 Tassos Docs
Tassos Docs
EngageBox
v6.3.8
-
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
-
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
Open a box using HTML Attributes
Would you like to open or close a box by clicking on a link or a button? What about an image or a div? It's easy with HTML attributes!
In order to use HTML attributes you will need the box's ID and access to your HTML code.
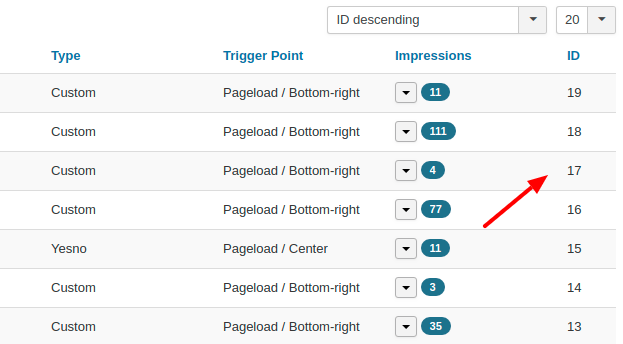
Where to find the Box ID?
Go to your Components -> EngageBox -> List and look at the last column of the box list. This is your Box's ID.

Available Commands
- open (Show the popup)
- close (Close the popup)
Syntax
The syntax is pretty straightforward. Let's see some examples using Box #1.
Show Box using a button
<button data-ebox="1" data-ebox-cmd="open">
Open Popup
</button>Close Box using a div
<div data-ebox="1" data-ebox-cmd="close">
Close me!
</div>Close Box and Follow Link URL
<a data-ebox="1" data-ebox-cmd="close" data-ebox-prevent="0" href="http://www.google.gr">
Close and Return to Google.gr
</a>Toggle Open/Close State
<a href="#" data-ebox="1">
Toggle Open/Close State
</a>Note
The data-ebox attribute is optional for all elements within a box. EngageBox will try to discover the closest box automatically.
<button data-ebox-cmd="close">
Hide me!
</button>
Last updated on Nov 26th 2024 12:11






 Rated:
Rated: 