-
- Redirect to a Menu Item After Form Submission
- Tracking Form Lead Source
- Show a Form Only to Logged-In Users
- How to Increment a Count on Each Form Submission
- Adding an “Other” Option
- Adding a Unique ID to Each Form Submission
- Show or Hide Form Fields Based on User Joomla User Group
- Disabling Browser Autocomplete for Form Fields
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Create a Custom Login Form
- Auto-Populate Fields with Article Data
- Add a placeholder text to a Dropdown field
- Create Multilingual Forms in Joomla
- Redirect User to a URL After Form Submission
- Importing and Exporting Forms
- Exporting Form Submissions
- Display Convert Forms in a popup
-
- How to Create a Quiz Form
- Show Confirmation Popup After Submission
- Using the Conditional Content Shortcode in Convert Forms
- Copy Value From One Field to Another
- Submission Tasks
- Exporting Form Submissions with a Webhook URL
- Conditional Fields
- PDF Generator
- Input Masking
- Calculations
- Populate Fields Using Query String
- Smart Tags
-
- Minimum Time to Submit
- Restrict Form Submissions Based on IP
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a Field
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Honeypot
- Setting Up Google reCAPTCHA
- Create GDPR Compliant Forms
Adding an “Other” Option
In some cases, you may want to let users choose from a set of predefined options, but also give them the flexibility to type in their own response if none of the choices apply. This is where an “Other” option comes in handy.
Convert Forms supports this behavior for Dropdowns, Radio Buttons, and Checkboxes by using Conditional Logic for Fields, which allows one field to appear based on the value selected in another.
To add an “Other” option to your form, follow these steps:
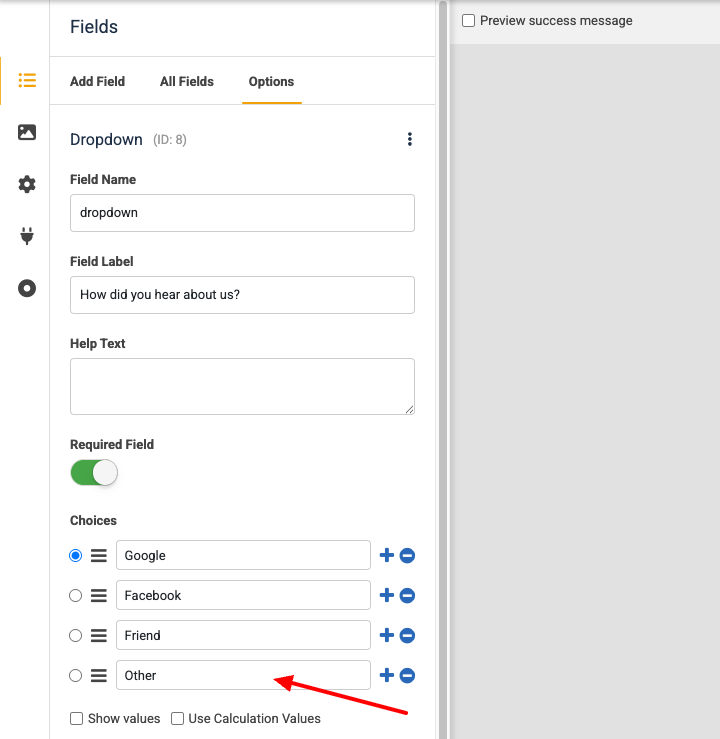
Add a Selection Field and an “Other” Option
Add a Dropdown, Radio Buttons, or Checkboxes field to your form. In the Options list, include a final option labeled "Other". This allows users to select it if none of the other options apply to them.

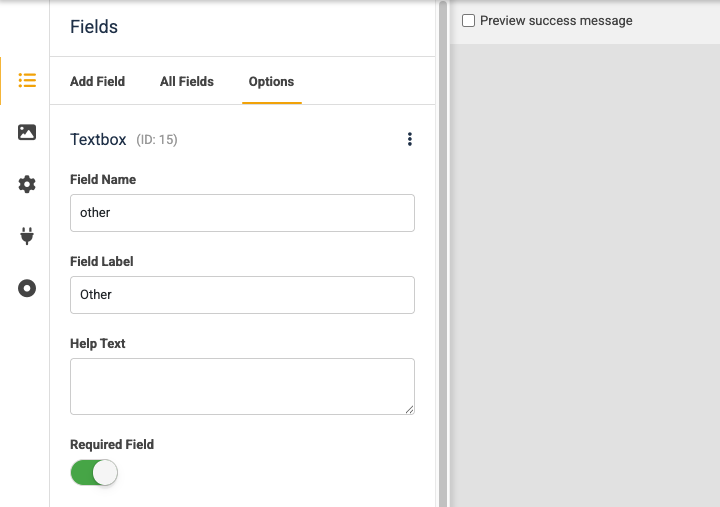
Add an Input Field
Now, add a Textbox field to your form and set its Label to "Other." This will be the field where users can enter their custom input.

Show the Input Field Only When Needed
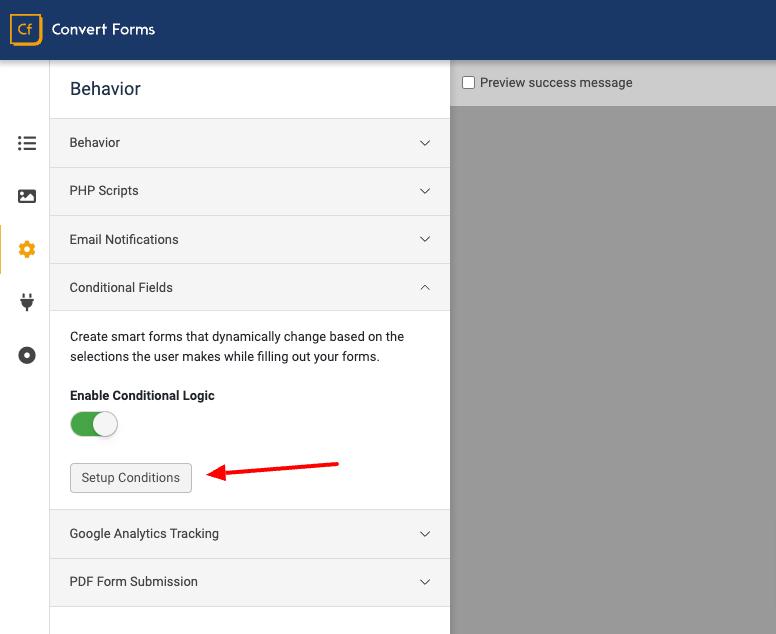
To make the “Other” textbox appear only when the user selects “Other”, you need to enable Conditional Logic:

- Go to the Behavior tab of the input field.
- Click Conditional Fields to open the Conditional Logic dialog.
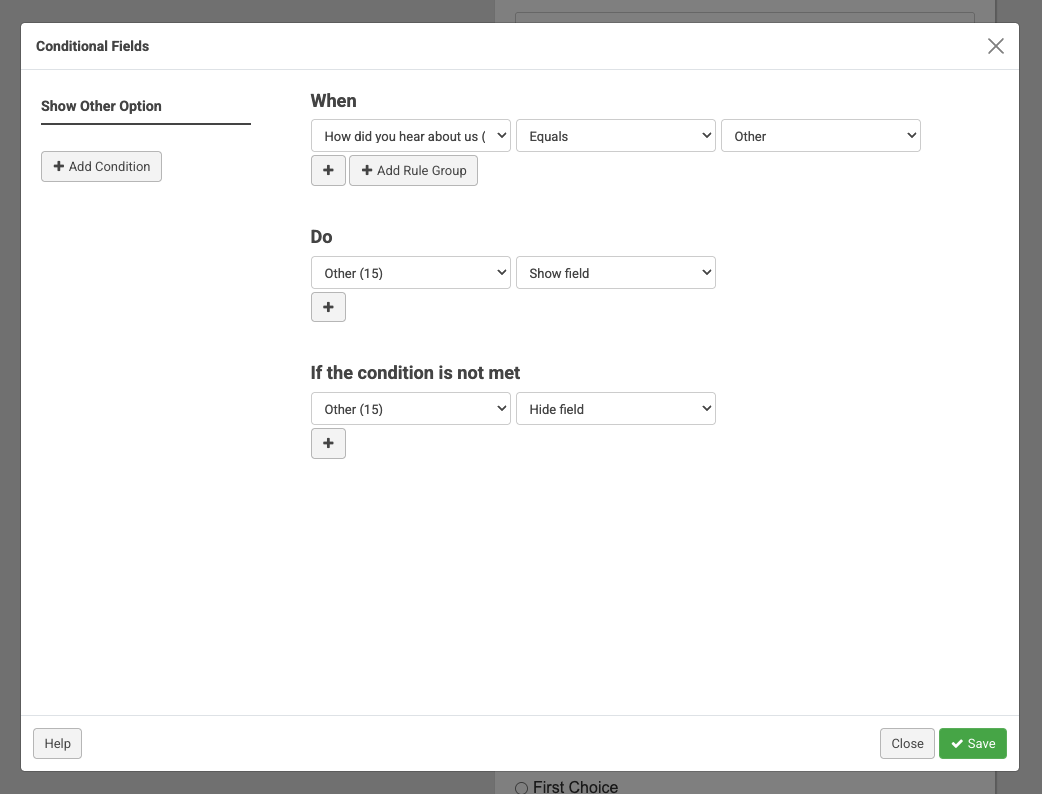
- Set a rule that shows the textbox if the value of the selection field is Other.
Here’s how your conditional logic should be configured:

Once saved, the textbox will only be shown when the user chooses the “Other” option from your dropdown, radio buttons, or checkboxes.







 Rated:
Rated: 