 Tassos Docs
Tassos Docs
EngageBox
v6.3.8
-
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
-
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
Create a YouTube Video Popup
To create a YouTube Video Popup with EngageBox you need to use the iFrame box type which makes it easier to fetch the content of an external URL like YouTube, Google Maps or even a Joomla article.
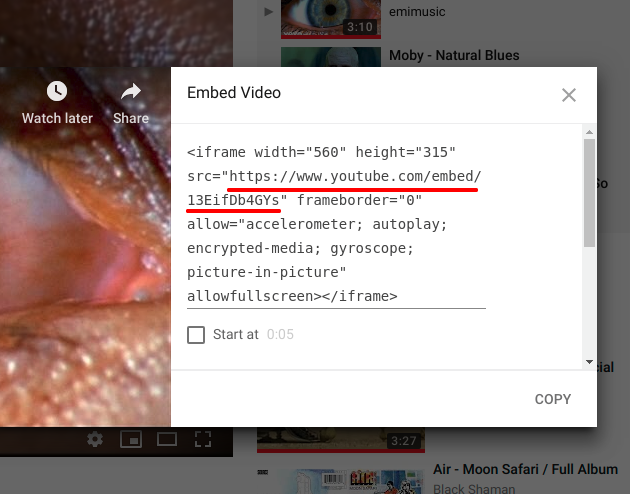
Step 1: Find the YouTube Video Embed URL
Visit YouTube, find the video you'd like to embed and click on the "Share" button below the video player. Then click on the "Embed" button and copy the only the URL from the embed code.

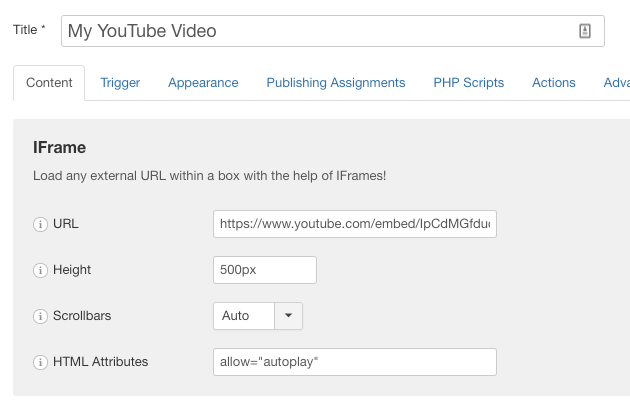
Step 2: Create an iFrame Box Type
Go to Components -> EngageBox and click to create a new box.

- Set box's type to iFrame in the respective dropdown at the right side.
- Paste the YouTube iFrame URL you copied in the previous step into the URL field.
- Enable the Remove on close option if you don't want the video to continue playing after it has been closed.
Make YouTube Video Autoplay
To make the YouTube video autoplay when the popup is triggered, you need a couple of things.
- Append ?autoplay=1&mute=1 to the iFrame URL
- Add allow="autoplay" to the iFrame HTML Attributes option
Last updated on Nov 26th 2024 12:11






 Rated:
Rated: 