 Tassos Docs
Tassos Docs
-
- External Link Click
- Idle
- AdBlock Detect
- Hover
- Click
- Exit-Intent
- Element Visibility
- Scroll Depth
- Page Ready
- Page Load
- EngageBox Popup Triggers
- 3 Ways to Trigger a Box on Click
- OnClick
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
-
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
-
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
Scroll Depth Trigger
The "Scroll Depth" Trigger fires when the visitor has reached the specified amount of scroll depth set in percentage or pixel. If the specified scroll depth is visible in the viewport when the page loads, the trigger will fire without a scroll occurring. Below you can find how to set up a box with "Scroll Depth" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
- How to create a Scroll Triggered popup in Joomla
- Trigger Settings
- Use Cases
- Frequently Asked Questions
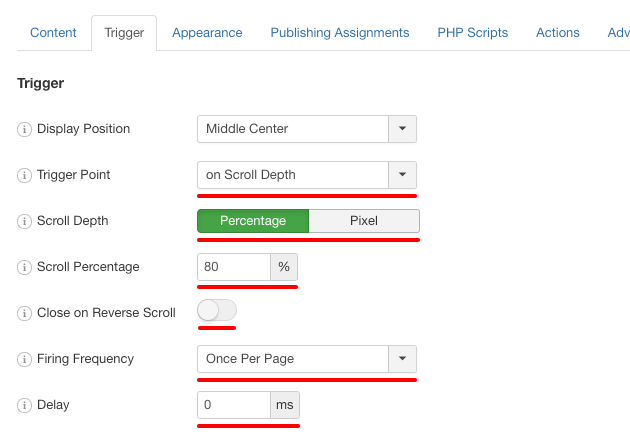
How to create a Scroll Triggered popup in Joomla
To set up your box to trigger on Scroll Depth go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on Scroll Depth.
- Set the Scroll Depth indicating the unit(Percentage or Pixel) used to identify if the user has reached the determined scroll depth to fire the event.
- Selecting "Percentage" will display a Scroll Percentage setting that you can set the percentage that will be used to identify whether the user has scrolled to the amount you specified on your page.
- Selecting "Pixel" will display a Pixel setting that you can set the number of pixels to identify whether the user has scrolled the amount you specified on your page.
- Set whether to close the box when you reverse scroll on the page on the Close on Reverse Scroll setting.
- Set whether to fire the trigger once or unlimited times on the Firing Frequency setting.
- Lastly, set the delay of the trigger by entering a number in milliseconds in the Delay setting

Trigger Settings
Below you can find all settings that are configurable when you choose the "on Scroll Depth" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on Scroll Depth | Fires when the visitor has reached the specified amount of scroll depth |
| Scroll Depth | Percentage / Pixel | The vertical scroll depths reached to fire the event. If the specified scroll depth is visible in the viewport when the page loads, the trigger will fire without a scroll occurring. |
| Scroll Percentage | 80 | Box will appear when the user has scrolled at a selected percentage of the document's total height. Enter a number 1-100 |
| Pixel | 100 | Box will appear when the user has scrolled at a selected amount of pixels of the document's total height. |
| Close on Reverse Scroll | Disabled | Close the box when the user scrolls on the opposite direction |
| Firing Frequency | Once Per Page | Configure the fire frequency of this trigger per page. Once Per Page: The trigger will fire only once per page. Unlimited: The trigger will fire whenever the event occurs on the page. |
| Delay | 0 | Delay trigger in miliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user's intent. It is recommended to use at least 30 ms. |
Use Cases
Open box once user has scrolled to 80% of page height
A use case for this trigger would be when you want to display a box near the end of your page(i.e. above the footer), as soon as your user scrolls at 80% of your page height. This trigger gives you flexibility as well as provides accuracy by letting you display your popup in any part of your page.
Open box once user has scrolled an amount of pixels
This use case is rather useful when you want to display a box after a user has scrolled a specific amount of pixels, above, on or below specific content on your page that you can define it in pixel-perfect accuracy.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API v2, you can configure any box to be triggered using the "on Scroll Depth" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onScrollDepth', {
scroll_depth: 'pixel',
scroll_depth_value: 300
reverse_scroll_close: true
});
});You can read more on the Javascript Events API documentation, on Scroll Depth Trigger.






 Rated:
Rated: 