 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Customize the close button
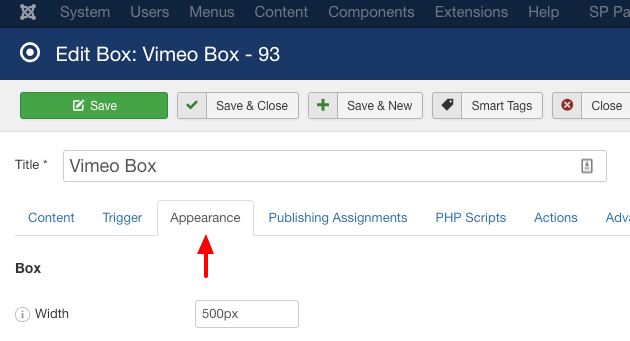
To customize the close button of your Engage Box you need to navigate to your desired box and then click on the "Appearance" Tab as shown in the screenshot below

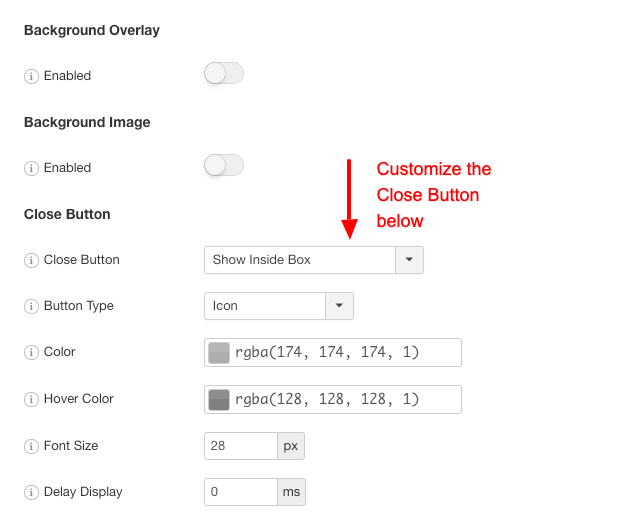
After that you can find the Close button customization settings under the Close Button section.

The first thing to notice is that you have two options of creating a close button
- An icon
- An image
Choosing the icon lets you treat the close button as text. This means that you can change its color, its hove color and its size as it is apparent from the screenshot above.
On the other hand, if you choose an image then you can choose to upload your own image as a close button but you do not have any extra customization options like you did with the icon option.
Finally, a common option is the "Delay Display" option which, as its name suggests, is a way to delay the appearance of the close button from the time the box appears. All you have to do is to type in the time value in milliseconds. For example, for 2 seconds type 2000.







 Rated:
Rated: 