 Tassos Docs
Tassos Docs
EngageBox
v6.3.7
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
- Solutions
- Developers
Create a scroll triggered box
This tutorial will help you create a simple scroll triggered box that slides-up from the bottom right area of your website when the user reaches the 80% of the page height using EngageBox.
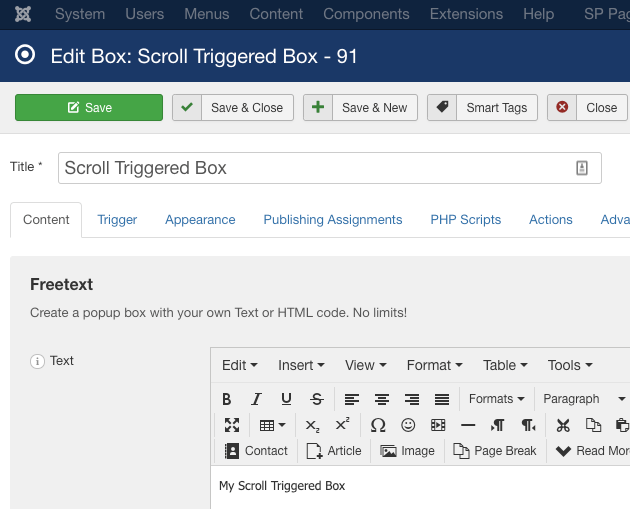
Content Tab
- Go to Components > Engage Box
- Click New from the top bar
- Enter a popup title in the Title field
- Select Freetext from the Box Type drop-down list
- Write your message in the editor

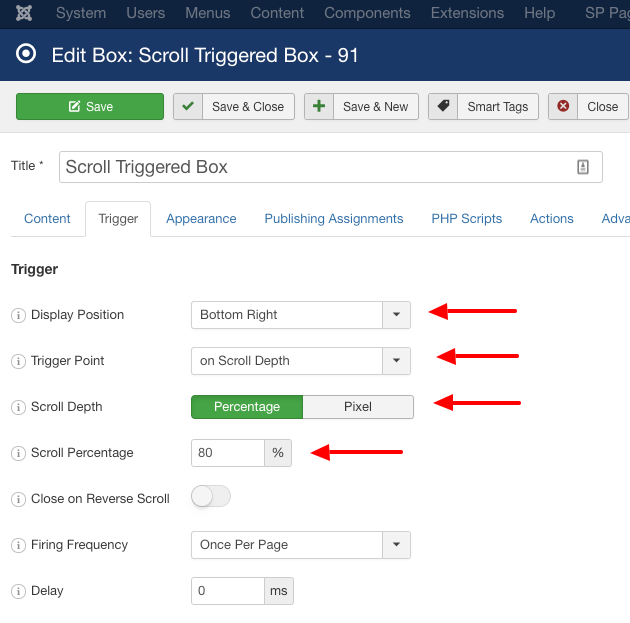
Trigger Settings
- Select Bottom Right from the Trigger Position drop-down list
- Select on Scroll Depth from the Trigger Point drop-down list
- Select Percentage from the Scroll Depth radio buttons
- Enter 80% on the Scroll Percentage field

Save your box and you are set!
Last updated on Nov 26th 2024 12:11
In This Article






 Rated:
Rated: 