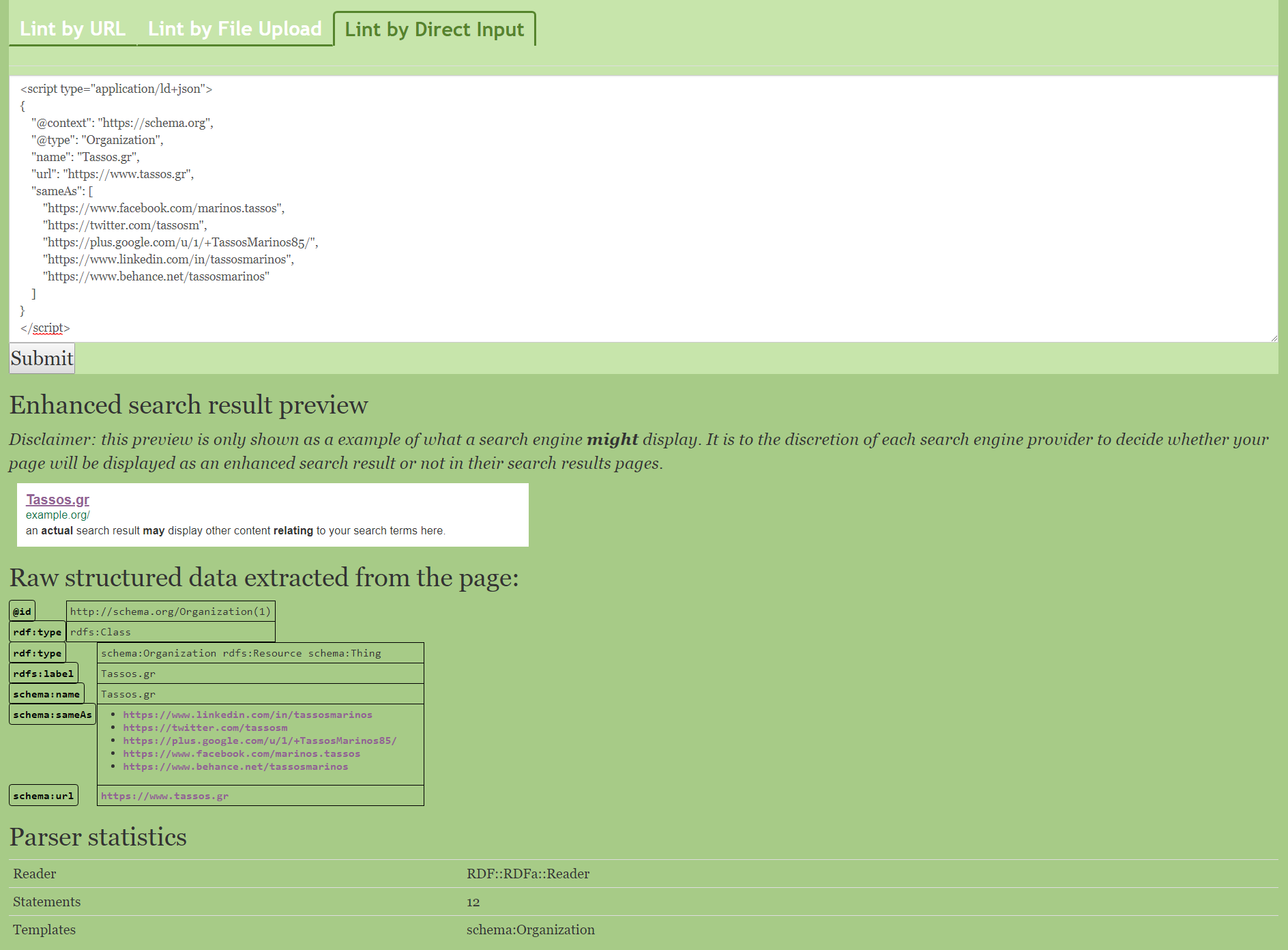
Structured Data Linter
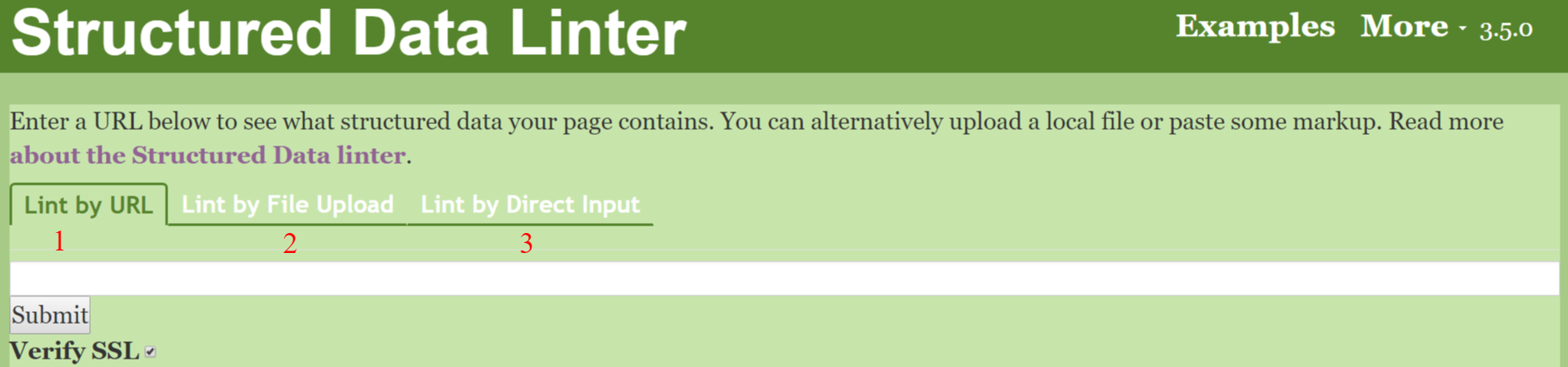
Finally, one more aiding tool about Structured Data verification is the Structured Data Linter. It extracts and validates embedded RDF (and other formats) markup in HTML and it works like the previous tools.
It provides three ways of check.
- By entering the URL address
- By uploading of your HTMLfile
- By entering a part of the code
For comparison purposes, we list the results of the same code as above. It is obvious that the structured data are appeared with a representative way, where code and data are matched in tables.
Additional Tools
Structured Data Testing Tool Extension
An extension of Google Chrome makes easier the structured data validation with just one click. It adds an icon next to the URL bar that when selected a pop-up window appears with all the results, including errors, warnings as well as the name and the type of the items. This extension can test microdata, JSON-LD, schema and RDFa no matter if the page is online or not. The results are distinct and easily identifiable using different colors for errors and warnings and giving the ability to export the data to the clipboard.
Rich Result Testing Tool
A new testing tool from Google has released and it is about Rich Results. Rich Results bring search results to a level higher than the usual text results. They may appear a carousel, image or other non-textual UI elements. According to Google, Rich Result Testing Tool “focuses on the structured data types that are eligible to be shown as rich results”. At present, only beta version is available and supports only test for Jobs, Recipes, Movies, and Courses, while new features will be added over time.
Notes
- The checking procedure must be repeated periodically. For sure, recheck is required if an update of the extension is made, but besides that, a regular check should be done once a month as there may be a change of guidelines of structured data content types.
- Your markup structure should be passing whenever you do not have any red errors. Having warnings are a pointer that you might want to add content if you have it but you do not have to fill in the field. According to Structured Data Guidelines, you should not markup any fields which you do not have information for.
- Sometimes even if everything seems to work perfectly, your page may not be appeared in the Google search results. You have to be patient about the time that Google needs to perceive your site’s changes. You can find more information about it in the corresponding documentation Structured Data not showing in Google.
Auxiliary websites
The way that Structured Data are used and processed by search engines is constantly changing and a frequent check is required in order to keep our webpage compatible with the newest search results standards. This simple checking procedure can make your site popular and as visible as possible to the search engines.




















 Rated:
Rated: 