 Tassos Docs
Tassos Docs
-
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
-
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
Image Box Type
The Image Box Type is an invaluable tool for the cases where an image is the only thing that's needed to promote your desired content. Let's see how we can set one up with EngageBox.
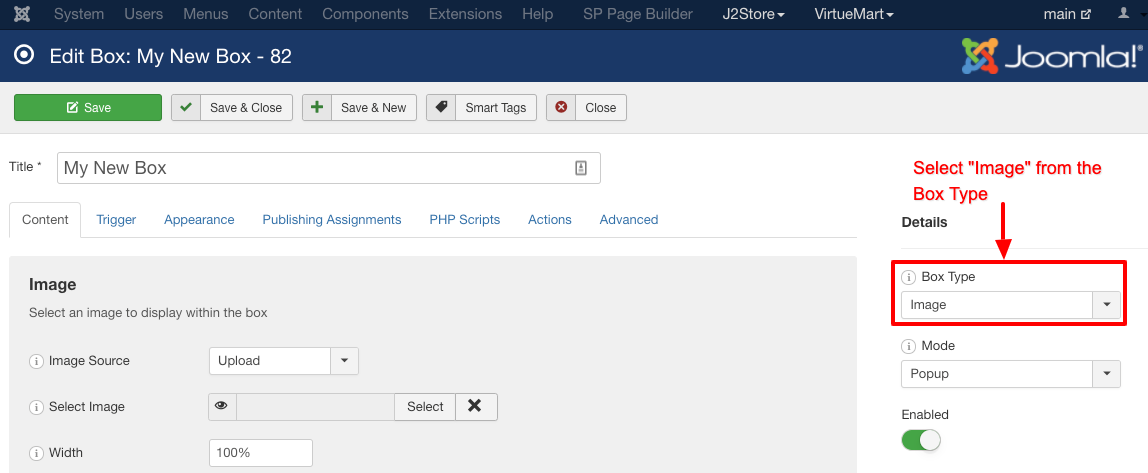
The Image Box Type Selection
First, you need to make sure that you have selected the "Image" Box type as shown in the screenshot below.
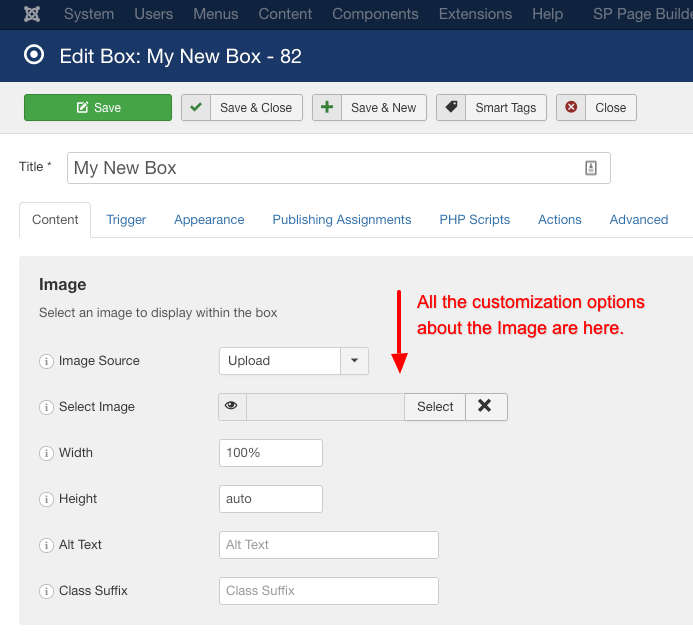
The Image Options
Then, you should choose an Image Source. You can do that by uploading an image to your server or directly using a Custom URL.
For the Width and Height attributes you can either use percentages, pixels, auto or other rarer units of measurement such as points. In most cases having Width set as 100% and Height as auto can be all that's needed.
Also we highly recommend that you write an Alt Text for your image as it is needed for Accessibility and SEO purposes alike.

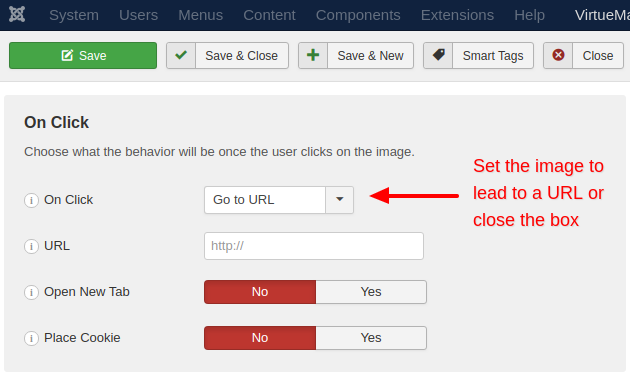
The On Click Behaviour
Finally, you are able to choose what happens when your visitors click on that image. You can choose to
- Go to URL: This option redirects the user to a URL of your choosing. On top of that you can also choose to redirect them on a New Tab or the current one.
- Close Box: This option closes the current box.
Also, if you choose Yes for the Place Cookie option then a cookie will be placed on the visitor's browser in order for the box not to open again. The cookie will be valid for the duration you will configure in the "After Close Stay Hidden" option in the Trigger Tab.








 Rated:
Rated: 