 Tassos Docs
Tassos Docs
-
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
-
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
Display a Joomla Module in a Popup (Modal)
In this tutorial, we will demonstrate different methods for displaying any Joomla module in a popup, also known as modal or lightbox, using the EngageBox Joomla popup extension.
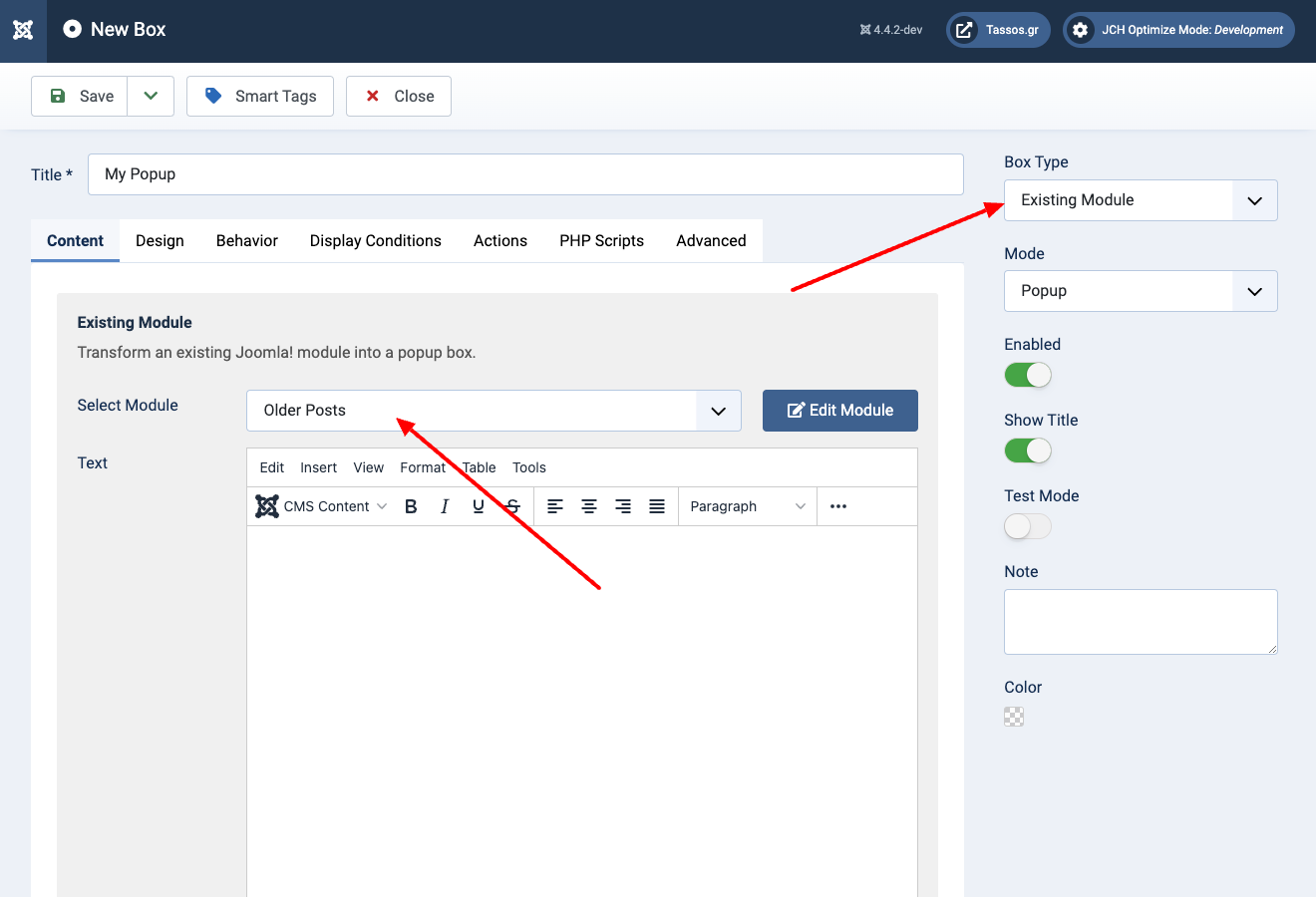
1. Use the Existing Module box type
The easiest way to convert any module into a modal popup with EngageBox is using the built-in Existing Module box type.
- Go to Components -> EngageBox.
- Click "New" button to create a new box or edit your existing one.
- Select "Existing Module" on the "Box Type" option at the right sidebar.
- Select the module you'd like to load in the Content tab, as shown in the picture below.
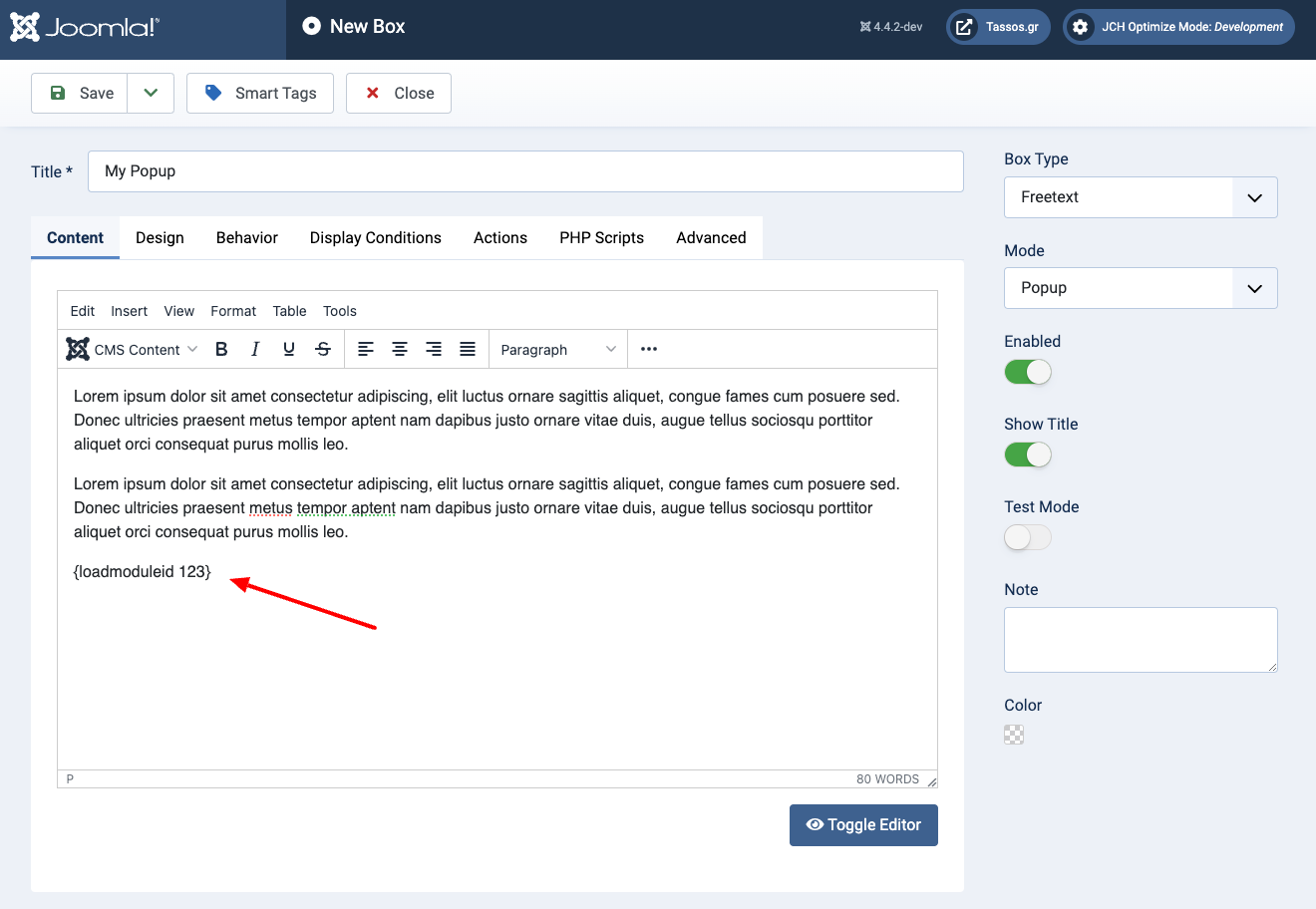
2. Use the Joomla built-in {loadmoduleid} shortcode
Joomla allows you to display a module anywhere in your content using the {loadmoduleid XX} shortcode, where XX is the module's ID. This is useful when you've already created a modal popup using the EngageBox's Freetext Box type and would like to display a module within your existing popup's content. Another advantage of this method is that you share the same module content between different popups.
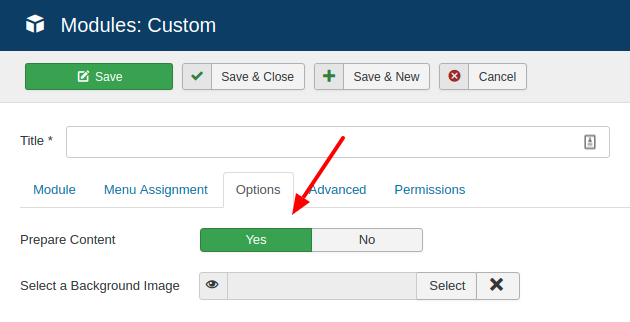
Note for Custom HTML Modules
If you're trying to load a Custom HTML module that includes 3rd party plugin shortcodes, these shortcodes will likely remain unparsed. To fix this issue, you'll need to enable the Prepare Content option found in the Options tab of the module settings.









 Rated:
Rated: 