-
- Troubleshoot Structured Data not Generated on the Page
- Preview button not showing on Structured Data Testing Tool
- I am seeing the "is not a known valid target type for the identifier property" error
- Fixing Error decoding JSON data in Joomla Articles
- Fix missing Google Structured Data tab in the Article Editing Page
- Troubleshoot Structured Data not Showing in Search Results
Breadcrumbs Structured Data
If you want Google Search to indicate the current page's position in the website's hierarchy then you need to enable the Breadcrumbs functionality. Follow the steps below to see how it's done.
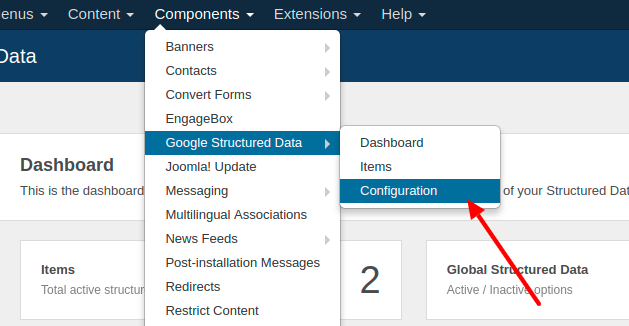
Navigate to Components > Google Structured Data > Configuration

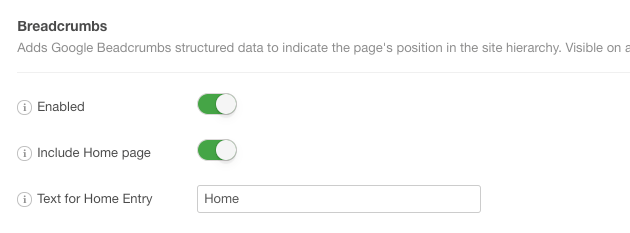
You will be immediately located in the Global Structured Data Tab in which you can scroll down until you find the Breadcrumbs Section.

Click "Enable" to enable it and optionally type in a different name for your Home Entry. If you don't type an alternate name for your Home Entry then the default value from the plg_system_gsd_sys.ini language file will be used instead.
Once you are done, click "Save".
How to fix Breadcrumbs structured data errors
When you test your structured data via a tester such as Google Structure Data Testing Tool, you may have face duplicate BreadcrumbList structured data in your page. This phenomenon occurs when your Joomla! template or a 3rd-party extension injects microdata into your page's document.
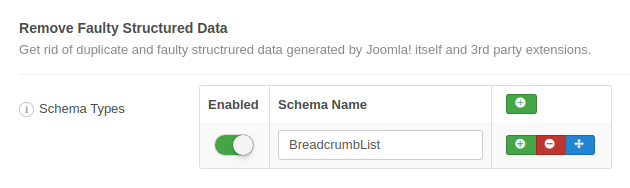
The solution to this issue is to use the Remove Faulty Structured Data provided by Google Structured Data, within the Configuration -> Advanced Tab, and set it to BreadcrumbList, as seen below:

Note: This is a Pro feature and is only available in the Pro version of Google Structured Data
Google Search Console is reporting errors about my Breadcrumb data
Google Search Console is not a rela-time tool so it requires some time to reflect the changes you make. That's why you may need to press the VALIDATE FIX button to start re-checking your pages for structured data errors.
Note
Joomla! by default comes along with a Breadcrumbs module which can, in a way, do the same job but has a few disadvantages in relation to Google Structured Data extension.
- You have to create and enable the module via the Module Manager.
- You have to assign it to all the pages.
- You have to enabled it for the mobile devices otherwise they aren't parsed properly by Google.
- If the layout of the mobile has been overriden by your template, there's a good chance it isn't constructing its microdata at all.







 Rated:
Rated: 