- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Integrate Drip Ecommerce CRM with Convert Forms
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- Kit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Disabling Browser Autocomplete for Form Fields
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
-
Advanced Features
- How to Create a Quiz Form
- Displaying a Popup After Form Submission Using EngageBox
- Conditional Content Shortcode in Convert Forms
- Copy Value From One Field to Another
- Tasks
- Export Form Submissions with a Webhook URL
- Conditional Fields
- PDF Form Submissions
- Input Masks
- Field Calculations
- Auto-Populate Form Fields Using Query String
- Use Smart Tags
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Restrict Form Submissions Based on IP
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Setting Up Google reCAPTCHA
- Create GDPR Compliant Forms
Troubleshooting Convert Forms
Fix setup issues
If you’re having issues while setting up Convert Forms, try the following troubleshooting tips.
- Update to the latest version: Go to Extensions -> Manage -> Update section of your website and check if there are any updates available. If updates are available, click Update.
- Update to the latest developer version: Check the Developer Releases section if there's a release candidate available that fixes your issue.
- Deactivate potential conflicting plugins: To limit any potential conflicts with other plugins, temporarily deactivate other potential conflicting plugins one by one. It is recommended to deactivate security, firewall, optimization (JCH Optimize) and caching plugins (Page Cache). You can reactivate the plugins after you’ve successfully solved your issue.
- Switch your active Joomla template: To avoid potential conflicts with your template, switch your template temporarily, preferably to a default Joomla template such as Protostar.
- Disable any potential security/ad blocker or firewall software: Disable software such as firewall or security applications running on your computer or your web hosting provider.
- Disable error reporting: To prevent PHP warnings and notices breaking the form AJAX submission, set the Error Reporting option in your site's configuration page to None.
- Install it with an incognito window: This ensures that any browser extensions and ad blockers are disabled. It also ensures a clean cache and cookies are turned off during the setup process.
- Use a different computer to set it up: Sometimes local softwar, applications, or settings can impact a Joomla extension installation.
- Meet minimum requirements: Ensure that your environment fulfills all minimum requirements.
If you’re still encountering issues, check the common issues section. If you don't see your issue listed, open a new support ticket with the relevant information related to your issue.
Fix common issues with Convert Forms
If you’re having issues while using Convert Forms, check the following common issues.
I get "Not Found. The requested URL was not found on this server." when submitting the form
This error appears when you've enabled the SEO Settings -> Use URL Rewriting option in the Joomla configuration page but you haven't enabled URL rewriting in your server. Follow the steps below depending on your web server to enable URL rewriting.
- Apache: To enable URL rewriting in Apache, the htaccess.txt file needs to be renamed to .htaccess in your Joomla root directory. More info
- IIS: Enable Search Engine Friendly (SEF) URLs on IIS
- Nginx: Enable Search Engine Friendly (SEF) URLs on Nginx
I get "The most recent request was denied because it contained an invalid security token" when submitting the form
This issue is likely to be caused when the Use Joomla! CSRF Token option found in the extension's configuration page is enabled and one of the following is true:
- The Session Lifetime set in the Joomla! Global Configuration page is too low. Increasing the session lifetime will result in fewer "Invalid token" messages for legitimate users.
- If you have Joomla's Page Cache enabled then you might experience this error response. In most cases, disabling that plugin seems to fix the issue.
- If you're using Joomla Cache and you're loading the form with a module, try disabling module's Caching option.
If none of the above helps, go to the extension's configuration page and disable the Use Joomla! CSRF Token option.
I get "Invalid API key" when submitting the form
This error message appears when your form has a campaign (Submission > Collect Submissions Using the Campaign) that syncs your submissions with a 3rd-party service that has not been set up correctly. Either set up your campaign, disable the service or create a new campaign that has no service enabled and use it in your form.
I get "Bad karma: we can't find that page!" when submitting the form
By default, Convert Forms uses the following non-SEF URL to submit the form:
https://www.yoursite.com/component/com_convertforms?task=submitHowever, if you're using the sh404SEF extension, you may receive "Bad karma: we can't find that page!" when you try to submit a form on the front-end.
This is happening because sh404SEF extension tries to convert the non-SEF URL to SEF resulting in a 404 error.
To solve this problem, you need to ask sh404SEF to use non-SEF URLs explicitly for the Convert Forms extension. To do this, follow the steps below:
- In your Joomla administrator panel, go to Extensions > sh404SEF
- You will be brought to the sh404SEF: Control panel. In the top left corner, click "Configuration":
- In the configuration screen, click General -> By component
- In the left column with components, locate "Convert Forms". In the first dropdown, switch it from the "use default handler" to "Use Joomla! router".
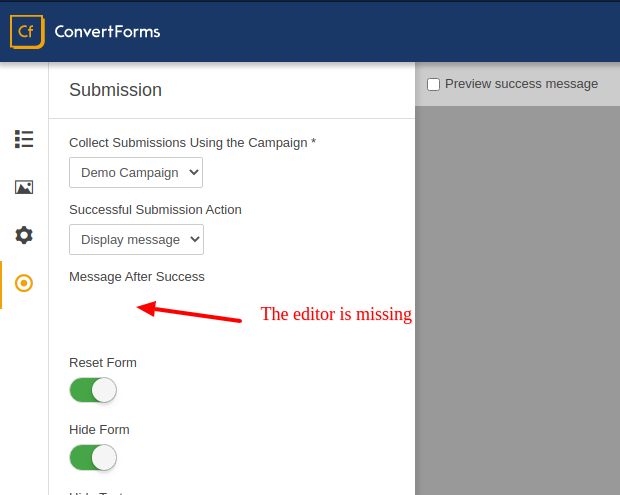
The editors in the form editing page are not displayed
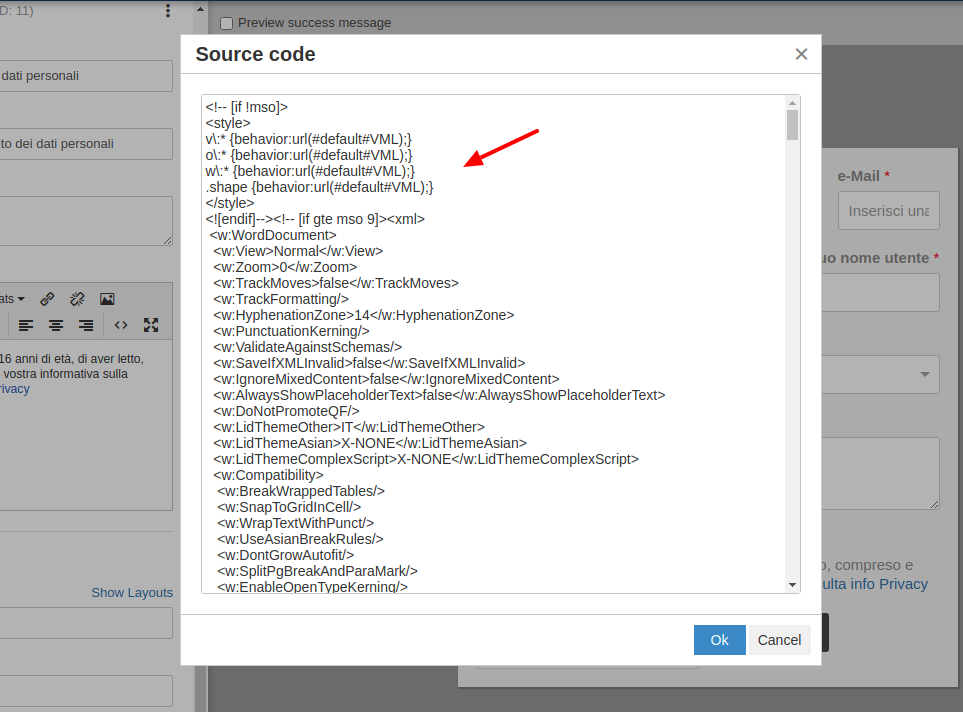
If you can't see the editors (TinyMCE) loaded in the form editing page in the backend, it's very likely the content entered in one of the editors includes invalid markup. In most cases content pasted from Microsoft Word or Excel may cause such an issue. When this happens only the editor that includes the invalid markup will be usable while the rest of the editors won't be displayed at all.

The solution is to find out which editor has the invalid markup, click on the Source Code button from its toolbar and remove the invalid markup. The invalid markup looks like in the screenshot below.

If the above solution doesn't work and the invalid markup comes from a text editor inside the settings of a field you may need to remove and re-add the field to the form.
Convert Forms uses a text editor in the following options
- Design -> Box -> Text Message
- Design -> Advanced -> Form Footer
- Submission -> Message After Success
- HTML field
- Terms of Service field
- Email Notifications -> Message
- PDF Form Submission -> PDF Template
When I click to submit the form it redirects me back on the same page
You may have one or more of the following issues.
- Script is missing: See The Convert Forms script is missing from the page.
- Javascript Error: A Javascript error on the page might cause EngageBox to malfunction. To see if your page is suffering from a Javascript error, see the Detecting Javascript Errors section on how you can fix it.
The Convert Forms script is missing from the page
In order for Convert Forms to function properly, the following script must be loaded in the page.
/media/com_convertforms/js/site.jsTo tell if the script has been loaded and initialized properly on the page, open your browser's console (press F12), go to the Console tab and type the following command:
typeof ConvertFormsThe command should return 'object' when everything is fine and undefined when something is going wrong. If you're facing the later, then it's very likely the aforementioned script is not even loaded on the page and you may have one or more of the following issues:
- Make sure the script does exist on your server at: media/com_convertforms/js/site.js
- Make sure you can access the script in the browser by visiting https://www.yoursite.com/media/com_convertforms/js/site.js
- If you're combining all scripts into a single file, make sure the script in question is included in the bundle's content. If you're using JCH Optimize you may need to check the the Combine All Scripts/Files option. The culprit could also be your template as most of the templates come with the same option too.
The form returns Empty Response
You're probably facing a PHP fatal error caused by a 3rd party Joomla! extension. Enable Error Reporting through Joomla configuration page, submit the form once again and see if the form reports any PHP errors.
PHP Warning: Unknown: Input variables exceeded 1000. To increase the limit change max_input_vars in php.ini
It's very likely to receive this PHP warning while you're trying to save a big form in the backend with over 50+ fields. The symptopm of this issue is that the form is partially saved and the solution is to increase the max_input_vars PHP variable to something bigger than the default value which is 1000.
You can change this value either directly in the php.ini of your server or just add the following line to .htaccess
php_value max_input_vars 2000In case you used the htaccess method and your website gives a 500 error, it means that your host doesn't allow changing the PHP variables through the htaccess file.
The <script> code changes to <s-cript> on save
This is added due to RSFirewall or any similar extension you might have installed. You should add an exception for the Convert Forms extension.
Read more details here: https://www.rsjoomla.com/support/documentation/rsfirewall-user-guide/frequently-asked-questions/rsfirewall-doesnt-allow-me-to-add-html-css-or-javascript-to-a-module.html
Mobile browser zooms when trying to fill in a field on iOS devices
Form elements should be at least 16px font-size to prevent mobile browsers from zooming when focused on iOS devices. Given that expected behavior, you've 2 options.
- Set the Design -> Fields -> Field Font Size option to 16px.
- Change the input font-size to 16px only on iOS devices by adding the following media query to your Form > Design > Custom CSS option of the form:
@media screen and (-webkit-min-device-pixel-ratio:0) {
select, textarea, input {
font-size: 16px;
}
}Another way to prevent mobile browsers from zooming in is by using the following meta tag in your template:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,user-scalable=0"/>
Known conflicts with 3rd Party Extensions
Below you can find a list with 3rd party extensions that are known to cause issues:
- AddThis - Bookmark and Sharing Tool
- AxisMeta Renderer
- Content - Auto Read More
Issues when uploading files that contain non-latin characters
If you have Convert Forms v2.7.4 and lower, when you upload a file that contains only with non-latin characters, the file name gets validated which removes all non-latin characters as well as dots and thus Convert Forms cannot understand the file extension. This results in the form not being able to identify the uploaded file and the form cannot be submitted.
This issue has been resolved in the latest release.
The shortcode keeps appearing on my page instead of the actual form
If you have placed the Convert Forms shortcode into a page but it does not get replaced by the actual form, this could be related to the Convert Forms system plugin order. You should try re-ordering the Convert Forms system plugin to see if this helps resolve this problem.
I get an "SyntaxError: Unexpected token" after adding a field in the form
If your form functions properly with X fields and after adding the next field, it displays a "SyntaxError: Unexpected token", the culprit may be ModSecurity, and the rules that are included in the selected ruleset. You can either disable/reset ModSecurity or look into which rule may be causing it to trigger when adding a new field in Convert Forms.
I get a "3 arguments are required, 2 given" error after opening the form
Your backend language most probably causes this error.
You can confirm this by temporarily switching to the English language for your backend.
If that's the case, then you should check two things:
- Ensure you don't have any language overrides related to CodeMirror in the language that throws this error (or ensure the language overrides are up to date with the English ones).
- Ensure the CodeMirror plugin (located in /plugins/editors/codemirror) is up to date to the latest version in case you've overridden it.
My Joomla 3.10.x site crashes when I update Convert Forms (Fabrik issue)
If your site crashes when you try to update Convert Forms and you also have Fabrik installed, the issue lies in how Fabrik overrides some Joomla core classes.
You should open the file /administrator/components/com_fabrik/classes/310/FormField.php, and add the following PHP snippet before abstract class FormField.
if (class_exists('Joomla\CMS\Form\FormField'))
{
return;
}Your site should now be back up and running. Note that this may produce unexpected behavior on your site, so we strongly suggest contacting Fabrik to resolve this issue.
Detecting Javascript Errors
View your site using Chrome or Firefox and press F12 to open up the Developer Tools. Then click on the "Console" tab which shows any Javascript errors that your site may be experiencing. If there is an error, it will include a filename and line number. If the filename is within a plugin, try deactivating that plugin and reload the page. This first step is very important, so don’t overlook it.
Contact Support
If you have progressed through the previous steps but have not been able to resolve your issue, then you are ready to reach out for support. Here’s how to help our support team provide the best possible assistance:
- Please be specific as to both the problem and your desired functionality for Convert Forms, and provide any URL(s) being discussed.
- Please be concise. If you have multiple questions or a longer message, consider using bullets or numbers to help keep your questions clear and distinct.
Log into your account first and the submit a support ticket through this form.
- Fix setup issues
- Fix common issues with Convert Forms
- I get "Not Found. The requested URL was not found on this server." when submitting the form
- I get "The most recent request was denied because it contained an invalid security token" when submitting the form
- I get "Invalid API key" when submitting the form
- I get "Bad karma: we can't find that page!" when submitting the form
- The editors in the form editing page are not displayed
- When I click to submit the form it redirects me back on the same page
- The Convert Forms script is missing from the page
- The form returns Empty Response
- PHP Warning: Unknown: Input variables exceeded 1000. To increase the limit change max_input_vars in php.ini
- The <script> code changes to <s-cript> on save
- Mobile browser zooms when trying to fill in a field on iOS devices
- Known conflicts with 3rd Party Extensions
- Issues when uploading files that contain non-latin characters
- The shortcode keeps appearing on my page instead of the actual form
- I get an "SyntaxError: Unexpected token" after adding a field in the form
- I get a "3 arguments are required, 2 given" error after opening the form
- My Joomla 3.10.x site crashes when I update Convert Forms (Fabrik issue)
- Detecting Javascript Errors
- Contact Support







 Rated:
Rated: 