 Tassos Docs
Tassos Docs
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
Page Load Trigger
The "Page Load" Trigger fires when the whole page has loaded, including all dependent resources such as stylesheets and images. Equivalent to Document.load event. Below you can find how to set up a popup with "Page Load" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create a Page Load popup in Joomla
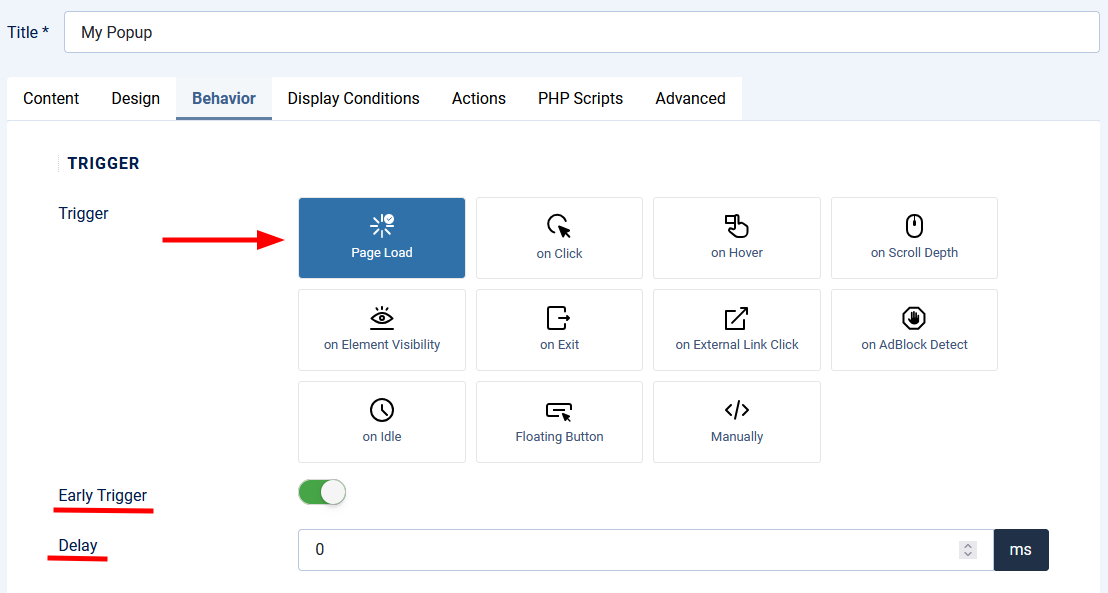
To set up your popup to trigger on Page Load go to your popup settings > Behavior tab > Trigger section and apply the following settings:
- Select the Page Load trigger.
- Set the delay of the trigger by entering a number in milliseconds in the Delay setting.
- Enable Early Trigger if you want your popup to appear as soon as the page's HTML is loaded in the visitor's browser.
Trigger Settings
Below you can find all settings that are configurable when you choose the "Page Load" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger | Page Load | Fires when the whole page has loaded |
| Early Trigger | On/Off | Enable this option if you wish to trigger the popup as soon as the visitor's browser has loaded the page's HTML. This will allow you to show your popup even if other page assets are still loading. (images, scripts, audio files, etc.) |
| Delay | 0 | Delay trigger in miliseconds. E.g.: Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user's intent. It is recommended to use at least 30 ms. |
Use Cases
Open popup as soon as the page finishes loading
Page Load triggers the popup after the page has completely finished loading, including all assets like images, stylesheets, and scripts. This ensures your page is fully rendered before the popup appears.
Page Load with Early Trigger enabled shows the popup as soon as the DOM is ready (similar to the former Page Ready trigger), before all assets have finished loading. This makes the popup appear faster but doesn't wait for the complete page load.
Use the standard Page Load setting when you want to ensure users see your fully loaded page before any popups appear. Use the Early Trigger option when you want faster popup display and don't need to wait for all page assets to load.
Frequently Asked Questions
How to Trigger using JavaScript
Using the Javascript Events API v2, you can configure any popup to be triggered using the "on Page Load" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onPageLoad');
});You can read more on the JavaScript Events API documentation, Page Load Trigger.







 Rated:
Rated: 