 Tassos Docs
Tassos Docs
-
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
-
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
IFrame Box Type
The IFrame Box Type is a very helpful and robust way to create a box which contains an IFrame. Using the HTML iframe tag can be tricky and unpredictable in some situations. The IFrame Box Type takes care of the intricacies for you. Let's see how we can set one up with EngageBox.
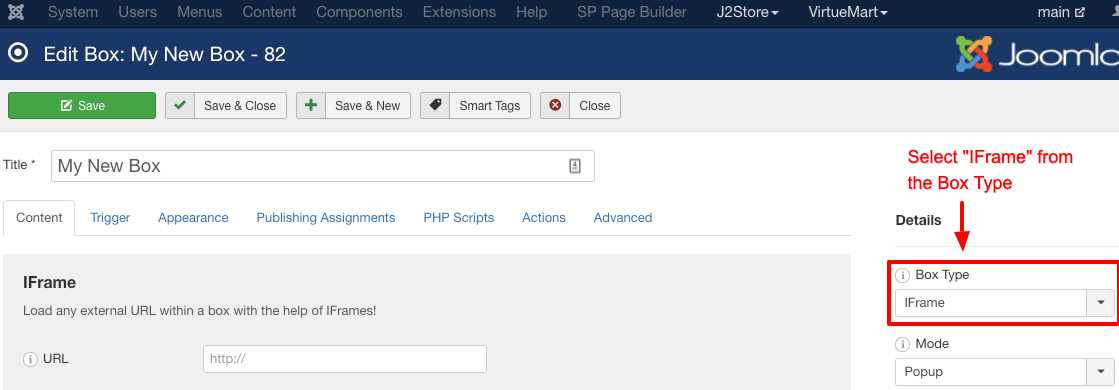
The IFrame Box Type Selection
First, you need to make sure that you have selected the "IFrame" Box type as shown in the screenshot below.
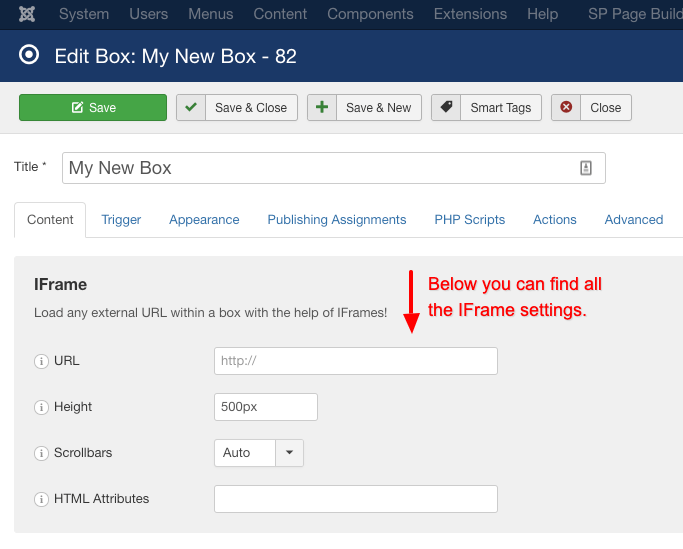
The IFrame Options
Then, you should type the IFrame's URL. You can do that by writing the URL directly in the IFrame options.
You can also set a Height for your IFrame using pixels or a percentage. Depending on the IFrame's content, there may be a need for scrollbars. Setting the Scrollbars to Auto can be the recommended option since the scrollbars appear only when the IFrame's height isn't enough.
Also, for the developers among you, you can directly type your HTML Attributes in the respected field and they will be added as they are in the IFrame tag.

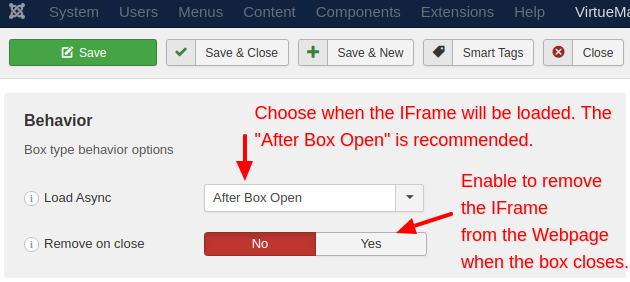
The Box type's Behavior
Furthermore, you can select when will the IFrame be loaded into your webpage. On most occassions, it is recommended to use the "After Box Open" option since the loading and rendering performance of your webpage is the least affected this way.
However, you can also choose:
- Before Box Open: This way the IFrame will load even before the box opens.
- On Page Load: This way the IFrame will load when your webpage has finished loading completely.
- Disabled: This way the IFrame will load as if it was part of your webpage in a sequentially manner.
When the box closes you can choose whether to remove the IFrame from your webpage completely. If you choose "Yes" then this means that the box will have to create network requests again for the same IFrame in case it opens up again.

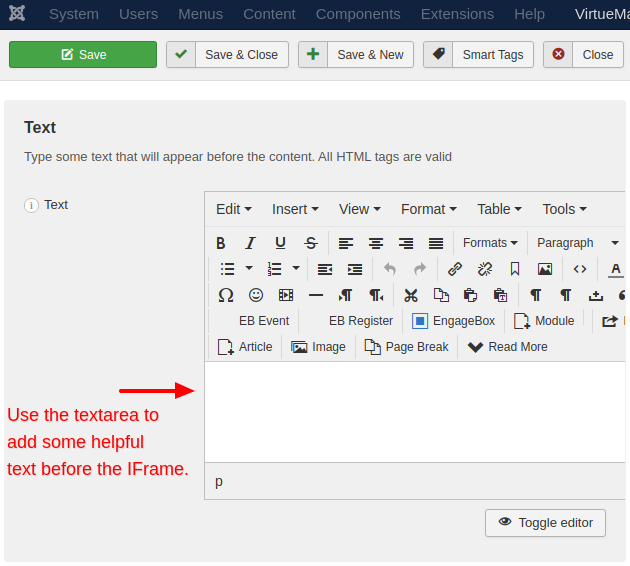
The text before the IFrame
Finally, if you would like to add some descriptive text before the IFrame's content you can add it in the editor like in the screenshot below.

Notes
It should be noted that a website can be configured so that they are not allowed to be viewed through an iframe from a different website. In this case the iframe will load a blank page.
It should also be noted that some popular browsers disallow the loading of iframes which contain non-HTTPS content on webpages which are under HTTPS. This policy is called Mixed Content Blocking and has been the norm since at least 2013.







 Rated:
Rated: 