 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
- Solutions
- Developers
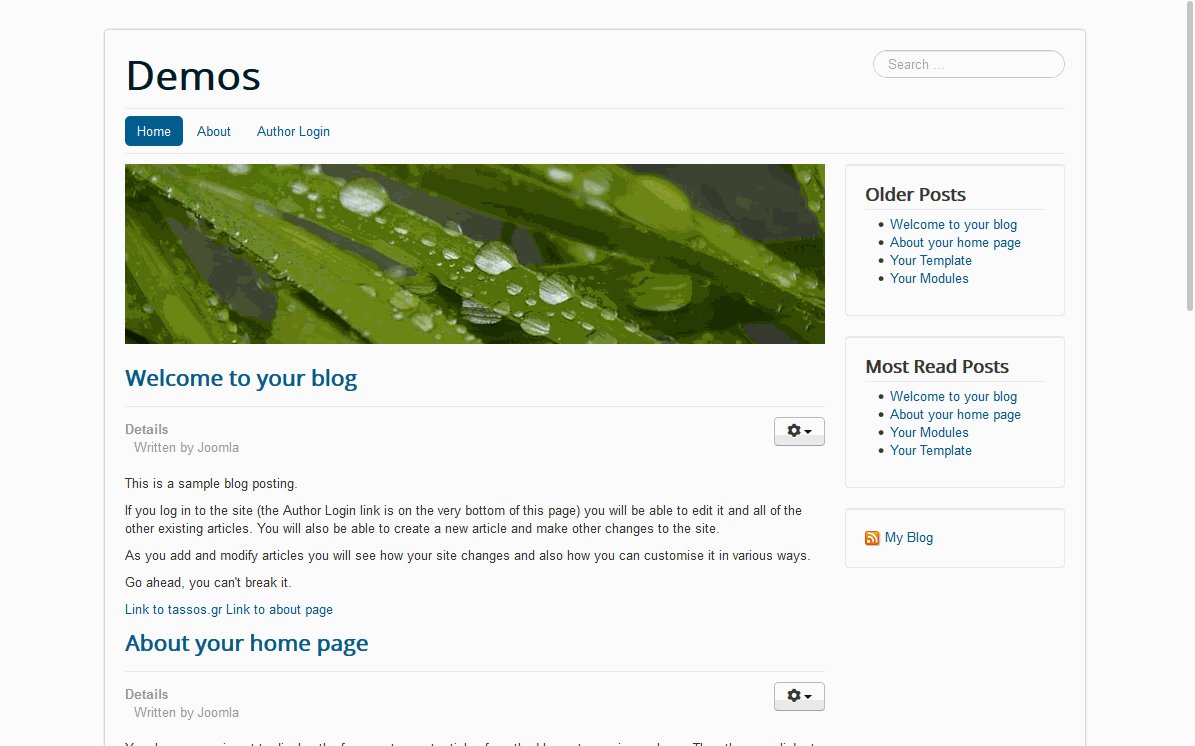
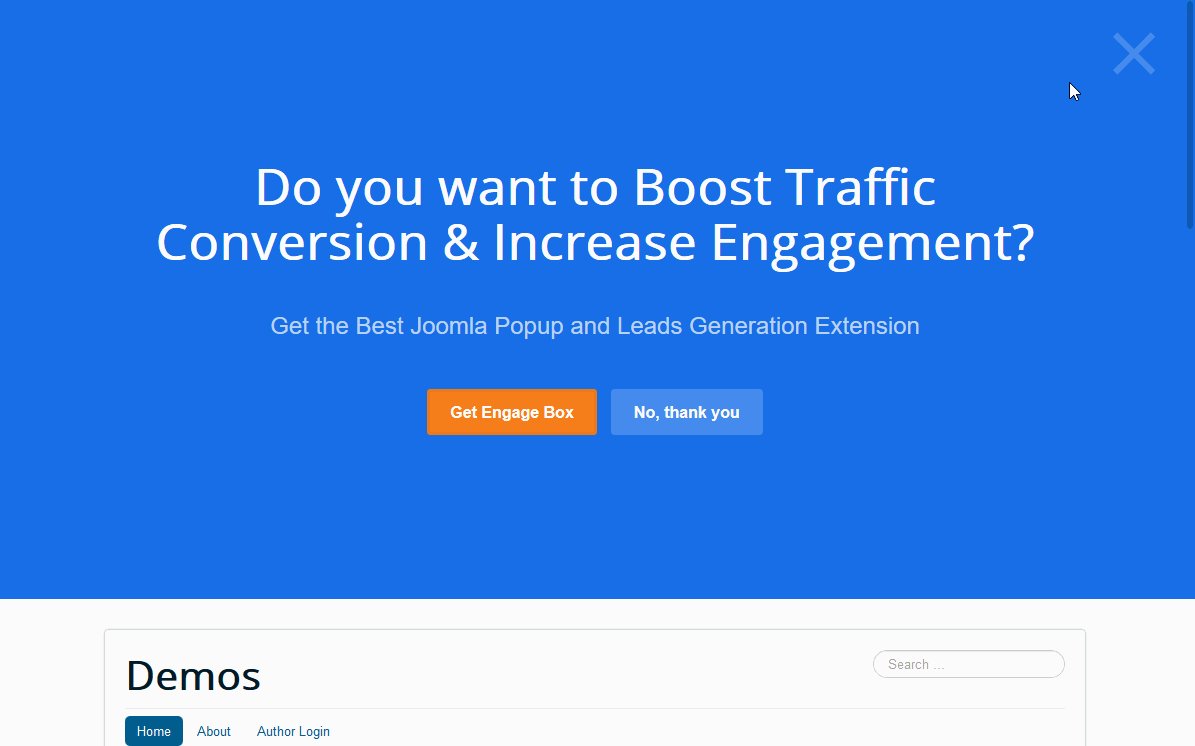
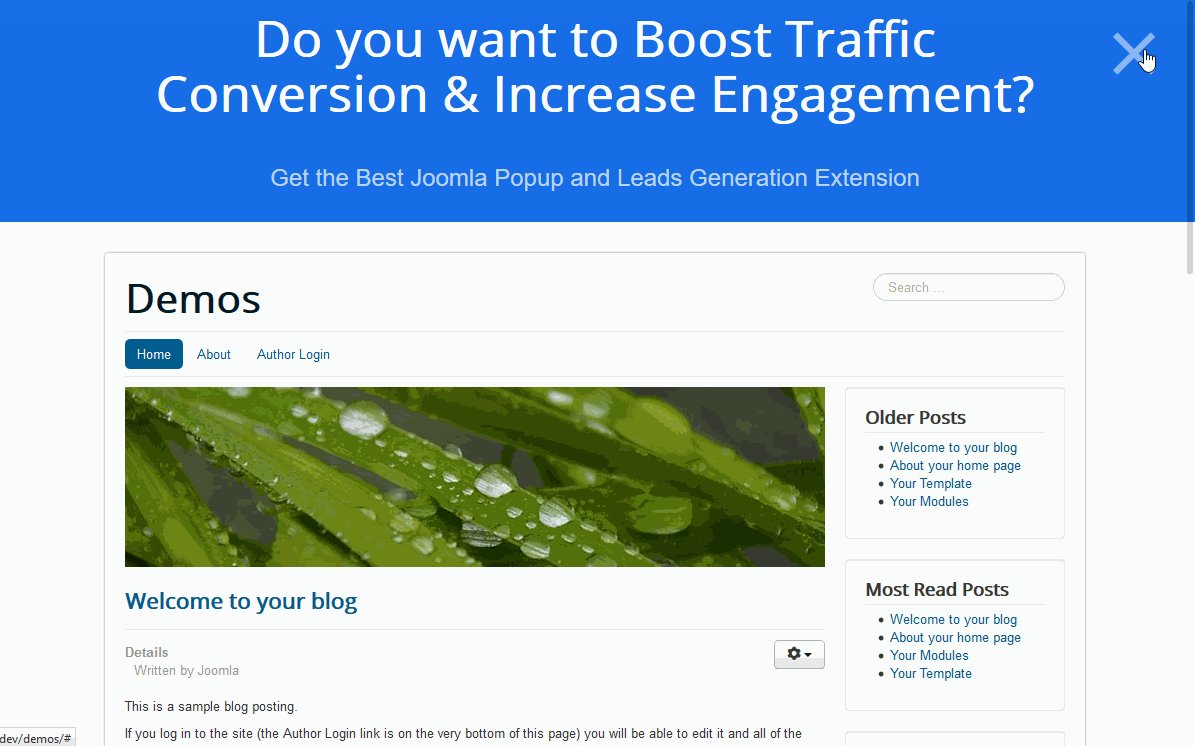
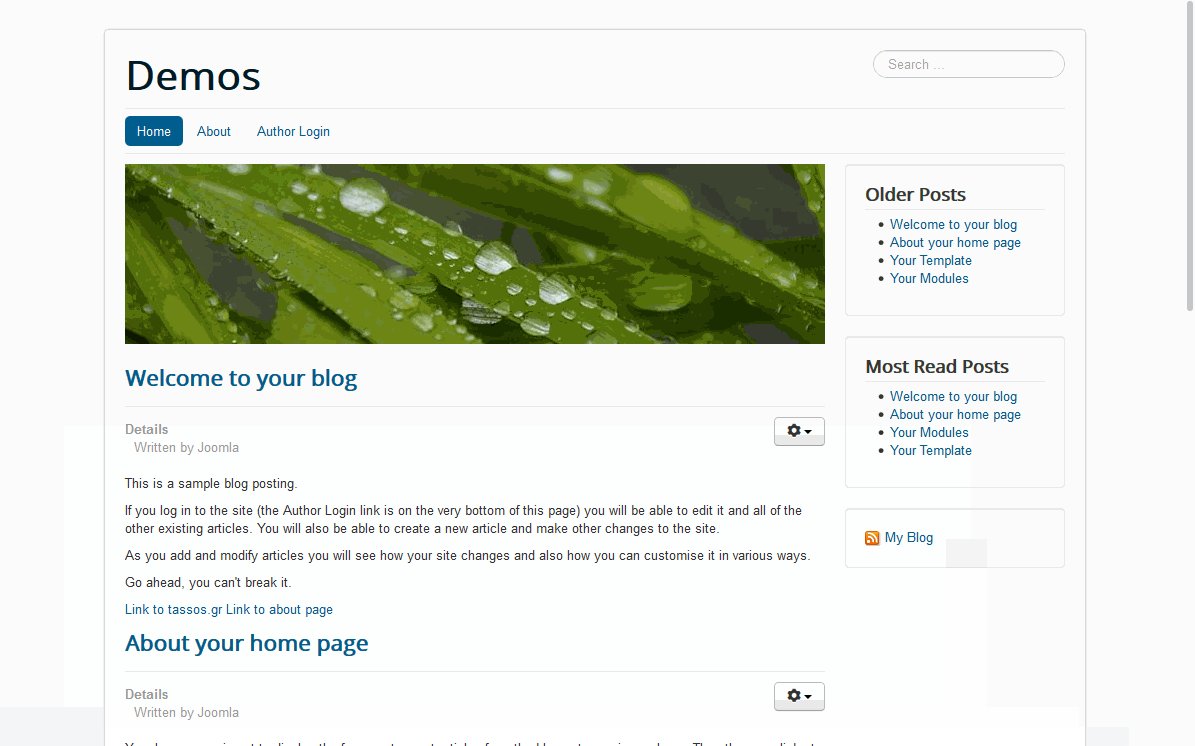
Create a Page Slide effect (Welcome Mat)
With the EngageBox Page Slide effect, you're able to create popup boxes that will slide in from the top of the page (push the site down), instead of covering your content. This way your users can just scroll down to reach your content. Create an EngageBox with a Page Slide Effect is quite easy as there are only 5 configurations that you need for an optimal result.

Enable Page Slide Effect
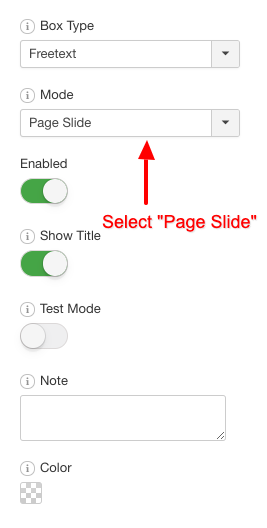
The first thing you will need to do is either create or edit a box. Go to the Details panel on the right sidebar and click to enable the Page Slide option.

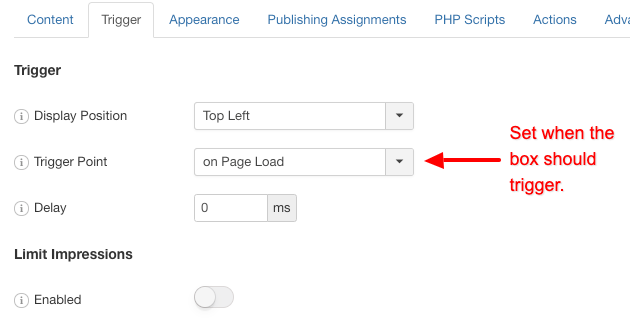
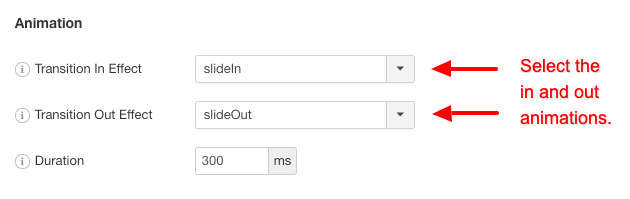
Then, go to the "Trigger" tab and set the configuration as it is depicted in the screenshots below.


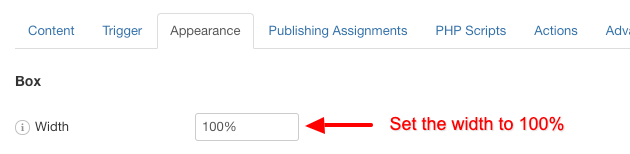
Finally, for the best result you need to set the box's width to 100%. To do that go to the "Appearance" tab and set the width to 100% as it is shown in the screenshot below.







 Rated:
Rated: 