 Tassos Docs
Tassos Docs
- Getting Started
-
Triggers
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Popup Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
- Solutions
- Developers
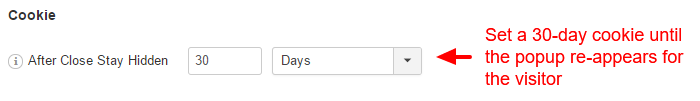
Create a Cookie Based Age Verification Popup
A tutorial which helps you create a Cookie Based Age Verification Popup for your visitors to confirm their age before viewing the content of your website using Engage Box .
Create a new Box
- Go to Components -> Engage Box and create a new Box by clicking on the "New" button from the top bar
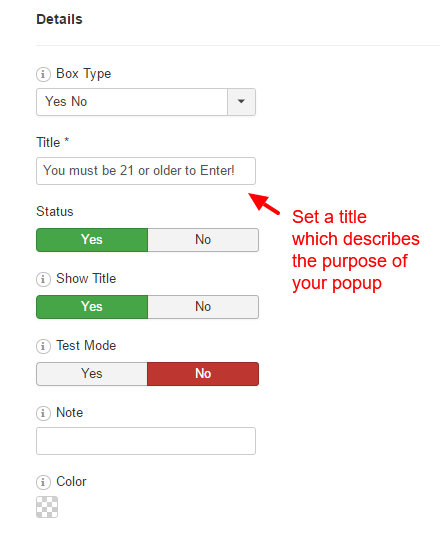
- Set a Box title
- Set the Box Type to Yes / No
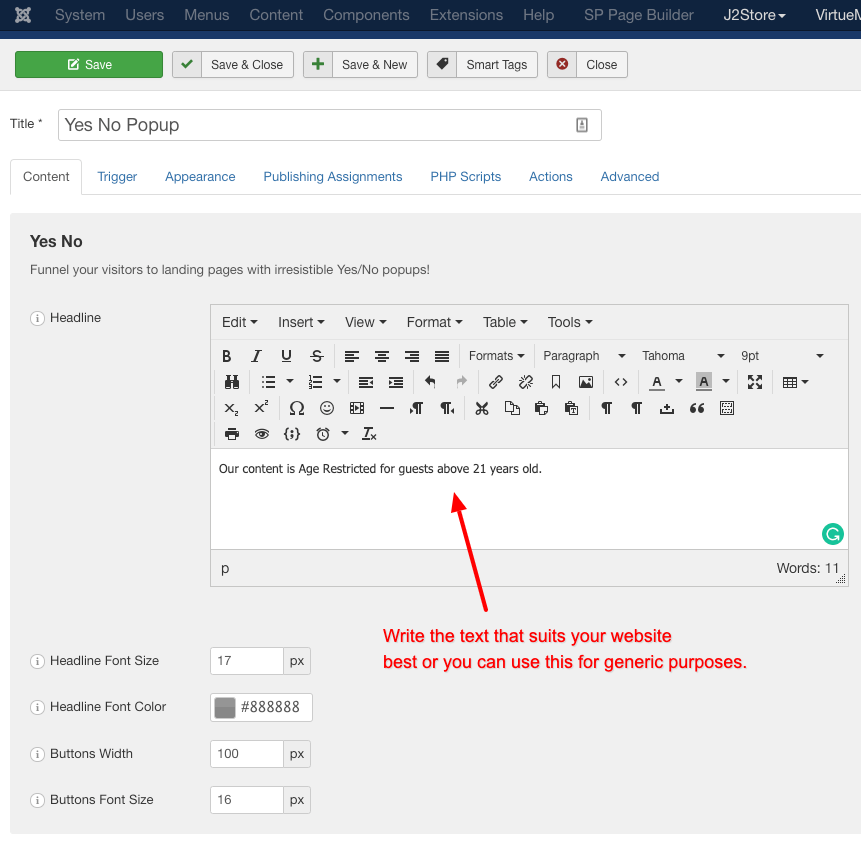
Yes and No Configuration
Set the title of the Box to something which describes its purpose. For example, "You must be 21 or older to Enter!".

As a headline for the box you can write the following text "Our content is Age Restricted for guests above 21 years old.". Of course, you can write anything else that fits your website better.
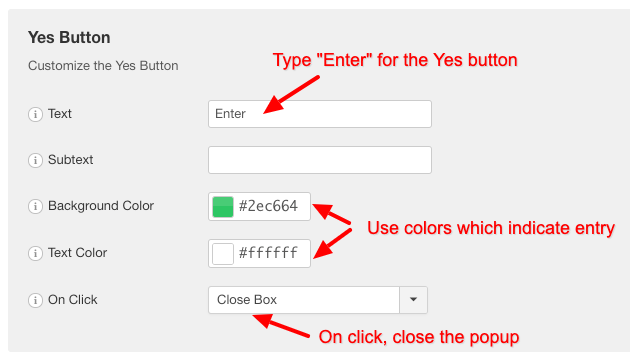
For the Yes Button follow the options in the screenshot below.

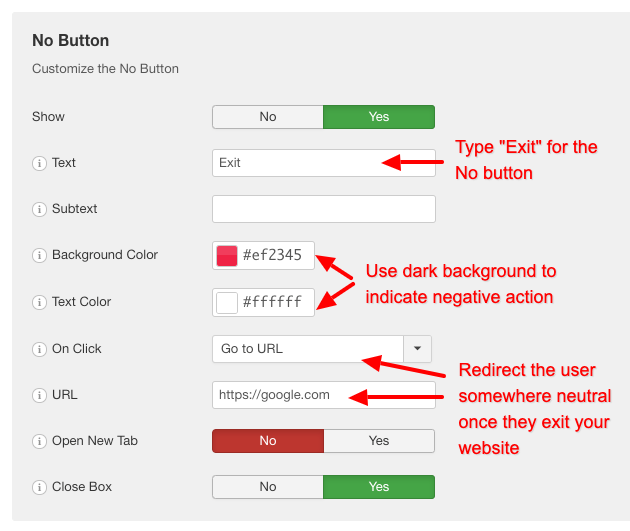
For the No Button follow the options in the screenshot below.

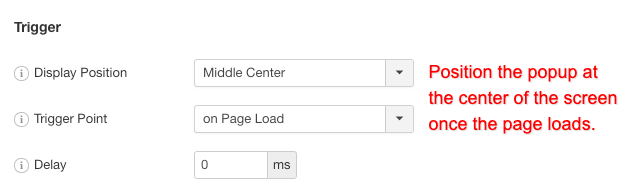
Trigger Options
The optimal configuration for an age verification box is to set it to trigger at the center of the screen once the page loads. Take a look at the screenshot below to see the options for this result.


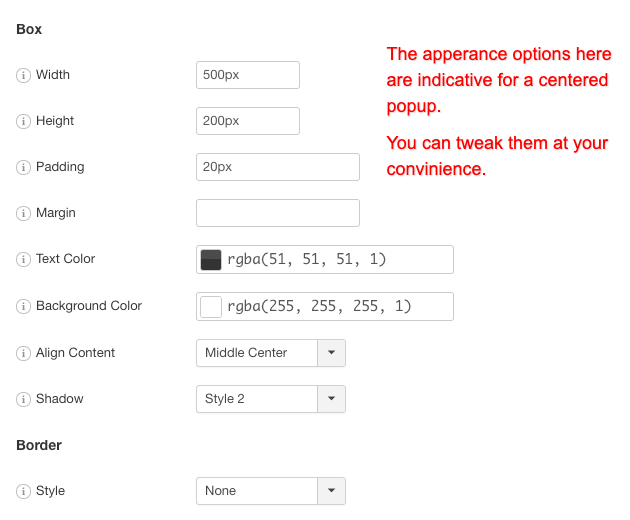
Appearance
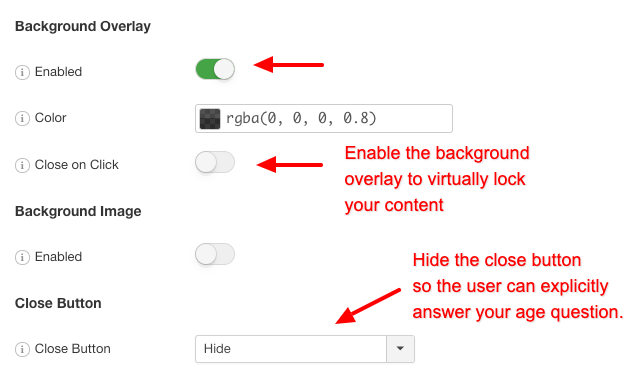
Also to virtually lock the content behind it, it is best if you set a background overlay and disable the closing of the box with any way except from answering the age verification question. Take a look at the screenshot below to see the options for this result.


You are done!







 Rated:
Rated: 