- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Integrate Drip Ecommerce CRM with Convert Forms
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- Kit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Disabling Browser Autocomplete for Form Fields
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
-
Advanced Features
- How to Create a Quiz Form
- Displaying a Popup After Form Submission Using EngageBox
- Conditional Content Shortcode in Convert Forms
- Copy Value From One Field to Another
- Tasks
- Export Form Submissions with a Webhook URL
- Conditional Fields
- PDF Form Submissions
- Input Masks
- Field Calculations
- Auto-Populate Form Fields Using Query String
- Use Smart Tags
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Restrict Form Submissions Based on IP
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Setting Up Google reCAPTCHA
- Create GDPR Compliant Forms
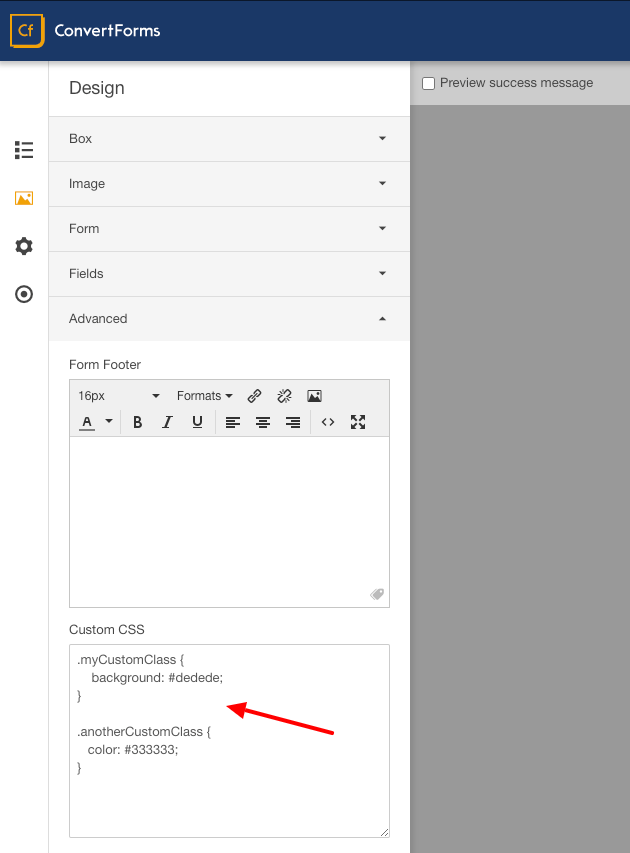
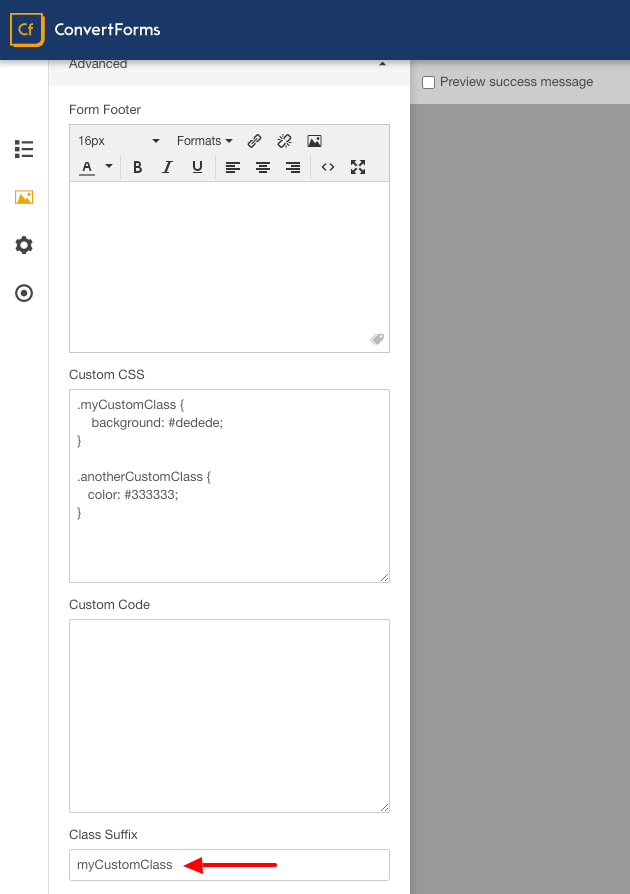
Add Custom CSS
The Form Builder offers a way to inject your own Custom CSS with the option to also add your own Class Suffix.

- Navigate to Components > Convert Forms > Forms
- Click New on the horizontal bar.
- Choose a form template or create a new one from scratch.
- Once you are in the Form Builder, click the Advanced accordion tab.
- You can fill in your Custom CSS as it is shown in the screenshot above.
Using a Class Suffix is optional but recommended if you would like to combine your Custom CSS with your Class Suffix without having to edit your template's stylesheet.

Last updated on Nov 26th 2024 12:11







 Rated:
Rated: 