 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
- Solutions
- Developers
Exit Trigger
The "Exit" Trigger fires when the visitor intends to leave the page by tracking the mouse movements. Below you can find how to set up a box with "Exit" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
- How to create a exit popup in Joomla
- Trigger Settings
- Does Exit Trigger work on mobile devices?
- Use Cases
- Frequently Asked Questions
How to create a exit popup in Joomla
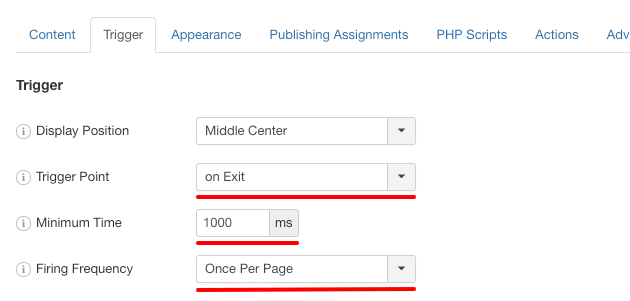
To set up your box to trigger on Exit go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on Exit.
- Set the minimum time in milliseconds after the trigger will fire on the Minimum Time setting.
- Set whether to fire the trigger once or unlimited times on the Firing Frequency setting.

Trigger Settings
Below you can find all settings that are configurable when you choose the "on Exit" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on Exit | Fires when the visitor intends to leave the page |
| Minimum Time | 1000 | By default, onPageLeave event won't fire in the first second to prevent false positives, as it's unlikely the user will be able to exit the page within less than a second. If you want to change the amount of time that firing is surpressed for, you can pass in a number of milliseconds to timer. |
| Firing Frequency | Once Per Page | Configure the fire frequency of this trigger per page. Once Per Page: The trigger will fire only once per page. Unlimited: The trigger will fire whenever the event occurs on the page. |
Does Exit Trigger work on mobile devices?
Yes, but it works in a different way. Given mobile devices are touch based, mobile exit is not based on mouse movement. Instead there are distinct actions and signals EngageBox uses to anticipate when the visitor is about to leave.
Signal 1: Scroll Up
On most phones including iPhones and Android phones, the URL bar disappears when you scroll down. To type in a new URL to leave the page you’re on, you have to scroll up a little. When this happens, it's a good indicator that the user is exiting.
The key here is to find the right amount of scroll up. If it’s too sensitive, it will trigger as soon as the user scrolls up a little. On the other hand, if it’s not sensitive enough, your popup will never appear.
Signal 2: Back Button Pressing
Coming Soon.
Alternative exit signal using the Idle trigger
Another indicator the user is exiting is when they appear to be idle (not doing anything) on your website. EngageBox can detect when the user is not interacting with your page for a specific amount of time using the Idle Trigger. The point here is to use the Exit trigger only for desktop users and target mobile users with Idle trigger.
Some users may don't find this solution super relevant as not interacting with a page doesn't mean the user is about to exit. However, ecommerce retailers have found this lack of action usually means the user is about to abandon the cart and by triggering an exit offer at just the right time can win the customer back.
Use Cases
Open box when user intends to leave your page
A use case for this trigger would be to provide an offer to your users when you detect they are leaving your page in order to try to convert them back to customers.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API v2, you can configure any box to be triggered using the "on Exit" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onExit', {
exit_timer: 5000
firing_frequency: 2
});
});You can read more on the Javascript Events API documentation, on Exit Trigger.






 Rated:
Rated: 