 Tassos Docs
Tassos Docs
EngageBox
v7.1.0
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
Control Popup using HTML Attributes
Would you like to open or close a box by clicking on a link or a button? What about an image or a div? It's easy with HTML attributes!
In order to use HTML attributes you will need the box's ID and access to your HTML code.
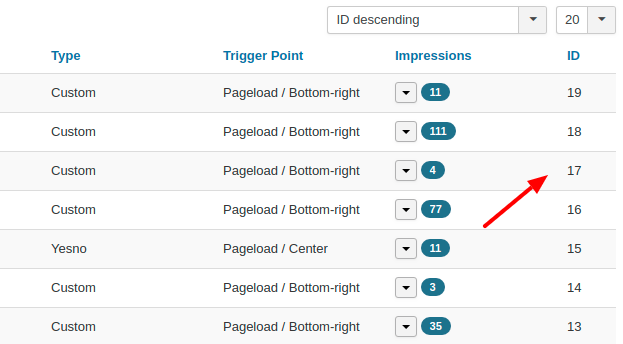
Where to find the Box ID?
Go to your Components -> EngageBox -> List and look at the last column of the box list. This is your Box's ID.

Available Commands
- open (Show the popup)
- close (Close the popup)
Syntax
The syntax is pretty straightforward. Let's see some examples using Box #1.
Show Box using a button
<button data-ebox="1" data-ebox-cmd="open">
Open Popup
</button>Close Box using a div
<div data-ebox="1" data-ebox-cmd="close">
Close me!
</div>Close Box and Follow Link URL
<a data-ebox="1" data-ebox-cmd="close" data-ebox-prevent="0" href="http://www.google.gr">
Close and Return to Google.gr
</a>Toggle Open/Close State
<a href="#" data-ebox="1">
Toggle Open/Close State
</a>Note
The data-ebox attribute is optional for all elements within a box. EngageBox will try to discover the closest box automatically.
<button data-ebox-cmd="close">
Hide me!
</button>
Last updated on Oct 17th 2025 10:10






 Rated:
Rated: 