 Tassos Docs
Tassos Docs
EngageBox
v6.3.8
-
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
-
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
Display a popup before user leaves your website
Read the following steps in order to create a popup using the Exit Intent Technology of Engage Box and display a message to your visitors before leaving your website.
- Go to Components / Engage Box
- Create new box by clicking on the New button in the top bar
- Write your own message in the Custom Text field.
- Write a title in the Title field
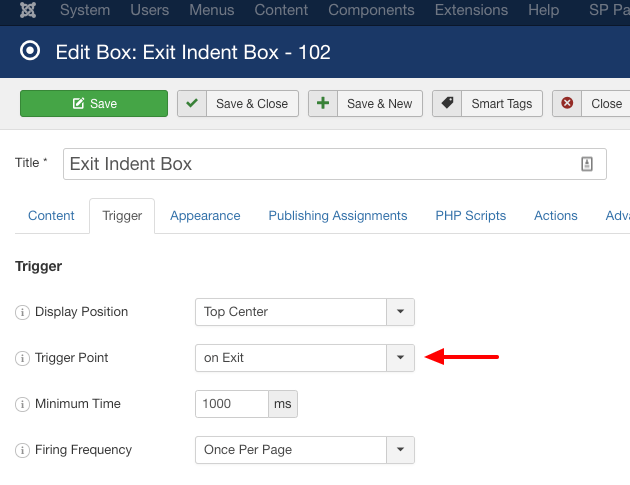
- Under the Trigger tab select on Exit from the Trigger Point dropdown field
- To trigger the Exit Intent once, select Once Per Page under Firing Frequency or Unlimited to make the Exit Intent appear every time user tries to leave your website.
- To set the time the box will appear after the user leaves your site, set the Minimum Time to milliseconds (1000 milliseconds equal to 1 second).
- Under the Publishing Assignments tab, optionally choose the pages you want to display the popup on by clicking Include or Exclude in the Menu Items box
- Save the box
- Go to your website and try to leave it by moving your mouse at the most top position of your browser
- Tada! Enjoy your box!

Note
The Exit Intent Technology captures the mouse position in order to determine the user's intention to leave your website and it's not supposed to work on touch devices such as tablets or smartphones.
Last updated on Nov 26th 2024 12:11






 Rated:
Rated: 