Unlock this and dozens of other powerful features by upgrading to EngageBox Pro.
Unlock this feature
 Tassos Docs
Tassos Docs
EngageBox
v7.1.0
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
Facebook Integration
Facebook Integration is available in Pro
Facebook is a great social media platform to promote your business, products, and services. So you may want to create a popup to your Facebook page in your website to help spread the word.
This tutorial will help you create a popup box that gets triggered 10 seconds after the user has landed to your website.

How do I find my Facebook Page URL?
In order to find your Facebook's Page URL, visit your Facebook Page and copy the URL at the top of your browser.
If you can't figure it out, {modal https://www.youtube.com/embed/pJyU-uJRDVo|width=560|height=315}View this video{/modal}
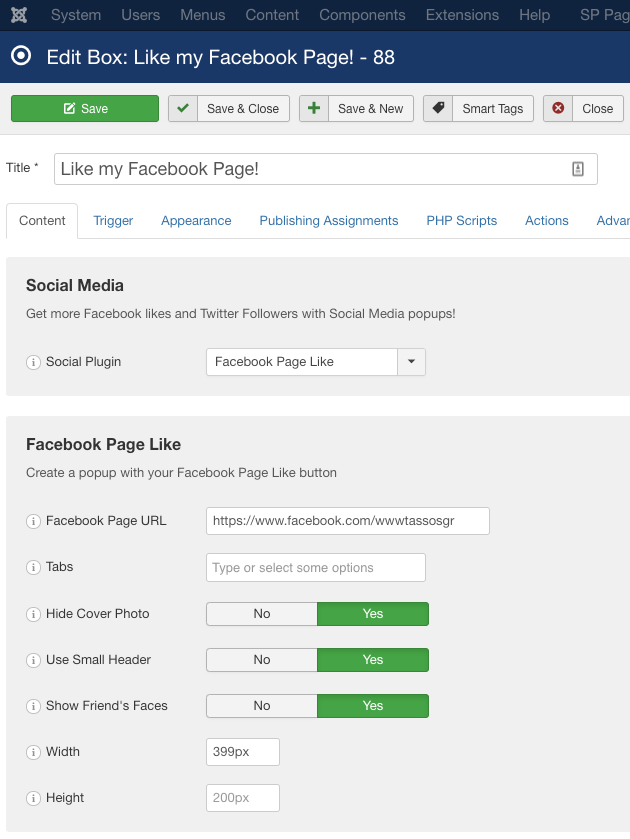
Create the Box
- Go to Components -> Engage Box
- Create a new Box and set Published to Yes
- Enter any title you like
- Choose the Social Media option from the Box Type listbox
- Choose the Facebook Page Like option from the Social Plugin listbox
- Enter your Facebook Page URL
- Leave the Tabs field empty
- Set the fields Hide Cover Photo, Use Small Header and Show Friend's Faces to Yes
- Set Width to 399px
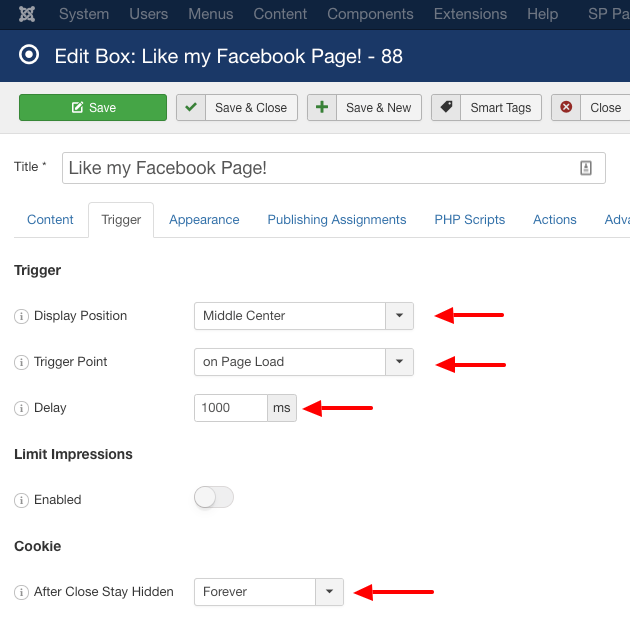
Trigger

- Set the Position to Center
- Set the Trigger Point to On Page Load
- Set After Close Stay Hidden to Forever
- Choose your preferred animations
- Set the Delay to 10000 (10 seconds)
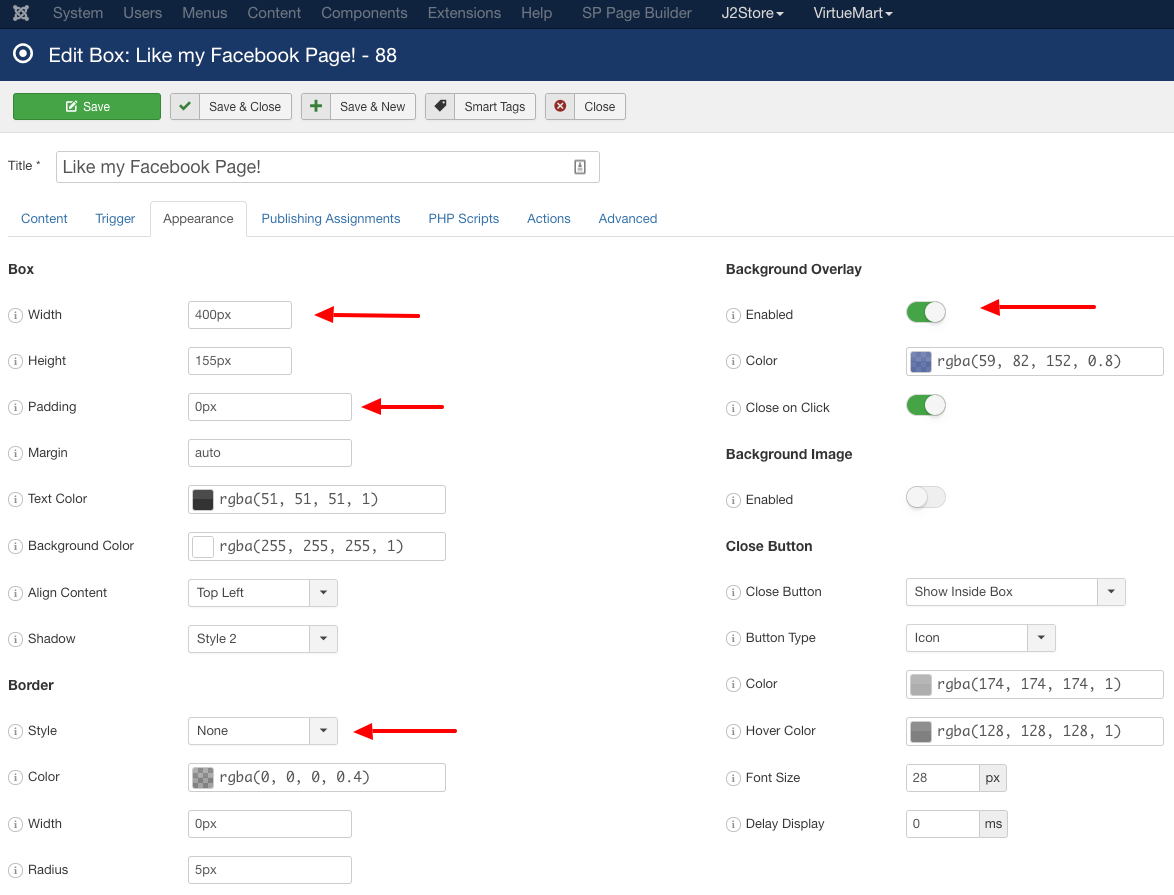
Appearance
- Set Width to 400px and Height to 155px
- Set Padding to 0px
- Set Border Style to None
- Set Background Overlay to Yes, Color to #3b5998 and opacity to 80%
Choose your preferred publishing assignments and enjoy!
Facebook Integration is available in Pro
Unlock this and dozens of other powerful features by upgrading to EngageBox Pro.
Unlock this feature
Last updated on Jul 7th 2025 09:07







 Rated:
Rated: 