 Tassos Docs
Tassos Docs
-
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
-
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
Click Trigger
The "Click" Trigger fires when the visitor clicks on specified element(s). Below you can find how to set up a box with "Click" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create a click popup in Joomla
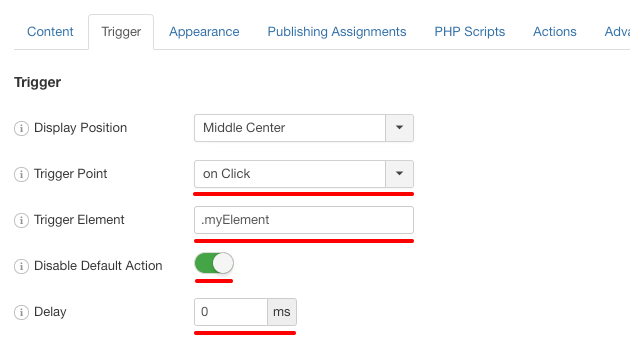
To set up your box to trigger on Click go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on Click.
- Set the Trigger Element by specifying the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma.
- Set whether to pervent the default action of the element from occuring(i.e. prevent following the link URL) in the Disable Default Action setting.
- Lastly, set the delay of the trigger by entering a number in milliseconds in the Delay setting.

Trigger Settings
Below you can find all settings that are configurable when you choose the "on Exit" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on Click | Fires when the visitor clicks on specified element |
| Trigger Element | .myElement | Specify the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma. Example 1: .item-100, .item-101 Example 2: #logo Keep in mind that query selectors must always begin with an underscore (_), a hyphen (-), or a letter(a–z), followed by any number of hyphens, underscores, letters, or numbers |
| Prevent Default Action | Enabled | If enabled, stops the default action of the element from occuring. For example: Prevents a link from following the URL. |
| Delay | 0 | Delay trigger in miliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user's intent. It is recommended to use at least 30 ms. |
Use Cases
Open box when user clicks on any element on your page
A use case would be to have a play button on your page to display a video. This play button can trigger a popup that holds the video you want your users to see, which can have a background overlay to remove distractions from your users in order to enjoy the video.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API v2, you can configure any box to be triggered using the "on Click" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onClick', {
trigger_selector: '.myDiv'
});
});You can read more on the Javascript Events API documentation, on Click Trigger.






 Rated:
Rated: 