 Tassos Docs
Tassos Docs
- Getting Started
-
Triggers
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Popup Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
- Solutions
- Developers
Create a Cookie Law Popup
European and American laws require digital publishers to inform visitors to their sites and apps about their use of cookies and other forms of local storage and obtain consent.
The implementation of such notice can vary from website to website. In this tutorial, we have chosen to explain the most common use case: a sticky bar popup with some informational text and an "Agree" button.
How to add a Cookie Consent Popup
EngageBox offers many cookie consent pre-made popup templates you can choose from, which is what we will do. There's no need to create one from scratch.
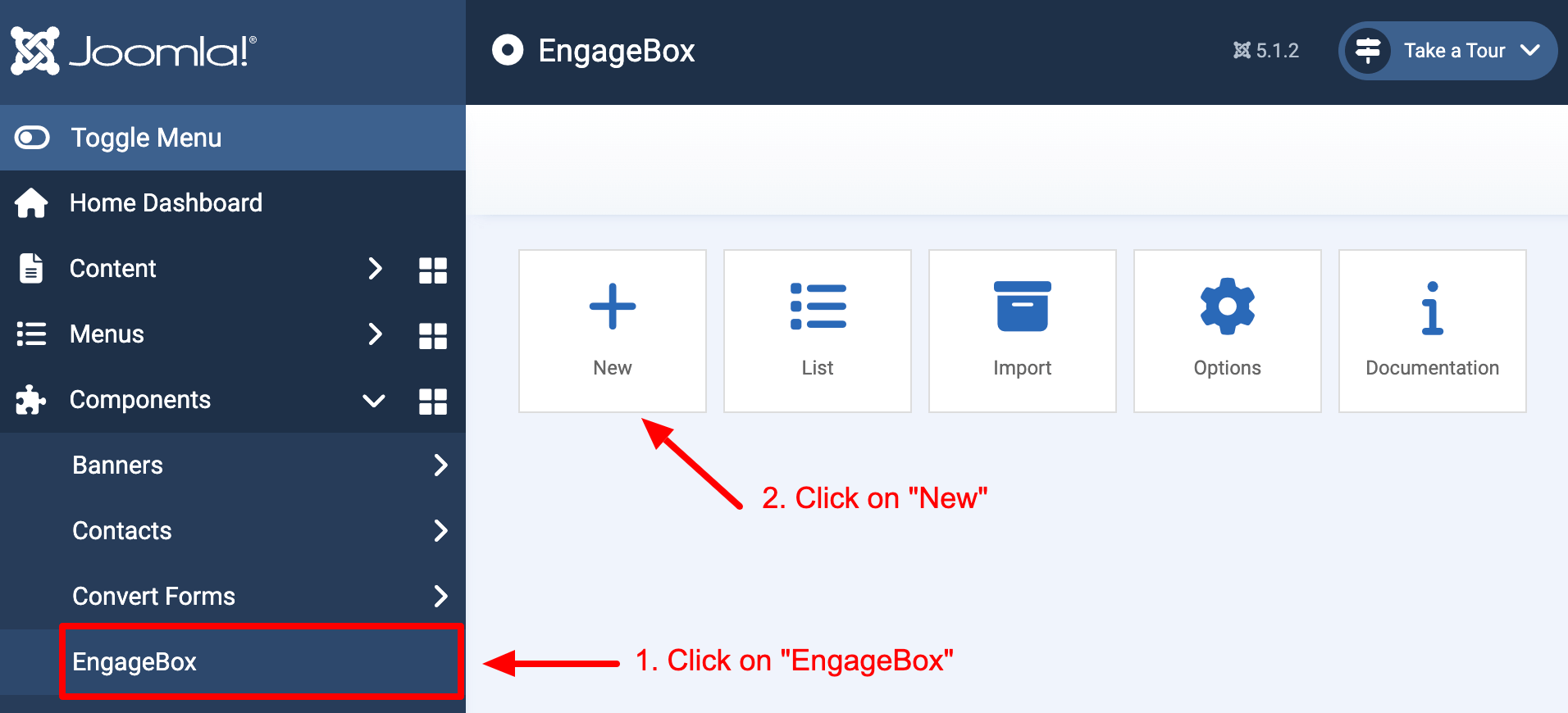
Step 1: Go to Components > EngageBox > Click "New"
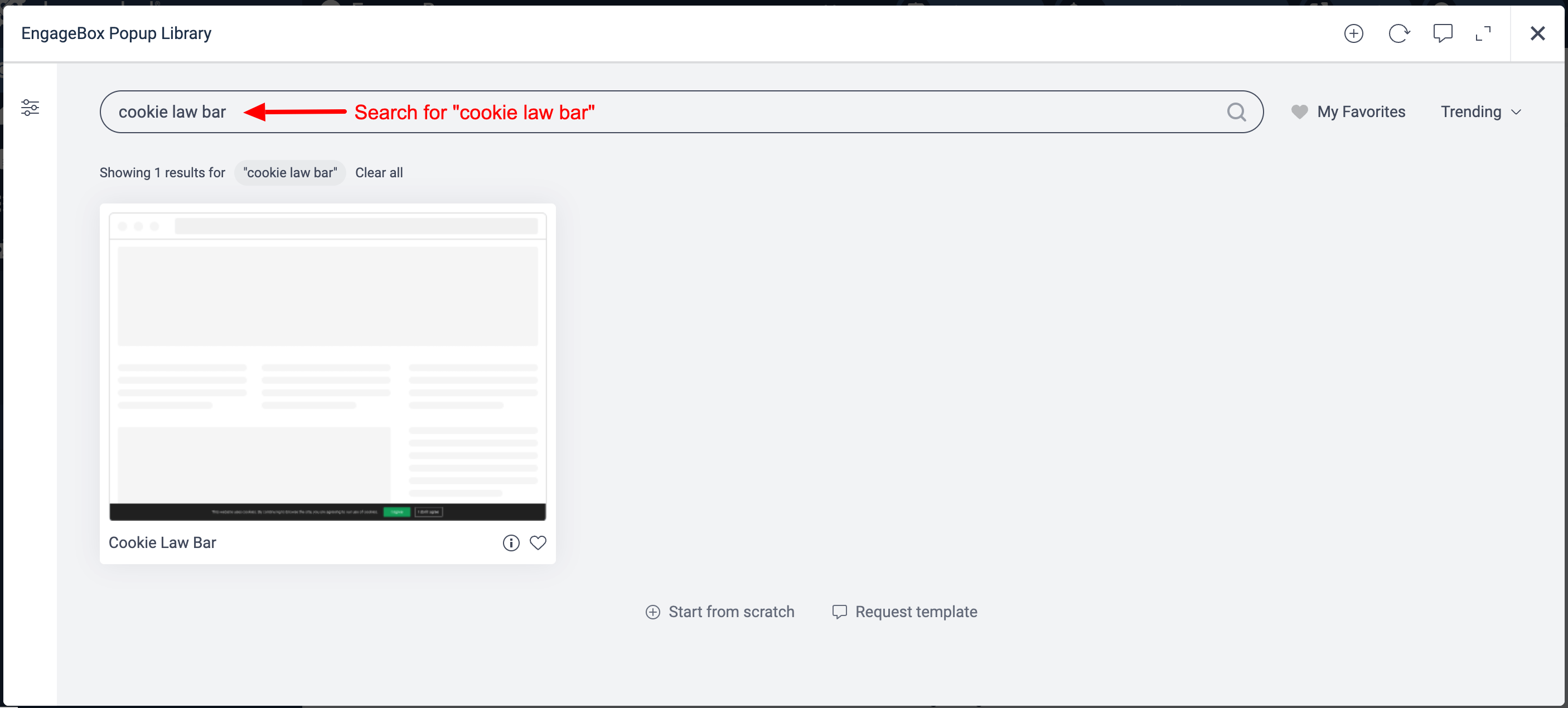
Step 2: Search for "cookie law bar"
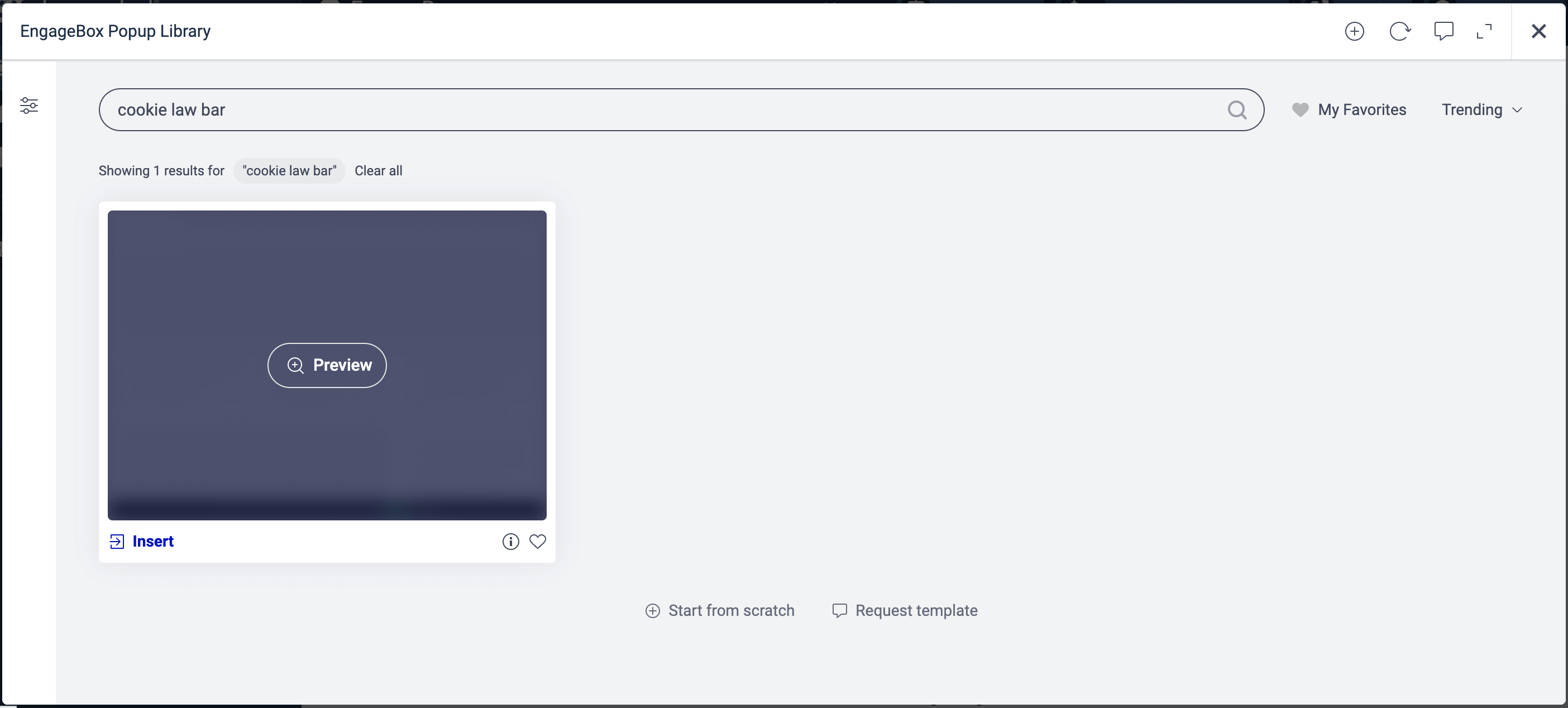
Step 3: Insert the popup
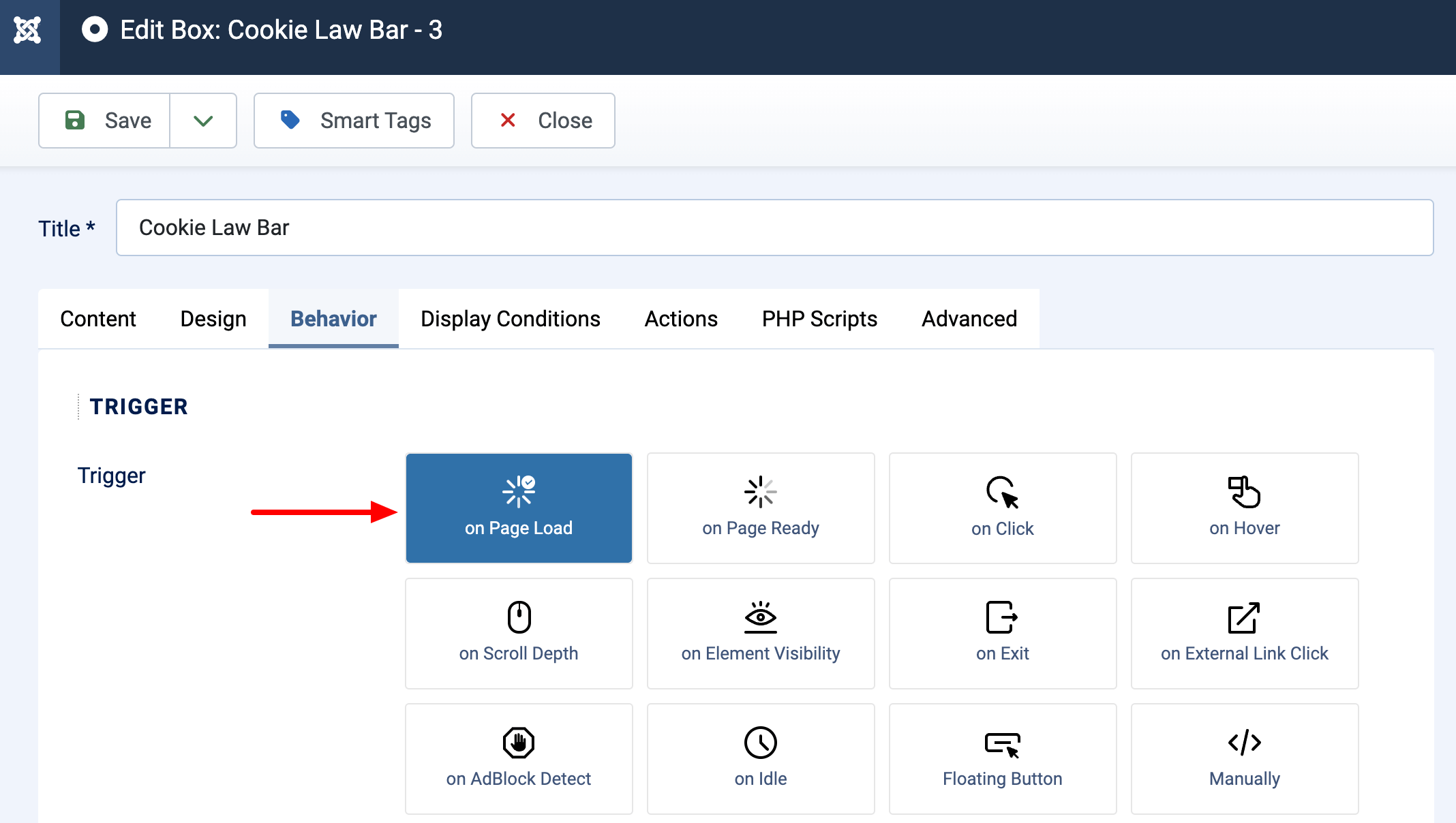
Step 4: How do you trigger it correctly
Go to Behavior > Trigger and select the "Page Load" trigger (selected by default). This ensures our popup appears on page load.
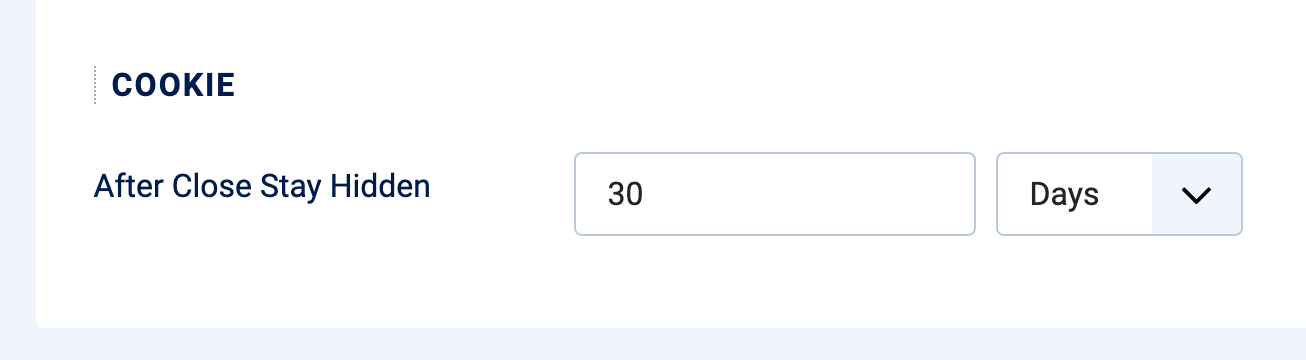
Secondly, we need to tell the popup not to reappear after it has been closed. In this example, we'll set the popup to hide for 30 days. You can configure it as desired.

Note
EngageBox's purpose is to display the text given in the Content tab; it doesn't prevent cookies from being stored on the visitor's browser.










 Rated:
Rated: 