 Tassos Docs
Tassos Docs
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
External Link Click Trigger
The "External Link Click" Trigger fires when the visitor clicks on external links within your site. Below you can find how to set up a popup with "External Link Click" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create an external link click popup in Joomla
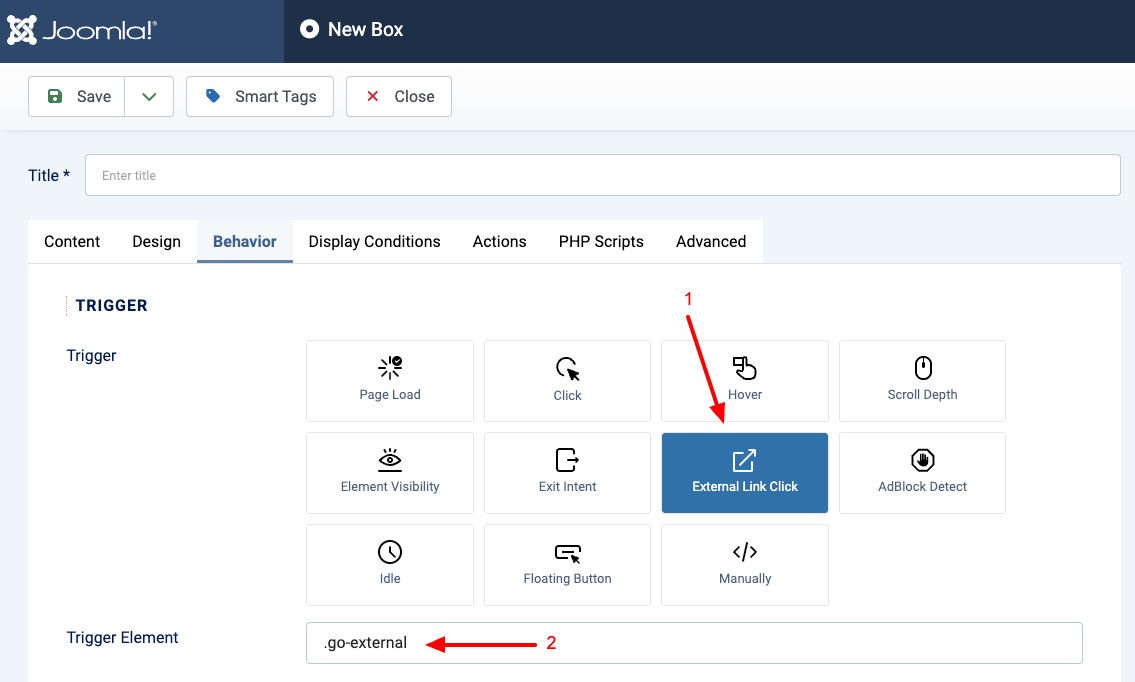
To set up your popup to trigger on External Link Click, go to your popup settings > Behavior Tab > Trigger Section and apply the following settings:
- Under the Trigger, select External Link Click.
- Set the Trigger Element by specifying the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma.
Trigger Settings
Below you can find all settings that are configurable when you choose the "External Link Click" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger | External Link Click | Fires when the visitor clicks on external links on your site. |
| Trigger Element | .myElement |
This is optional. Specify the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma. |
Use Cases
Open a popup when the user clicks on external links that appear on your page
A use case would be when you have external links on your site and you want to warn your users that they are about to leave your site and go to 3rd-party sites.
Frequently Asked Questions
How can I exclude specific URLs?
In some cases, you want to exclude specific external URLs from triggering the External Link Click popup. To do so, you’ll need to go into your Popup > Behavior > Trigger > Trigger Element and add:
a:not([href*="site.com"])Replace site.com with the site you want to exclude from the External Link Click popup.
To exclude multiple URLs use the following Trigger Element syntax:
a:not([href*="site1.com"]):not([href*="site2.com"])Replace site1.com and site2.com with the URLs you want to exclude.
The URLs can either be a domain name or a full URL.
How to set a button that allows users to get redirected to the external URL they clicked on
In order to let your users get redirected on the URL they clicked on, you will need to have a link on your popup that looks like this:
<a href="#" class="eb-btn-continue">Go to URL</a>Note: the CSS Class eb-btn-continue is required for the redirection to occur.
How to Trigger using Javascript
Using the Javascript Events API v2, you can configure any box to be triggered using the "External Link Click" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onExternalLink', {
selector: '.go-external'
});
});You can read more on the Javascript Events API documentation, External Link Click Trigger.







 Rated:
Rated: 