-
- Adding an “Other” Option
- Adding a Unique ID to Each Form Submission
- Show or Hide Form Fields Based on User Joomla User Group
- Disabling Browser Autocomplete for Form Fields
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Importing and Exporting Forms
- Exporting Form Submissions
- Convert Forms
-
- How to Create a Quiz Form
- Displaying a Popup After Form Submission Using EngageBox
- Conditional Content Shortcode in Convert Forms
- Copy Value From One Field to Another
- Tasks
- Exporting Form Submissions with a Webhook URL
- Conditional Fields
- PDF Form Submissions
- Input Masks
- Field Calculations
- Auto-Populate Form Fields Using Query String
- Use Smart Tags
-
- Enable Minimum Time to Submit
- Restrict Form Submissions Based on IP
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Add Honeypot Protection
- Setting Up Google reCAPTCHA
- Create GDPR Compliant Forms
Display Convert Forms in a popup
Convert Forms makes it easy to create forms and embed them in Joomla articles and pages. This guide shows you how to display the forms in a lightbox, popup, or modal.
Display Convert Forms in a Popup
To be able to display any of your forms in a popup you will need to install EngageBox, our Joomla Popup Builder.
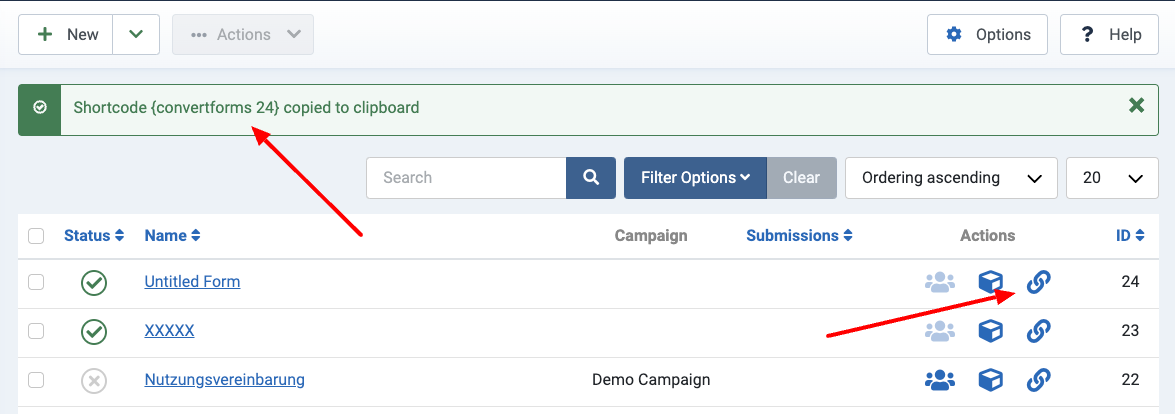
Next, go to Components -> Convert Forms -> Forms and copy the shortcode of the form you would like to embed in a popup.

Now that we have the shortcode copied into the clipboard, let's create our popup. To do so, go to Components -> EngageBox. Click New and then select Blank Popup in the popup library.
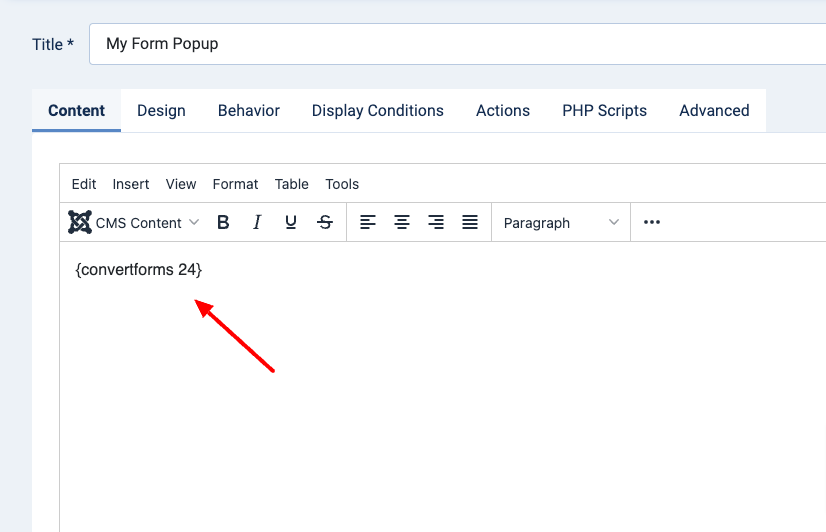
Finally, paste the shortcode into the editor in the Content tab and save your popup.

Congrats! Your form is now converted into a popup.
How to open a popup when the form is submitted
Would you like to open a popup whenever someone submits your form without reloading the whole page? To make this happen, we will need to utilize the Convert Forms and EngageBox JS API.
The following code sample listens to the success event of form #2 and triggers popup #5 upon successful submission. Keep in mind that the popup must be present on the page.
ConvertForms.Helper.onReady(function() {
let formID = 2;
let popupID = 5;
// DO NOT EDIT BELOW
var form = document.querySelector('#cf_' + formID);
form.addEventListener('success', function(event) {
EngageBox.getInstance(popupID).open();
});
});
The above code can be placed into the Custom Code option in the Advanced panel in the form settings. Remember to wrap it with the <script> tag.







 Rated:
Rated: 