 Tassos Docs
Tassos Docs
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
Element Visibility Trigger
The "Element Visibility" Trigger fires when specified element(s) enter the viewport after scrolling down. If the specified scroll depth is visible in the viewport when the page loads, the trigger will fire without a scroll occurring. Below you can find how to set up a popup with the "Element Visibility" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create a popup that appears when an element becomes visible in Joomla
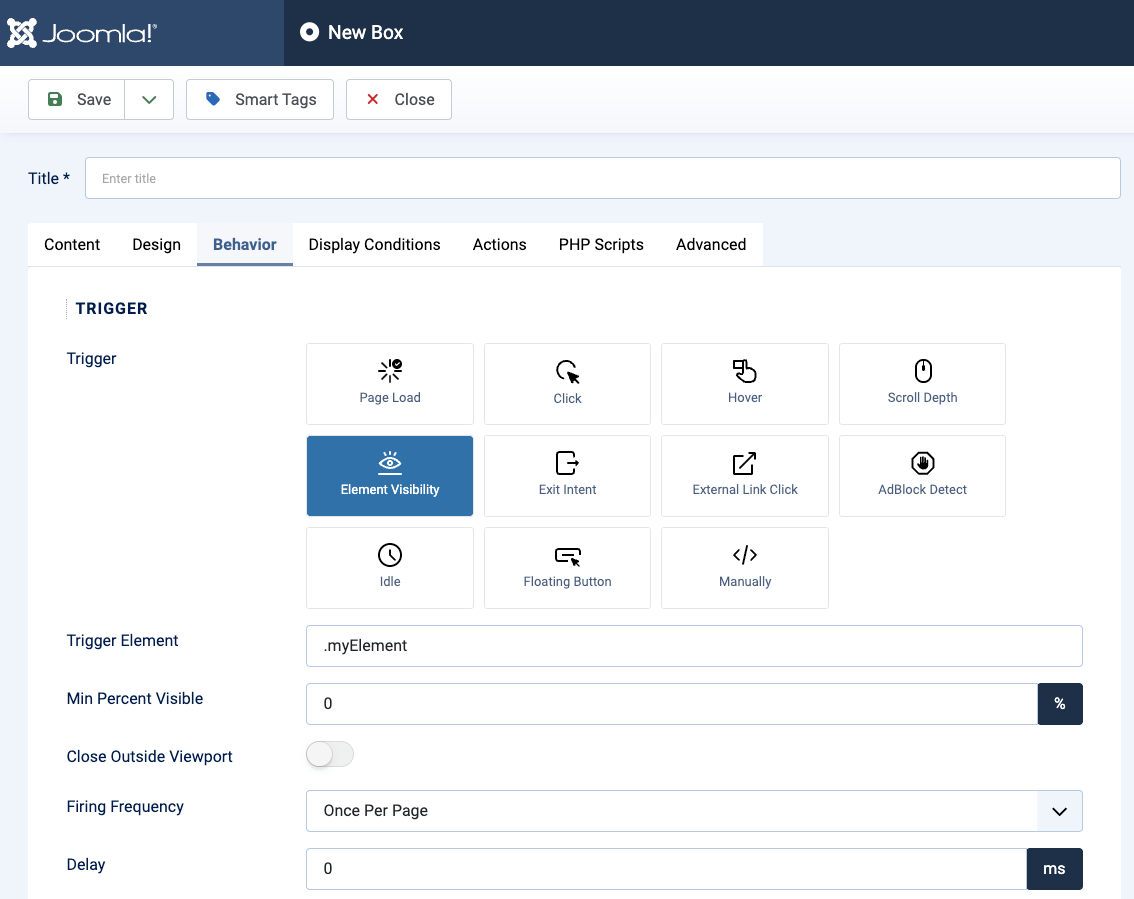
To set up your popup to trigger on Element Visibility go to your popup settings > Behavior Tab > Trigger Section and apply the following settings:
- Under the Trigger setting, select Element Visibility.
- Set the Trigger Element by specifying the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma.
- Set the percentage of the triggered element that must be visible in order for the trigger to fire, in the Min Percent Visible setting.
- Set whether to close the popup when the triggered element is outside the viewport in the Close Outside Viewport setting.
- Set whether to fire the trigger once or unlimited times on the Firing Frequency setting.
- Lastly, set the delay of the trigger by entering a number in milliseconds in the Delay setting
Trigger Settings
Below you can find all settings that are configurable when you choose the "Element Visibility" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger | Element Visibility | Fires when the specified element enters the viewport after scrolling down. |
| Trigger Element | .item-1, .item-2 | Specify the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma. Example 1: .item-100, .item-101 Example 2: #logo Keep in mind that query selectors must always begin with an underscore (_), a hyphen (-), or a letter(a–z), followed by any number of hyphens, underscores, letters, or numbers. |
| Min Percent Visible | 0 | Specify how much of the selected element must be visible on screen before the trigger fires. A value of 25 means that the trigger will fire when 25% of the element is visible while a value of 100 will fire the trigger when the element becomes fully (100%) visible. |
| Close Outside Viewport | Disabled | Automatically close the popup when it is outside of the viewport. It respects the Minimum Percent Visible option. |
| Firing Frequency | Once Per Page | Configure the fire frequency of this trigger per page. Once Per Page: The trigger will fire only once per page. Unlimited: The trigger will fire whenever the event occurs on the page. |
| Delay | 0 | Delay trigger in miliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the popup and attempts to determine the user's intent. It is recommended to use at least 30 ms. |
Use Cases
Open popup once the user has started scrolling over a specific element on your page
A use case for this would be when you have a specific element on your page that you want to display the popup only when your users scroll on your page and find the element you specified on your popup settings which will trigger the popup to appear. As your user keep scrolling, the popup can also be closed automatically.
Open popup once the user has scrolled over a specific element on your page
This use case works the same as the one above but requires the element to be fully visible to your user before the popup can appear.
Open popup when the page loads and user is viewing a specific element
The "Element Visibility" trigger also displays a popup when you load a page and you are viewing the specified element without trigger a scroll. This will display the popup as soon as the page finishes loading.
Frequently Asked Questions
How to Trigger using JavaScript
Using the JavaScript Events API v2, you can configure any popup to be triggered using the "Element Visibility" Trigger. Below you can find a JavaScript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onElementVisibility', {
trigger_selector: '.myButton',
threshold: 0.8 // 80% percent,
close_out_viewport: true
});
});You can read more on the JavaScript Events API documentation, Element Visibility Trigger.







 Rated:
Rated: 